VUE中watch的详细使用教程
1、watch是什么?
watch:是vue中常用的侦听器(监听器),用来监听数据的变化
2、watch的使用方式如下
watch: {
这里写你在data中定义的变量名或别处方法名: {
handler(数据改变后新的值, 数据改变之前旧的值) {
这里写你拿到变化值后的逻辑
}
}
}
3、watch监听简单案例(监听一个)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<template> <div> <div> <input type="text" v-model="something"> </div> </div></template><script> export default { name: "AboutView", components: {}, data() { return { something: "" } }, watch: { //方法1 "something"(newVal, oldVal) { console.log(`新值:${newVal}`); console.log(`旧值:${oldVal}`); console.log("hellow world"); } //方法2 "something": { handler(newVal, oldVal) { console.log(`新的值: ${newVal}`); console.log(`旧的值: ${oldVal}`); console.log("hellow world"); } } } }</script> |
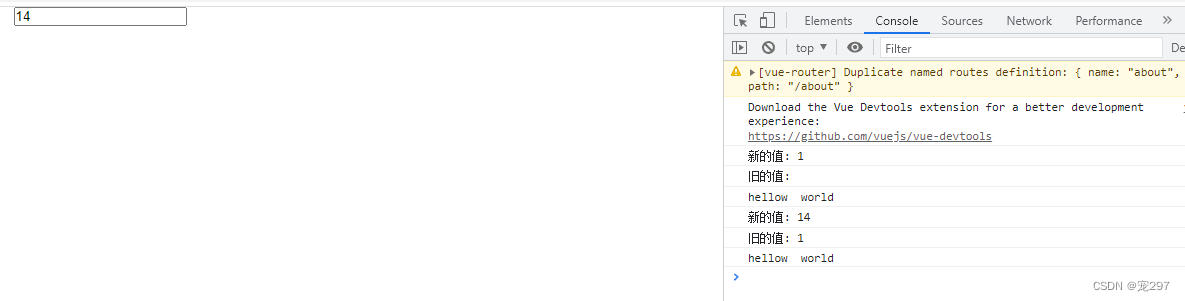
在输入框中输入1、4 效果图如下:

4、watch监听复杂单一案例(例:监听对象中的某一项)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<template> <div> <div> <input type="text" v-model="obj.something"> </div> </div></template><script> export default { name: "AboutView", components: {}, data() { return { obj: { something: "" } } }, watch: { "obj.something": { handler(newVal, oldVal) { console.log(`新的值: ${newVal}`); console.log(`旧的值: ${oldVal}`); console.log("hellow world"); } } } }</script> |
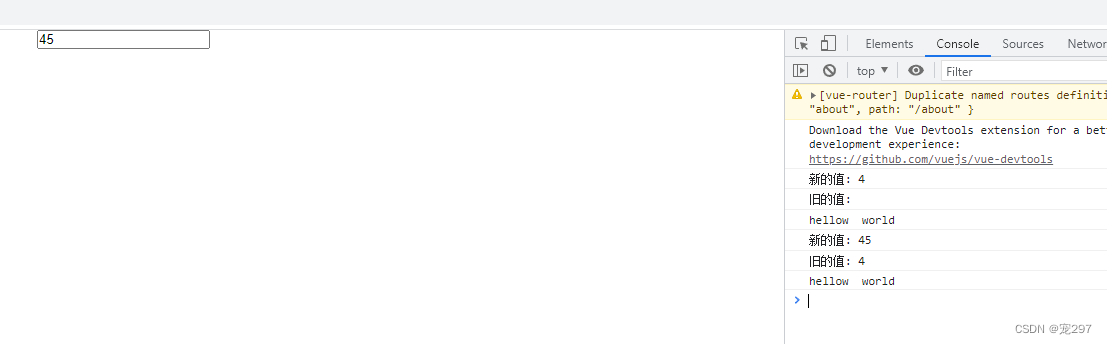
在输入框中输入4、5 效果图如下:

5、watch中immediate的用法和作用
1、作用:immediate页面进来就会立即执行,值需要设为true
2、用法如下方代码所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<template> <div> <div> <input type="text" v-model="obj.something"> </div> </div></template><script> export default { name: "AboutView", components: {}, data() { return { obj: { something: "" } } }, watch: { "obj.something": { handler(newVal, oldVal) { console.log(`新的值: ${newVal}`); console.log(`旧的值: ${oldVal}`); console.log("hellow world"); }, immediate:true } } }</script> |
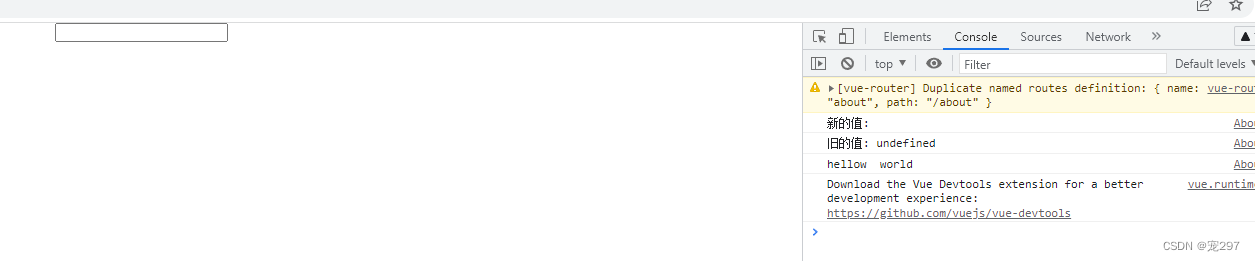
进来页面后立即加载,效果图如下:

