Vue 项目 invalid host header 问题 配置 disableHostCheck:true报错
项目场景:
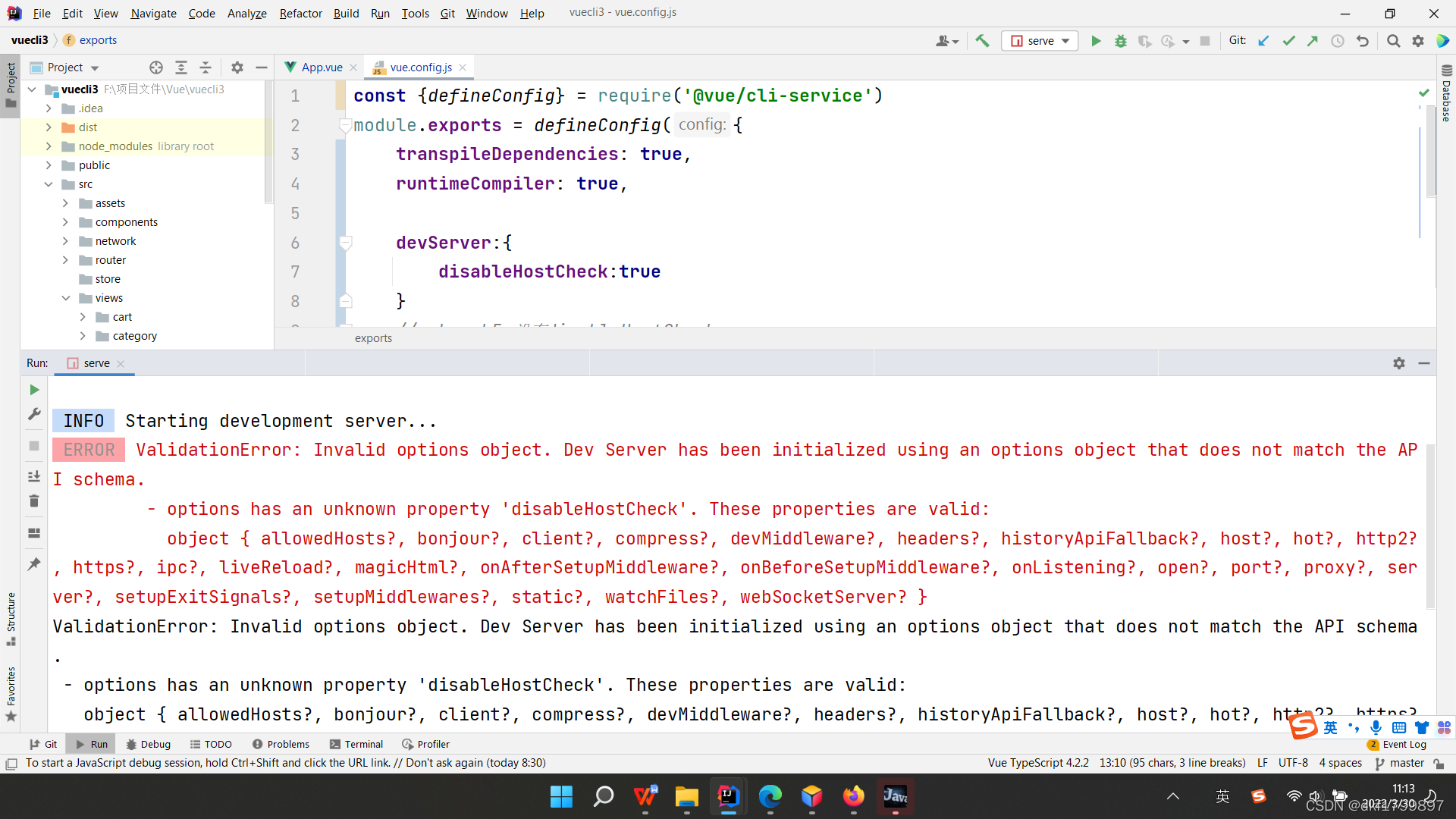
解决 Vue 项目 invalid host header 问题disableHostCheck:true报错
问题描述
使用内网穿透时出现 invalid host header
找了好多都是让
配置vue.config.js
系统报错
// vue3 vue.config.js
module.exports = {
// 跳过检查host
devServer: { disableHostCheck: true }
}
按照上述进行配置时出现报错信息
原因分析:
根据报错提示
在webpack 5 中disableHostCheck应该被遗弃了
查看文档了解到需将 disableHostCheck:true
替换为
historyApiFallback: true,
allowedHosts: “all”,
解决方案:
重新配置vue.config.js
devServer: {
historyApiFallback: true,
allowedHosts: “all”,
}
本文来自博客园,作者:喆星高照,转载请注明原文链接:https://www.cnblogs.com/houxianzhou/p/16459178.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2020-07-08 对象的数组去重
2020-07-08 js中map()、some()、every()、filter()的区别
2020-07-08 vue-cli3.0 vue脚手架3.0的使用