vue-cli4.0 (vue3.0 的脚手架)
前言:
这个搭建脚手架的话实际是我们创建一个新项目的第一步,当然,现在脚手架4.0都出来了,经过使用后发现跟我们之前的3.0使用方法是答题一样的,其中用vue-cli3.0来搭建我们的项目的话又分为两种,一种是直接用3.0的typescript的方法来创建使用项目,但是实际生活中我们会发现,这种语法应用还是比2.0那种语法来说难度更高一些,所以我们这里来说一说我们使用了vue3.0以后即想使用3.0的便捷和优点,又不想在对typescript掌握还不算特别充分的情况下就贸然的踏入这个领域。
实现步骤:
第一:安装全局脚手架,在这里安装的是4.0的脚手架,不用担心,他们的安装都是一样的
-
先卸载vue2.0的脚手架:npm uninstall vue-cli -g ,全局卸载
-
-
安装vue3.0的脚手架: npm install -g @vue/cli ,全局安装
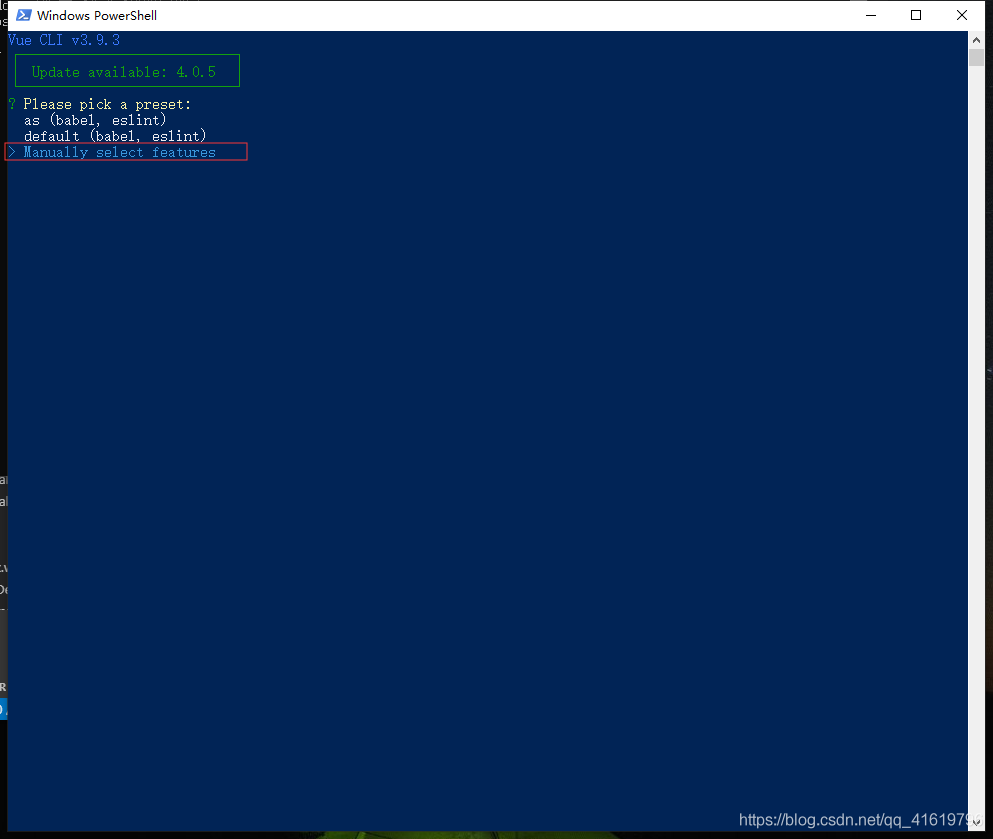