6、watch中deep 深度监听的用法和作用
1、作用:deep 用来监听data中的对象,值需要设为true
2、用法如下方代码所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<template> <div> <div> <input type="text" v-model="obj.something"> </div> </div></template><script> export default { name: "AboutView", components: {}, data() { return { obj: { something: "" } } }, watch: { "obj": { handler(newVal, oldVal) { console.log(`新的值: ${newVal}`); console.log(`旧的值: ${oldVal}`); console.log("hellow world"); }, deep:true } } }</script> |
注意:
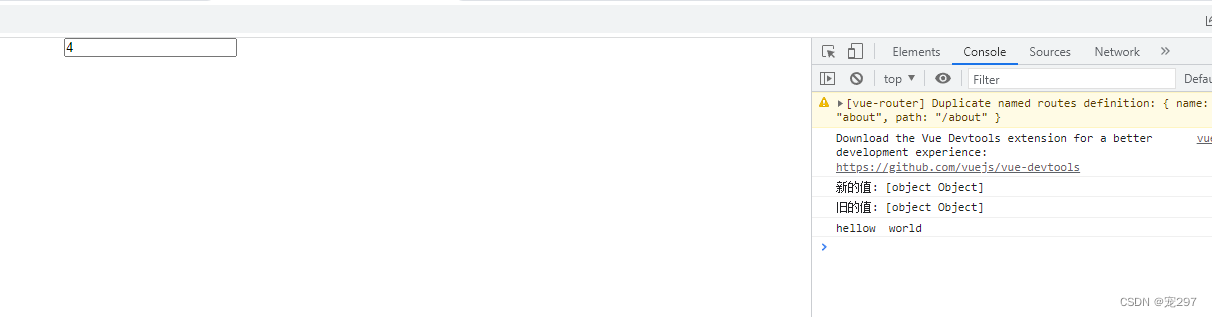
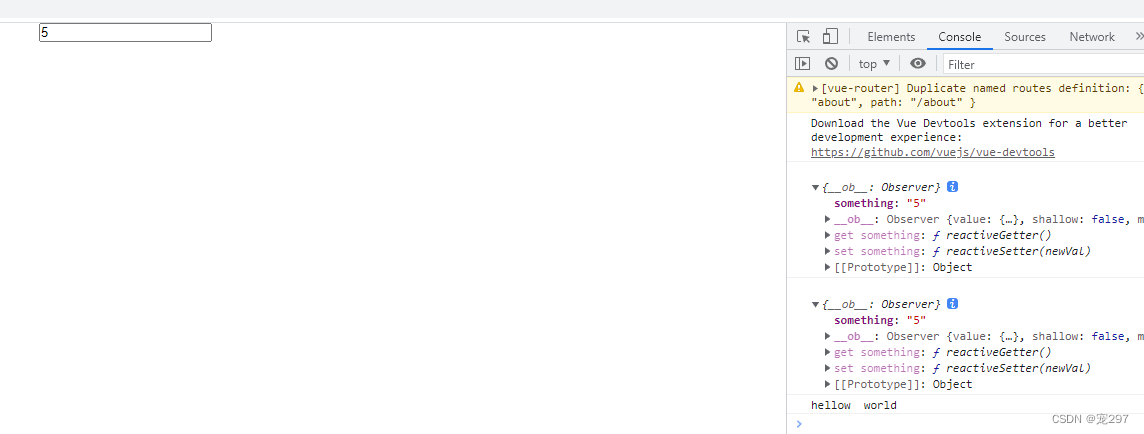
1、console.log(`新的值: ${newVal}`); 这种打印出来的是对象的类型,如下图:

2、console.log(newVal);这种打印出来的是对象本身,如下图:

总结
到此这篇关于VUE中watch的详细使用教程的文章就介绍到这了,更多相关VUE watch使用教程内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

本文来自博客园,作者:喆星高照,转载请注明原文链接:https://www.cnblogs.com/houxianzhou/p/18270472



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2022-06-27 如何修改 node_modules 里的文件