HTML5 Canvas——基础入门
认识canvas
-
-
<canvas>标签只是图像容器,必须使用js来绘制图形 -
可以通过多种方法使用canvas绘制路径,盒,圆,字符以及添加图像
canvas画布
<!-- 注意: 标签通常需要指定一个id属性 (脚本中经常引用), width 和 height 属性定义的画布的大小. --> <canvas id="myCanvas" width="600" height="600" style="border: 1px solid red;background-color: pink;"> </canvas>
矩形
<!-- 1.矩形 --> <script type="text/javascript"> /*获取元素*/ var c = document.getElementById("myCanvas"); /*获取绘图工具*/ var ctx = c.getContext("2d"); /* 设置fillStyle属性可以是CSS颜色,渐变,或图案。fillStyle 默认设置是#000000(黑色)。 */ ctx.fillStyle = "#ccc"; /* fillRect(x,y,width,height) 方法定义了矩形当前的填充方式。 */ ctx.fillRect(50, 50, 200, 100); </script>
折线
<!-- 2.折线 -->
<script type="text/javascript">
/*获取元素*/
var c = document.getElementById("myCanvas");
/*获取绘图工具*/
var ctx = c.getContext("2d");
/* 起点 */
ctx.moveTo(10, 10);
/* 移动 */
ctx.lineTo(200, 100);
ctx.lineTo(400, 400);
/* 线宽 */
ctx.lineWidth = 20;
/* 线条颜色 */
ctx.strokeStyle = 'red';
/* 使用 stroke() 方法来绘制线条 */
ctx.stroke();
</script>
<!-- 2.折线 -->
<script type="text/javascript">
/*获取元素*/
var c = document.getElementById("myCanvas");
/*获取绘图工具*/
var ctx = c.getContext("2d");
/* 起点 */
ctx.moveTo(10, 10);
/* 移动 */
ctx.lineTo(200, 100);
ctx.lineTo(400, 400);
/* 线宽 */
ctx.lineWidth = 20;
/* 线条颜色 */
ctx.strokeStyle = 'red';
/* 使用 stroke() 方法来绘制线条 */
ctx.stroke();
</script>
红色填充的三角形
<!-- 3.画一个红色填充的三角形 -->
<script type="text/javascript">
/*获取元素*/
var c = document.getElementById("myCanvas");
/*获取绘图工具*/
var ctx = c.getContext("2d");
/* 起点 */
ctx.moveTo(100,100);
/* 移动 */
ctx.lineTo(200,200);
ctx.lineTo(100,200);
//这样连接的不是很完美
//ctx.lineTo(100,100);
ctx.closePath();//自动闭合
/* 线宽 */
ctx.lineWidth = 20;
/* 线条颜色 */
ctx.strokeStyle = 'green';
/* 使用 stroke() 方法来绘制线条 */
ctx.stroke();
/* 填充 */
ctx.fillStyle = 'red';
//填充
ctx.fill();
</script>
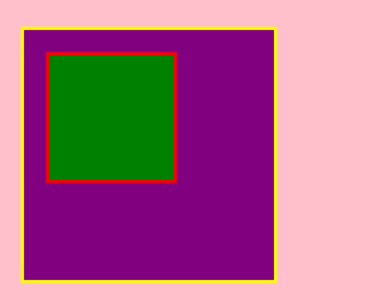
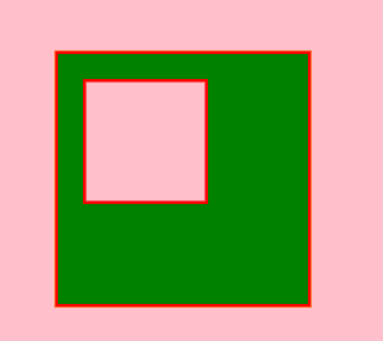
镂空的正方形
我填充了绿色
开启新路径方法:
<script type="text/javascript">
/*获取元素*/
var c = document.getElementById("myCanvas");
/*获取绘图工具*/
var ctx = c.getContext("2d");
/* 1.画一个大的正方 */
ctx.moveTo(100, 100);
ctx.lineTo(300, 100);
ctx.lineTo(300, 300);
ctx.lineTo(100, 300);
ctx.closePath();
