uni-app上传图片和文件
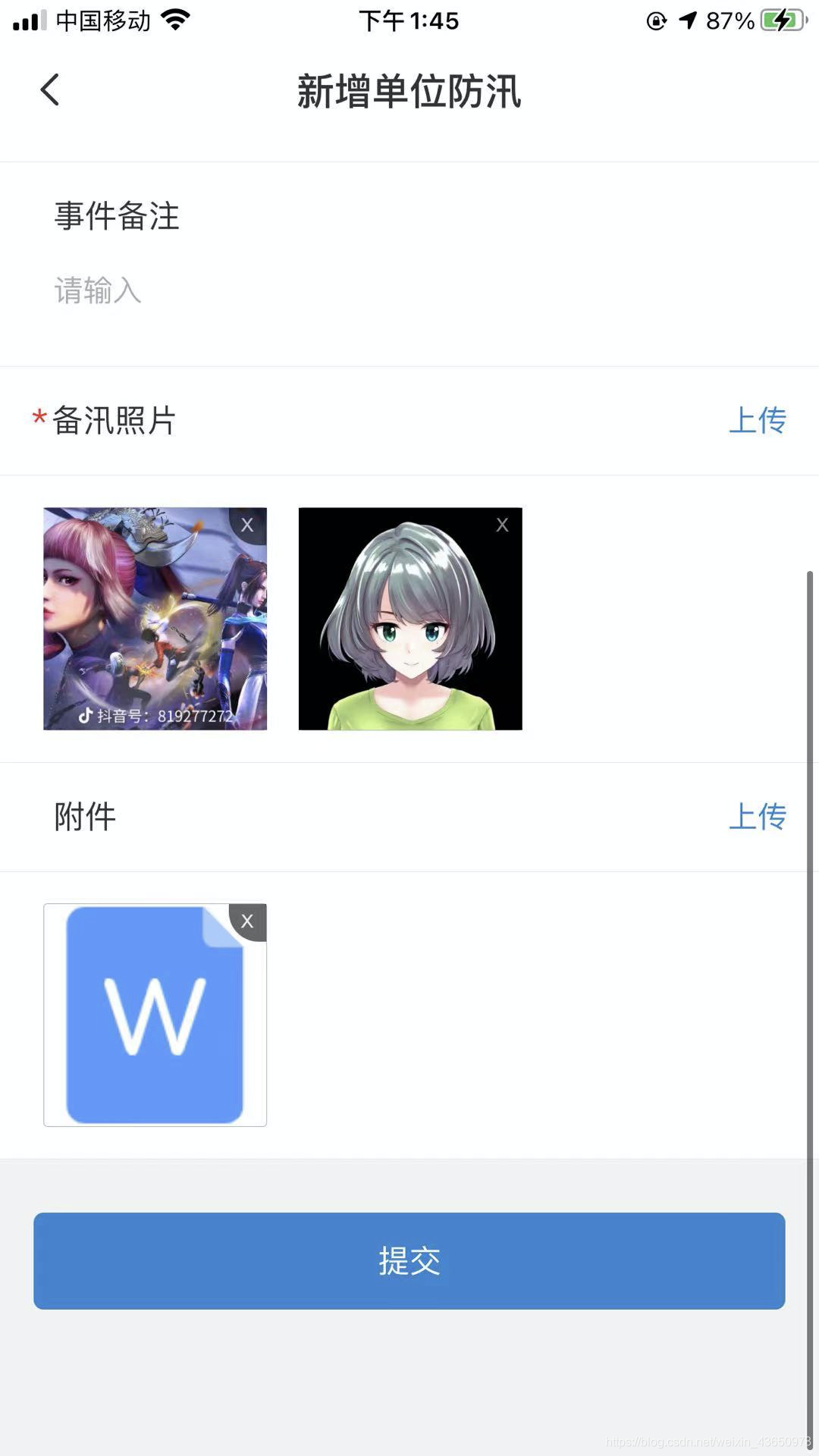
如图所示:

上传图片,使用的是uni.chooseImage这个官方api,count 数量根据自己的需求来,我们是最多只能上传9张
uploadImgEvent(){ uni.chooseImage({ count: 10 - this.uploadImgsList.length, success: (res) => { this.uploadImgsList.unshift(...res.tempFiles.map(item => ({ picturePath: item.path }))); if(this.uploadImgsList.length == 10) this.uploadImgsList.pop(); } }); },
uploads(){ const _this = this; return Promise.all(_this.uploadImgsList.map(item=>_this.uploadImage(item.picturePath))).then(res=>{ return res.map(item=>({ fileName:item.fileName, filePath:item.url })) }) }, uploadImage(url) { return new Promise(async (resolve, reject) => { uni.uploadFile({ url: await getUploadUrl(), //后台地址 filePath: url, name: 'file', success: (uploadFileRes) => { resolve(JSON.parse(uploadFileRes.data)); } }) }) },
提交给后代的数据
//提交
async submitFlood(){
let photoList = await this.uploads();
}
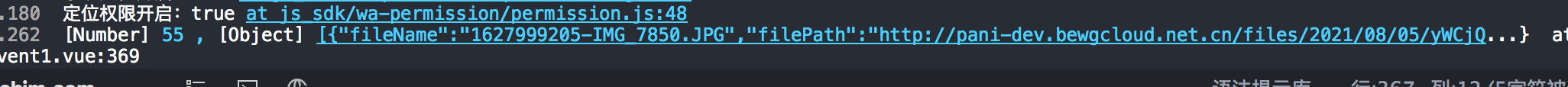
打印photoList如图:

上传文件使用的LFile 这个插件 https://ext.dcloud.net.cn/plugin?id=4109
根据官网案例来
//上传附件
uploadFile() {
const that = this;
if(that.imgUploadList.length >= 9){
this.$mHelper.toast('最多上传9张')
return;
}
that.$refs.lFile.upload({
// #ifdef APP-PLUS
currentWebview: that.$mp.page.$getAppWebview(),
// #endif
url: 'xxxxxx', //你的上传附件接口地址
name: 'file'
},
});
},
//上传成功 upSuccess(res) { let url = res.root.url; let name = res.root.originalName; let fileType = this.isFileType(res.root.type); let size = res.root.size; if(fileType == 'image'){ this.imgUploadList.push({url,name,fileType,size}); }else{ this.fileUploadList.push({url,name,fileType,size}) } }, //根据文件后缀名来判断,展示对应的图标 isImage(type){ return ['png','jpg','jpeg','gif','svg'].includes(type.toLowerCase()); }, isDocx(type){ return ['doc','docx'].includes(type.toLowerCase()); }, isXsls(type){ return ['xsls','xsl'].includes(type.toLowerCase()); }, isText(type){ return ['text','txt'].includes(type.toLowerCase()); }, isFileType(type){ if(this.isImage(type)) return 'image'; if(this.isXsls(type)) return 'excel'; if(type == 'pdf') return 'pdf'; if(this.isDocx(type)) return 'word'; if(this.isText(type)) return "text"; // return "#icon-file-b--6"; }, //文件预览 previewFile(item){ uni.downloadFile({ url: item.url, success: (res) => { let filePath = res.tempFilePath; uni.openDocument({ filePath: filePath, success: (res) => { console.log('打开文档成功'); } }) } }) },
本文来自博客园,作者:喆星高照,转载请注明原文链接:https://www.cnblogs.com/houxianzhou/p/16375411.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?