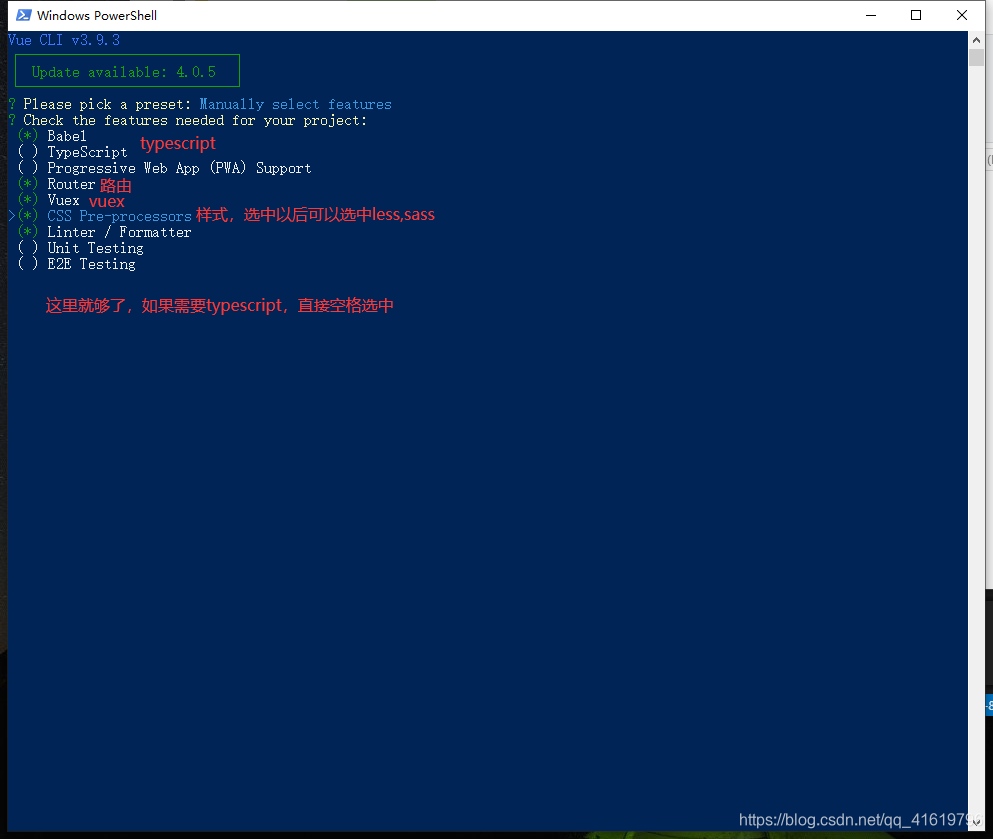
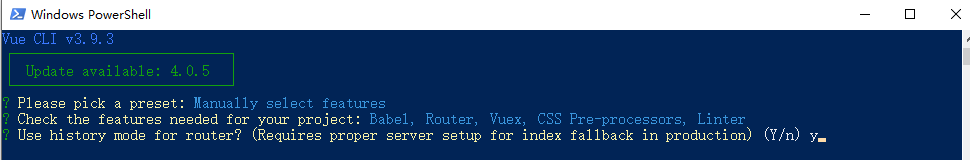
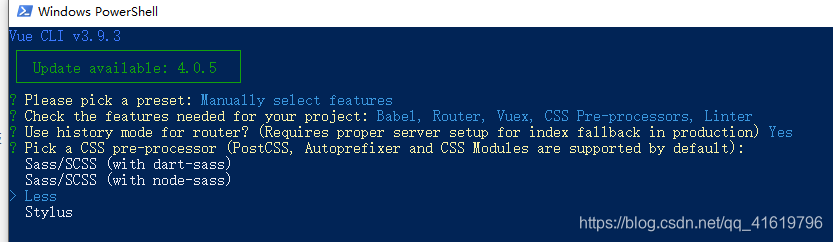
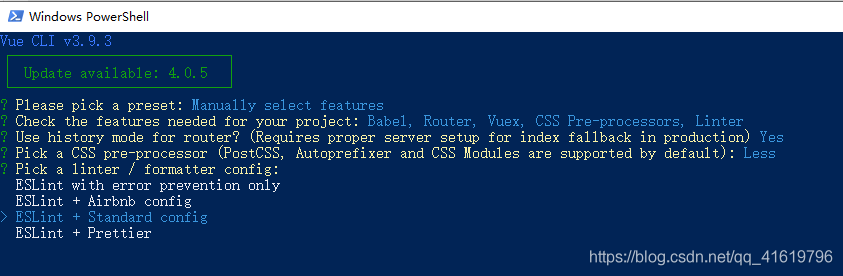
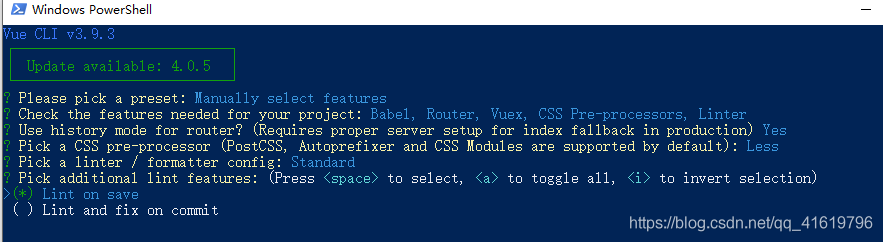
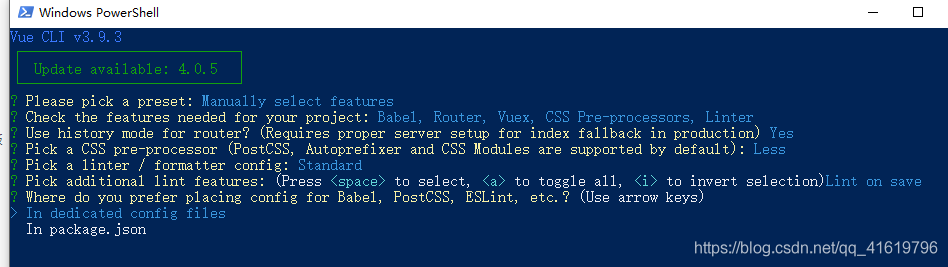
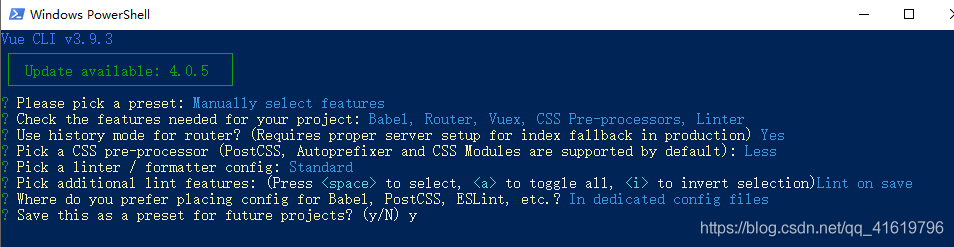
第二:打开cmd窗口,输入命令 vue create + 你的项目名
本文来自博客园,作者:喆星高照,转载请注明原文链接:https://www.cnblogs.com/houxianzhou/p/13710281.html










【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步