1、什么是html
- HTML是用来制作网页的标记语言
- HTML是Hypertext Markup Language的英文缩写,即超文本标记语言
- 在html中,虽然有文本,但是这些文本需要使用html语言中的标记来标识。
- 当被html中的标记标识之后的文本,它就超出了我们所理解的简单文档范畴。
- 不再是一个普通的文本。而这些文本可以被浏览器进行识别,并且以不同的形式展示在浏览器上。
- HTML语言是一种标记语言,不需要编译,直接由浏览器执行
- HTML文件是一个文本文件,包含了一些HTML元素,标签等.HTML文件必须使用html或htm为文件名后缀
- HTML是对大小写不敏感的,HTML与html是一样的;但是我们一般规定:书写时一律小写
- HTML是由W3C组织的维护的
2、html文件的书写规范
任何的语言书写的源码代码都有自己的书写规范。
html规范:
约定: 所有的html代码都需要保存在html 标签中
格式:

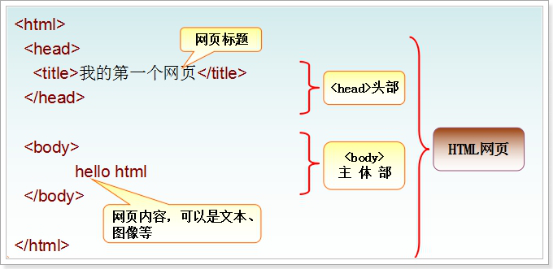
Html可以分为三个部分:
1.html标签:html文件的所以代码都要在html标签中。
2.head标签:head标签中的内容不会浏览器的窗体中显示。Title标签是网页的标题名称。
3.body标签:body标签中的代码才会显示在浏览器的窗体中。
3、html标签介绍
- 通常要用两个角括号括起来:“<”和“>”。
- 标签都是闭合的(两种格式:双标签(成对)与 单标签(不成对)
双标签:<标签名>标签名称</标签名> 如:<table></table> 分结束标签和开始标签
单标签:<标签名/> 如:<br/> <hr/>
注意:由于html是一种弱势语言,所以如果单标签不写 / 一般也不会报错,但如果放在某些规定比较严格的浏览器上运行,可能会出现问题,所以,建议还是按照规范的格式写代码
- 标签是大小写无关的,<body>跟<BODY>表示意思是一样的,标准推荐使用小写,这样符合XHTML标准
标签的属性:
- 格式:<标签名 属性名1="属性值" 属性名2="属性值" ... 属性名>书写内容</标签名>
- HTML属性一般都出现在HTML标签中, 是HTML标签的一部分。
- 标签可以有属性,它包含了额外的信息.属性的值一定要在双/单引号中。
- 标签可以拥有多个属性。
- 属性由属性名和值成对出现。
- 示例:
<!-- 定义一个百度的超链接 -->
<a href="http://www.baidu.con">百度</a>
<!-- 定义一张图片,并设置图片的宽度和高度-->
<img src="images/baby.jpg" width="80px" height="50px"/>
当我们把html源代码书写完成之后,需要交给浏览器解析运行。这时浏览器会启动html语言的解析引擎,然后解析当前的html文件,
在解析的过程中,浏览器遇到不同的标签,然后根据具体的属性数据的值确定以什么方式在页面上显示当前标签中的数据。
4、常用标签介绍




