uniapp中实现简易计算器
uniapp中实现简易计算器
主要问题:在计算器的实现过程中会遇到小数点计算精度;
此计算器是依赖了uni-popup的弹出层插件,可在uniapp官方组件中查找扩展插件popup弹窗层下载,也可直接点击该(https://ext.dcloud.net.cn/plugin?id=329)链接直接下载
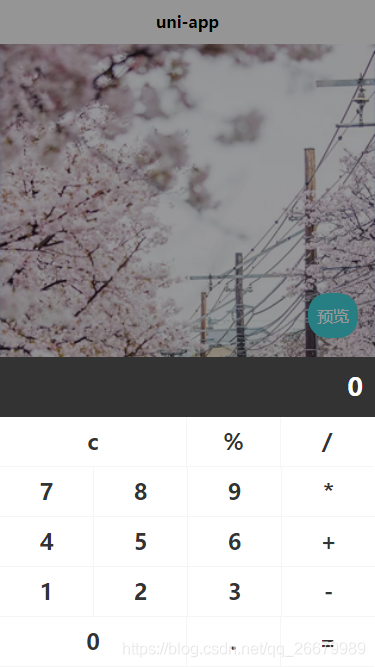
计算器效果图

话不多说上代码:
HTML源码
<template>
<view class="uni-popup-calculator">
<view class="uni-popup-calculator-title">
<text>{{number}}</text>
</view>
<view class="uni-popup-content">
<view class="uni-popup-cell" :class="[item.flag?'active':'',item.width == 2?'cur':'',item.border?'border':'']"
@click.stop="calculationTwo(item)" v-for="(item,idx) in calculator" :key="idx">
{{item.name}}
</view>
</view>
</view>
</template>
Js源码
<script> export default { name: 'UniPopupCalculator', inject: ['popup'], data() { return { number: '0',//计算器显示区域值 calculator: [{ //计算器各按键 name: 'c', flag: false, type: 'clear', width: 2, border: true }, { name: '%', flag: false, type: 'operator', width: 1, border: false }, { name: '/', flag: false, type: 'operator', width: 1, border: false }, { name: '7', flag: false, type: 'number', width: 1, border: true }, { name: '8', flag: false, type: 'number', width: 1, border: false }, { name: '9', flag: false, type: 'number', width: 1, border: false }, { name: '*', flag: false, type: 'operator', width: 1, border: false }, { name: '4', flag: false, type: 'number', width: 1, border: true }, { name: '5', flag: false, type: 'number', width: 1, border: false }, { name: '6', flag: false, type: 'number', width: 1, border: false }, { name: '+', flag: false, type: 'operator', width: 1, border: false }, { name: '1', flag: false, type: 'number', width: 1, border: true }, { name: '2', flag: false, type: 'number', width: 1, border: false }, { name: '3', flag: false, type: 'number', width: 1, border: false }, { name: '-', flag: false, type: 'operator', width: 1, border: false }, { name: '0', flag: false, type: 'number', width: 2, border: true }, { name: '.', flag: false, type: 'string', width: 1, border: false }, { name: '=', flag: false, type: 'equal', width: 1, border: false }], numberOne: '',//变量一 numberTwo: '',//变量二 symbol: '',//运算符 complete: false,//判断是否完成一次计算 current: -1 } }, created() {}, methods: { //计算器方法二: calculationTwo: function(item) { let that = this; //按键点击效果 item.flag = true; setTimeout(() => { item.flag = false; }, 200); //判断输入的第一位是否是小数点 switch (item.type) { case 'string': //小数点 if (that.complete) { that.number = '0'; that.complete = false; } if (that.symbol) { if ((that.number).indexOf('.') == -1) { that.numberTwo = that.numberTwo + '.'; that.number = that.numberTwo; } } else { if ((that.number).indexOf('.') == -1) { that.number = that.number + '.'; } } break; case 'number': //数字 if (that.complete) { that.number = '0'; that.complete = false; } if (that.symbol) { that.numberTwo += item.name; that.number = that.numberTwo; } else { if (that.number == '0') { that.number = item.name; } else { that.number += item.name; } } break; case 'operator': //运算符 that.symbol = item.name; if (item.name != '%') { that.numberOne = that.number; that.numberTwo = ''; } else { that.number = parseFloat(that.number) / 