8.23学习笔记
表单

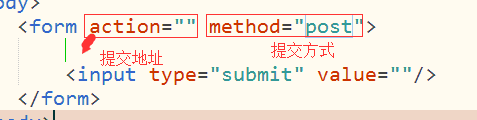
form,它的格式是<form ation=‘’ ‘’ method="post"> </form>
ation是提交地址,网址
method是提交方式,除了post还有get,post
input 输入
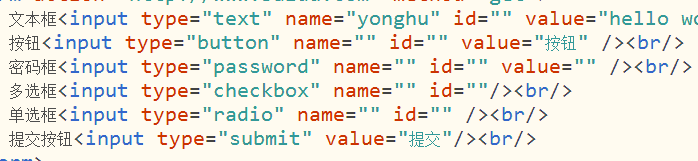
<input type="" value="">
type是输入类型
输入类型有text 文本框
button 按钮
password密码框
多选框 checkbox
单选框 radio
提交按钮 submit
name是提交给后台的一个。

案例分析
i 标签 <i></i> 放小图标
Li 去项目符号
List-style:none;
Ul li p 这些标签 他们天生自带内边距。
选择器
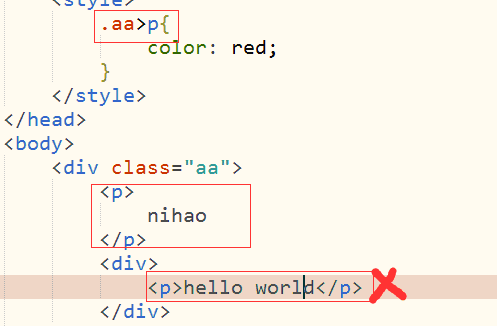
子一代选择器 选择元素儿子级别 .aa>p 选择.aa下的儿子级别的p标签

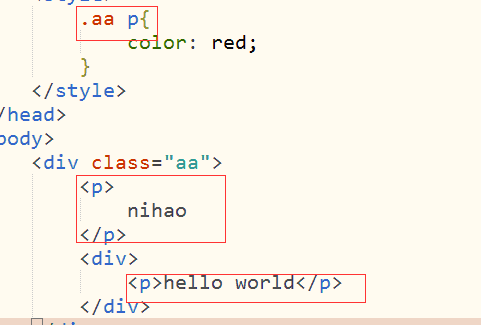
后代选择 .aa p 表示aa下面的所有p 不管是儿子还是孙子

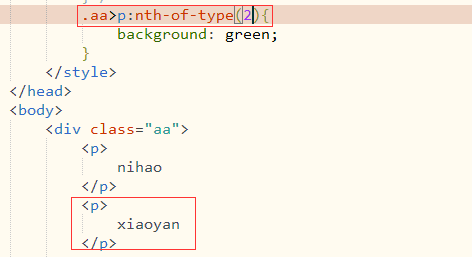
结构选择器 .aa>p:nth-of-type(number)

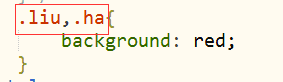
并集选择器 .liu,.ha{}

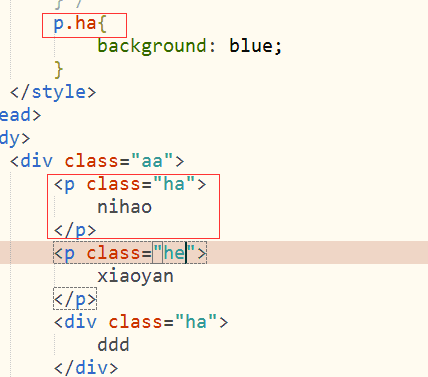
交集 p.ha{}

全局选择器

* 代表所有的标签
*{}
浏览器默认字体大小 16px
Img 添加图片会有余白
Vertical-align:middle;
list-style:none 去掉序列前面的项目符号
text-decoration:none去下划线
text-indent:10px 缩进十个字符
vertical-align:middle
按照老师教的方式实践了下做登录框,效果如下图:



