(elementUI)el-cascader级联多选,高宽样式的处理(一行显示)
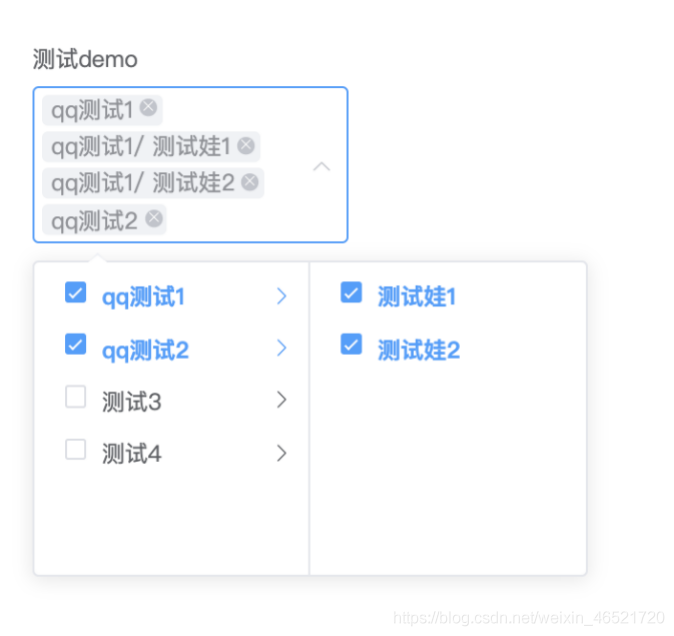
一、问题:当级联选择器设置多选属性时,输入框的高度会被撑开,如下图所示

二、解决办法
1.给el-cascader设置multiple和collapse-tags属性(多选模式下折叠Tag),如下
<el-cascader :options="options" :props="{multiple: true }" collapse-tags>
</el-cascader>

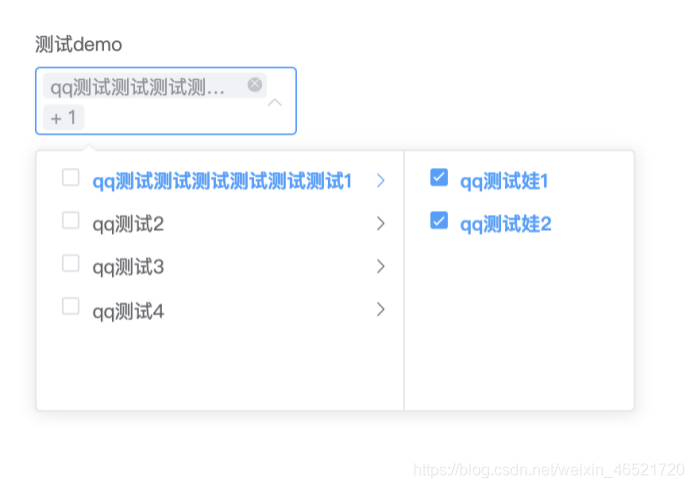
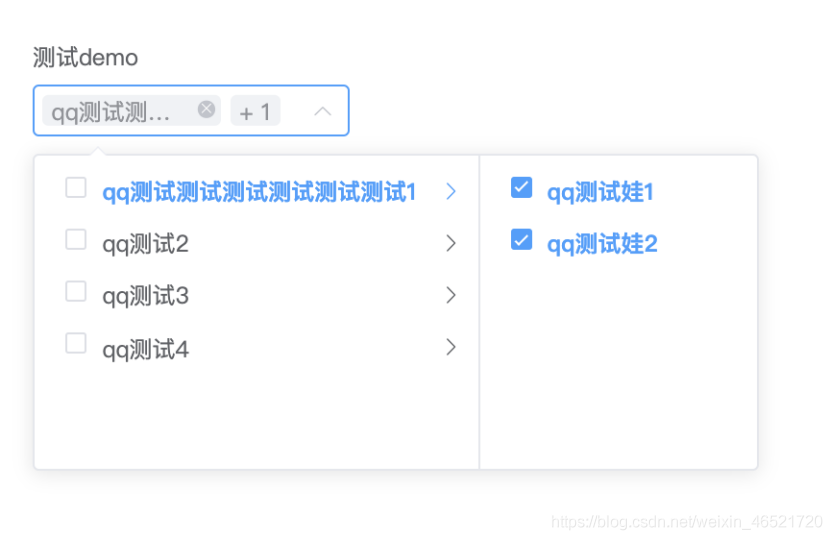
3.修改css,将input框内的文本调整为一行显示
代码:
.el-cascader .el-input .el-input__inner:focus, .el-cascader .el-input.is-focus .el-input__inner{ height: 33px; //这里高度根据需求自己设定 } .el-cascader__tags { display: inline-flex; margin-right: 60px; flex-wrap: nowrap; }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗
2017-05-10 CentOS系统安装Redis及Redis的PHP扩展详解
2017-05-10 Linux下Redis的安装和部署