100; } break; case 'equal': //等号 if (that.symbol == '-') { that.number = that.subtraction(that.numberOne, that.numberTwo); } else if (that.symbol == '+') { that.number = that.addition(that.numberOne, that.numberTwo); } else if (that.symbol == '*') { that.number = that.multiplication(that.numberOne, that.numberTwo); } else if (that.symbol == '/') { that.number = that.division(that.numberOne, that.numberTwo); } else if (that.symbol == '%') { that.number = parseFloat(that.number) / 1; } that.complete = true; that.numberOne = ''; that.numberTwo = ''; that.symbol = ''; break; case 'clear': //清除符 that.clear(); break; } }, /** * 清除 * */ clear: function() { let that = this; that.number = '0'; that.numberOne = ''; that.numberTwo = ''; that.symbol = ''; that.compile = false; }, /** * 除法 * */ division: function(arg1, arg2) { var t1 = 0, t2 = 0, r1, r2; try { t1 = arg1.toString().split(".")[1].length } catch (e) {} try { t2 = arg2.toString().split(".")[1].length } catch (e) {} Math.r1 = Number(arg1.toString().replace(".", "")) Math.r2 = Number(arg2.toString().replace(".", "")) return (Math.r1 / Math.r2) * Math.pow(10, t2 - t1); }, /** * 乘法 * */ multiplication: function(arg1, arg2) { var m = 0, s1 = arg1.toString(), s2 = arg2.toString(); try { m += s1.split(".")[1].length } catch (e) {} try { m += s2.split(".")[1].length } catch (e) {} return Number(s1.replace(".", "")) * Number(s2.replace(".", "")) / Math.pow(10, m) }, /** * 加法 * */ addition: function(arg1, arg2) { var r1, r2, m; try { r1 = arg1.toString().split(".")[1].length; } catch (e) { r1 = 0; } try { r2 = arg2.toString().split(".")[1].length; } catch (e) { r2 = 0; } m = Math.pow(10, Math.max(r1, r2)); return (arg1 * m + arg2 * m) / m; }, /** * 减法 * */ subtraction: function(arg1, arg2) { var r1, r2, m, n; try { r1 = arg1.toString().split(".")[1].length; } catch (e) { r1 = 0; } try { r2 = arg2.toString().split(".")[1].length; } catch (e) { r2 = 0; } m = Math.pow(10, Math.max(r1, r2)); //last modify by deeka //动态控制精度长度 n = (r1 >= r2) ? r1 : r2; return ((arg1 * m - arg2 * m) / m).toFixed(n); } } } </script>
Css源码
<style lang="less"> .uni-popup-calculator { background-color: #333333; } .uni-popup-calculator-title { width: 702rpx; height: 120rpx; line-height: 120rpx; padding: 0 24rpx; text-align: right; background-color: #333333; font-size: 50rpx; font-weight: 600; color: #FFFFFF; } .uni-popup-content { width: 750rpx; background-color: #FFFFFF; display: flex; flex-direction: row; justify-content: flex-start; align-items: flex-start; flex-wrap: wrap; .uni-popup-cell { width: 186rpx; height: 98rpx; line-height: 98rpx; text-align: center; font-size: 44rpx; font-weight: 600; color: #333333; border-bottom: 1px solid #f5f5f5; border-left: 1px solid #f5f5f5; } .uni-popup-cell.cur { width: 372rpx; } .uni-popup-cell.border { border-left: none; } .uni-popup-cell.active { background-color: #f5f5f5; } } </style>
实现计算器的基本功能,希望能帮到你谢谢!记着点赞哦!
本文来自博客园,作者:喆星高照,转载请注明原文链接:https://www.cnblogs.com/houxianzhou/p/15918139.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?