Vue项目部署
1、在ide中执行 npm run build执行打包命令#
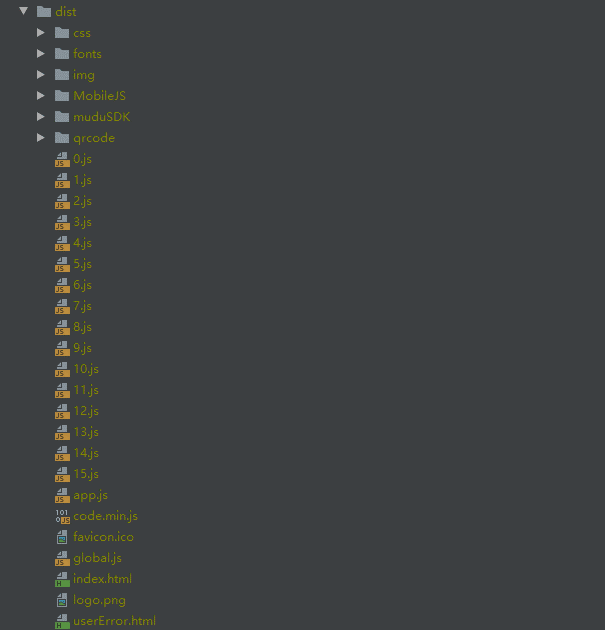
一般vue项目打包后的内容放在dist文件夹下,打包后的文件结构如下。
2、安装好nginx后。查看nginx.conf文件#
打开ngin.conf,可以看到nginx默认监听在8080端口,根目录是 /opt/public
当访问nginx的8080端口时,返回根目录下的 index.html | index.htm | default.html
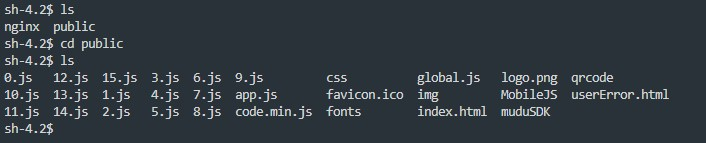
3、将dist文件下的内容拷贝到nginx 默认的根文件加下#
此时,访问 nginx的8080端口后,会返回vue项目的index.html页面,置此部署成功
4、思考#
1) Vue项目到底算不算是web server?
Web server必须要监听在某个端口,并且对外提供http服务,很显然vue项目不具备这个功能。简单来说,vue项目就是
一个静态html页面,它其实是被web server(nginx)提供的服务(HTML)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2019-06-02 easyUi 的form和validate组件