8.21学习笔记
首先需要理解,浏览器只是提供识别html文件的环境,除了html外,其他的东西我们把他们叫资源。
在html中添加css的几种方法
第一种,行间样式
给标签添加一个style属性,在style属性中写样式属性。

其中style是标签属性,color是样式属性。
第二种 行内样式
在head中添加style标签,所有样式属性都添加在style标签中
选择器
选择器就是选择你所需要设置样式的标签,有以下几种选择方法
1.标签名,比如h1,p,a
2.id名,但是id名必须是唯一的

3.class类名 用class可以起多个名称

选择器权重

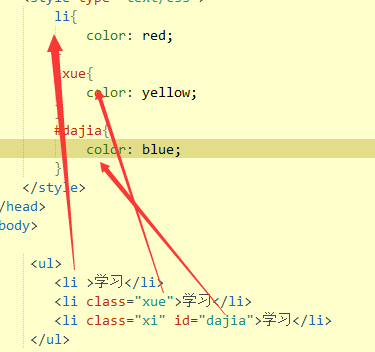
在这里我们可以看到,有三个li标签同时满足第一个标签名选择器,但是下面两个又分别有自己的id名和class类名,那么问题就来了,到底会显示哪种效果呢,看一下效果

当他们的选择器有冲突时,它是根据选择器的权重来决定的,标签名的权重是1,类名的权重是10,id名的权重是100,style的权重是1000.
css常见样式
字体 font,样色 color,大小 font-size,字体样式 font-style
图片样式 img
宽 width
高 height
Div盒模型
div是标签,是一个模块,方便我们排版。
在我们做项目的时候,我们往往需要知道这个盒子所占的空间,所以他就有这么几个属性
宽width 高height 边框 border
其中边框又有边框样式 border-style:solid/dashed,实线和虚线
边框颜色 border-color:red等
边框粗细 border-width:10px;数值可以任意调整。
Div边距
外边距 margin-top,right,bottom,left,依次是上右下左边距
外边距margin常见的简化设值方式
margin:10px,表示上下左右都是10px
margin:10px,20px,表示上下都是10px,左右是20px,
margin:10px,auto;表示上下都是10px,左右平均居中。
Margin:10px 20px 30px; 代表上是10px 左右是20px 下是30px;
Margin:10px 20px 30px 40px; 代表上是10 右是20px 下是30px 左是40px;
内边距padding,基本同上
注意:两个挨着元素,当外边距有重叠时,按最大的值,不会叠加。
文本样式:text
text-align:center/left/right等等,表示文本居中,左对齐,右对齐。
文本缩进 text-indent:缩进值px
文本样式 text-decoration:none/underline,overline,这个可以设置一些下划线,上划线等。
块级元素
不管内容多少,他都会独占一行,特点是方便写网页结构,缺点是浪费空间。
可以设置宽和高
常见的有div,p,li等
行级(内敛)元素
不管内容多少,都不会独占一行,比较节省空间。
而且不能设值宽和高
常见的有a,span
块级变成行级 :在块级css样式上加个属性 display:inline;
行级变块级: 在行级css样式上加个属性 display:block;
行级块元素 给这个标签加属性 display:inline-block; 既能设置宽高,又能在一行。
表格:table
表格标签<table></table>
行标签 <tr></tr>
单元格标签<td></td>
单元格合并
水平合并 colspan=”3”
上下合并 rospan=”2”
可以用td标签固定单元格的大小。