/* 边框线宽 */
ctx.lineWidth = 5;
/* 线条颜色 */
ctx.strokeStyle = 'yellow';
/* 使用 stroke() 方法来绘制线条 */
ctx.stroke();
/* 填充 */
ctx.fillStyle = 'purple';
ctx.fill();
//开启新路径 让每一段路径称为独立的路径 可以分别设置样式(填充的样式 描边的样式)
ctx.beginPath();
/* 2.画一个小的正方 */
ctx.moveTo(120, 120);
ctx.lineTo(120, 220);
ctx.lineTo(220, 220);
ctx.lineTo(220, 120);
ctx.closePath();
/* 边框线宽 */
ctx.lineWidth = 5;
/* 线条颜色 */
ctx.strokeStyle = 'red';
/* 使用 stroke() 方法来绘制线条 */
ctx.stroke();
/* 填充 */
ctx.fillStyle = 'green';
ctx.fill();
/* 填充原则:非零环绕规则:
从该区域向外画一条线,与边框相交顺时针+1,逆时针-1,和为0时,不填充
不管是多少个边框嵌套,都要从每个嵌套区域划线一次
*/
</script>

非零环绕原则
<script type="text/javascript">
/*获取元素*/
var c = document.getElementById("myCanvas");
/*获取绘图工具*/
var ctx = c.getContext("2d");
/* 1.画一个大的正方 */
ctx.moveTo(100, 100);
ctx.lineTo(300, 100);
ctx.lineTo(300, 300);
ctx.lineTo(100, 300);
ctx.closePath();
/* 边框线宽 */
ctx.lineWidth = 5;
/* 线条颜色 */
ctx.strokeStyle = 'yellow';
/* 使用 stroke() 方法来绘制线条 */
ctx.stroke();
/* 2.画一个小的正方 */
ctx.moveTo(120, 120);
ctx.lineTo(120, 220);
ctx.lineTo(220, 220);
ctx.lineTo(220, 120);
ctx.closePath();
/* 边框线宽 */
ctx.lineWidth = 5;
/* 线条颜色 */
ctx.strokeStyle = 'red';
/* 使用 stroke() 方法来绘制线条 */
ctx.stroke();
/* 填充 */
/* 填充原则:非零环绕规则:
从该区域向外画一条线,与边框相交顺时针+1,逆时针-1,和为0时,不填充
不管是多少个边框嵌套,都要从每个嵌套区域划线一次
*/
ctx.fillStyle = 'green';
ctx.fill();
</script>

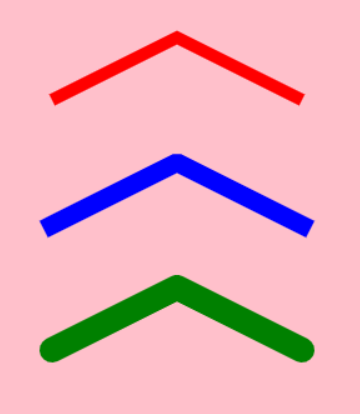
折线过度
<script type="text/javascript">
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
/*红色 10*/
ctx.moveTo(100,100);
ctx.lineTo(200,50);
ctx.lineTo(300,100);
ctx.lineWidth = 10;
ctx.lineCap = 'butt'; //默认 线两端样式 啥也没有
ctx.lineJoin = 'miter'; //没有没有任何样式
ctx.strokeStyle = 'red';
ctx.stroke();
ctx.beginPath();
/*蓝色 15*/
ctx.moveTo(100,200);
ctx.lineTo(200,150);
ctx.lineTo(300,200);
ctx.lineWidth = 15;
ctx.lineCap = 'square'; //线两端样式 方形的
ctx.lineJoin = 'bevel';
ctx.strokeStyle = 'blue';
ctx.stroke();
ctx.beginPath();
/*绿色 20*/
ctx.moveTo(100,300);
ctx.lineTo(200,250);
ctx.lineTo(300,300);
/*线两端样式*/
ctx.lineCap = 'round';//线两端样式 圆帽子
/*线拐点样式*/
ctx.lineJoin = 'round';
ctx.lineWidth = 20;
ctx.strokeStyle = 'green';
ctx.stroke();
</script>