8.22学习笔记
内边距paddiing
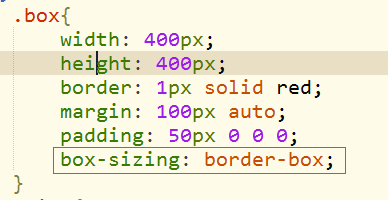
设置padding的时候,默认的会把这个元素拉伸。所以
它的实际宽高==设置的宽高+padding值(有两个)+border*2
占用空间 设置的宽高+2*margin+2*padding+2*border
用·box-sizing:border-box可以保证div设置的宽高就是自己设定的值。

background 背景
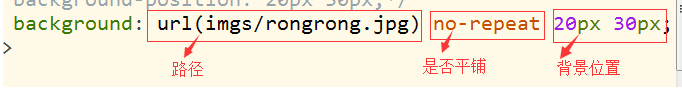
background:url 填充图片
background-repeat:no-repeat 平铺
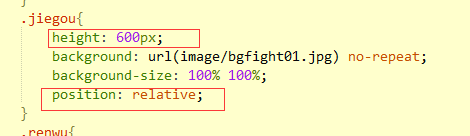
background-size:100% 100% 充满整个盒子
background-position:10px 10px; 设置背景在盒子中的位置,向右为正,向下为正。
可以简写成

相对定位 position:relative; 这个属性给需要定位的父级。
绝对定位 position:absoluet; 他有四个值 top left right bottom;
Position的使用其实是将该标签的类型给变了。将块变成了行级块。
页面结构分析
结构层
最外面的一层,这个机构层不能设置太多的样式,一般设置宽,margin。
千万不要设置position,会让内部元素脱离文档流。
布局层
给予内部元素进行排版的。
Position 造成的脱离文档流如何解决???
最简单的就是给父级一个高