典型的DIV+CSS布局——左中右版式
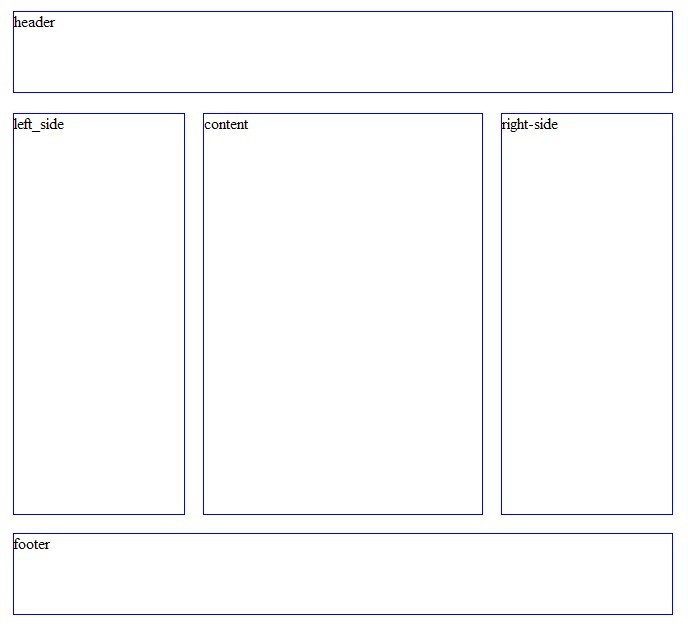
【效果】

【HTML】
- <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Debug="true" StylesheetTheme="Default" %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" >
- <head runat="server">
- <title>左中右版式</title>
- </head>
- <body>
- <form id="form1" runat="server">
- <div id="wrap">
- <div id="header">header</div>
- <div id="container">
- <div id="left_side">left_side</div>
- <div id="content">content</div>
- <div id="right_side">right-side</div>
- </div>
- <div id="footer">footer</div>
- </div>
- </form>
- </body>
- </html>
【CSS】
- #wrap{
- width:700px;
- margin:0 auto;
- }
- #header{
- margin:20px;
- height:80px;
- border:solid 1px #0000FF;
- }
- #container{
- position:relative;
- margin:20px;
- height:400px;
- }
- #left_side{
- position:absolute;
- top:0px;
- left:0px;
- border:solid 1px #0000FF;
- width:170px;
- height:100%;
- }
- #content{
- margin:0px 190px 0px 190px;
- border:solid 1px #0000FF;
- height:100%;
- }
- #right_side{
- position:absolute;
- top:0px;
- right:0px;
- border:solid 1px #0000FF;
- width:170px;
- height:100%;
- }
- #footer{
- margin:20px;
- height:80px;
- border:solid 1px #0000FF;
- }
【说明】
典型的DIV+CSS布局——固定宽度且居中的版式中,运用的是浮动属性;这个实例,则运用了绝对定位属性。
1、在#container中设置“position:relative;”,其作用是使得后面的绝对定位的基准为#container而不是以浏览器为其准。
2、左侧列#left_side和右侧#right_side列采用绝对定位,并且固定这两个div的宽度,而中间列#content由于需要根据浏览器自动调整,因此不设置类似属性。
但由于另外两个块的position属性设置为absolute,此时必须将它的margin-left和margin-right属性都设置为190px。
3、左中右布局,也可以运用浮动属性,具体可参考典型的DIV+CSS布局——固定宽度且居中的版式。




