echarts大屏适配(rem)+图表的文字适配
echarts大屏适配以及图标配置项里面的文字适配。
1-创建js文件,并复制下面的函数
(function flexible (window, document) { var docEl = document.documentElement var dpr = window.devicePixelRatio || 1 // adjust body font size function setBodyFontSize () { if (document.body) { document.body.style.fontSize = (12 * dpr) + 'px' } else { document.addEventListener('DOMContentLoaded', setBodyFontSize) } } setBodyFontSize(); // set 1rem = viewWidth / 10 function setRemUnit () { var rem = docEl.clientWidth / 10 docEl.style.fontSize = rem + 'px' } setRemUnit() // reset rem unit on page resize window.addEventListener('resize', setRemUnit) window.addEventListener('pageshow', function (e) { if (e.persisted) { setRemUnit() } }) // detect 0.5px supports if (dpr >= 2) { var fakeBody = document.createElement('body') var testElement = document.createElement('div') testElement.style.border = '.5px solid transparent' fakeBody.appendChild(testElement) docEl.appendChild(fakeBody) if (testElement.offsetHeight === 1) { docEl.classList.add('hairlines') } docEl.removeChild(fakeBody) } }(window, document))
2-引入上面的js文件
<script> import '../../utils/fontSizeFun'; ... </script>
3-复制下面函数
(作用就是自适应图表配置项的文字大小)
fontSize(res) { let clientWidth = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; if (!clientWidth) return; // 此处的3840 为设计稿的宽度,记得修改! let fontSize = clientWidth / 1920; return res * fontSize; },
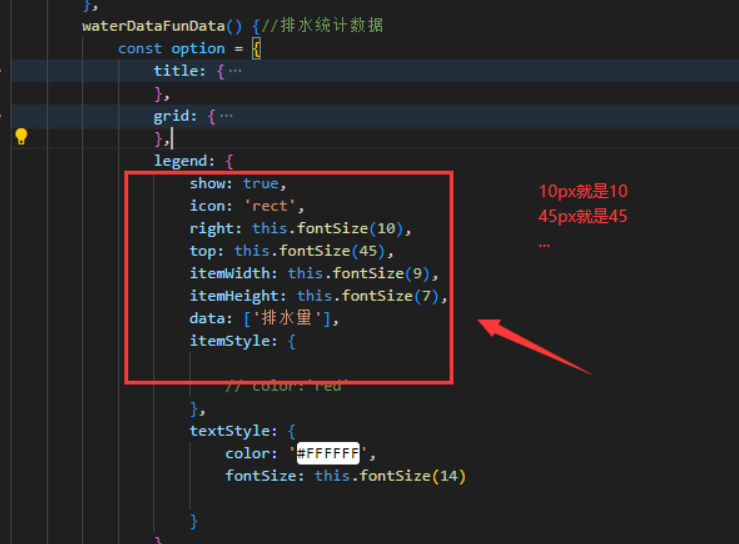
4-使用this.fontSize()函数的正确使用
4-1 把我们的图标配置项,封装为一个函数。

4-1-1 使用this.fontSize()

5-渲染
waterDataFun() {//排水统计
const myChart = this.$echarts.init(document.getElementById("m_r_charts3")); // 图标初始化
myChart.setOption(this.waterDataFunData()); // 渲染页面
//随着屏幕大小调节图表
window.addEventListener("resize", () => {
myChart.setOption(this.waterDataFunData());
myChart.resize();
});
this.$on("hook:destroyed", () => {
window.removeEventListener("resize", function () {
myChart.resize();
});
});
},
实现了echarts里响应式,字体响应式
本文来自博客园,作者:喆星高照,转载请注明原文链接:https://www.cnblogs.com/houxianzhou/p/18408502

