Vue Router(二)
1、动态路由#
router/index.js 中,有如下路由
{ path: '/user/:userId', component: User }
App.vue中
<router-link :to="'/user/'+userId" tag="button">用户</router-link>
在User组件中,想要获取到传来的路由参数
export default { name: "User", computed:{ userId(){ //this.$route 指的是当前正在活跃的路由 return this.$route.params.userId } } }
2、认识路由的懒加载#
1、什么是路由懒加载?#
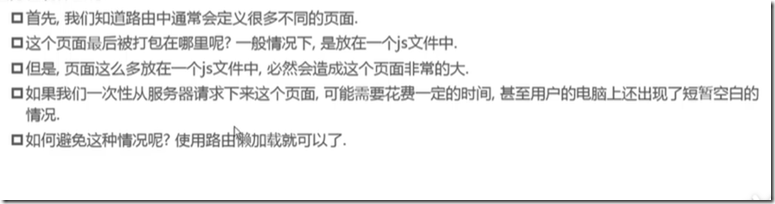
当打包构建应用时,JavaScript包会变得非常大,影响页面加载
如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应的组件,这样就更加高效了
2、解释#
3、路由懒加载做了些什么#
路由懒加载的主要作用是将路由对应的组件打包成一个个的js代码块
只有在这个路由被访问的时候,才加载对应的组件
4、路由懒加载的效果#
路由懒加载对应的组件会单独打包成一个js
5、懒加载的方式#
const Home = ()=> import('../components/Home')
3、路由的嵌套#
1、认识嵌套路由#
嵌套路由是一个很常见的功能
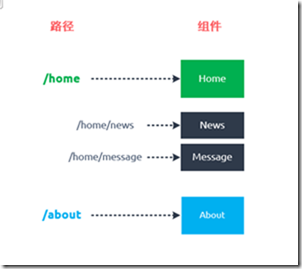
比如在home页面中,我们希望通过 /home/news 和 /home/message访问一些内容
一个路径映射一个组件,访问这两个路径也会分别渲染两个组件
路径和组件的关系如下
2、实现路由嵌套#
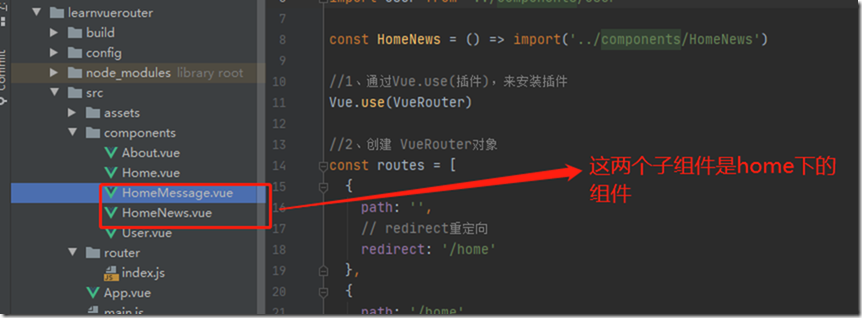
1)创建子组件
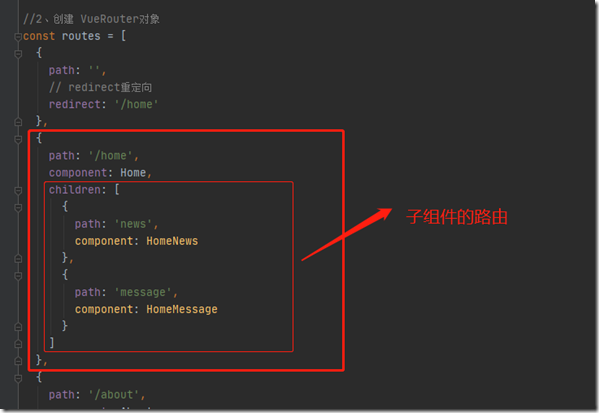
2)在router/index.js中,导入组件并配置子组件的路径
//路由懒加载 const HomeNews = () => import('../components/HomeNews') const HomeMessage = () => import('../components/HomeMessage')
#
4、路由的参数传递#
传递参数主要有两种类型: params和query
1、params的类型 (就是我们前面说的动态路由)#
2、query类型:#
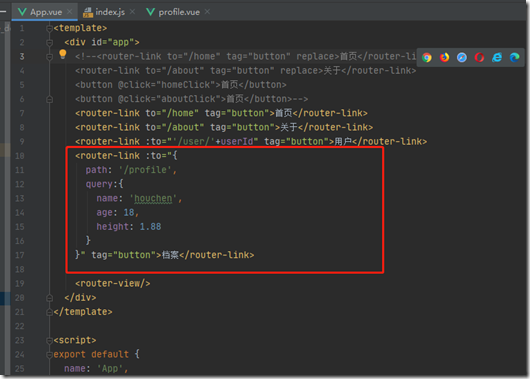
1)传递参数
<router-link :to="{
path: '/profile',
query:{ //路由传递的参数
name: 'houchen',
age: 18,
height: 1.88
}
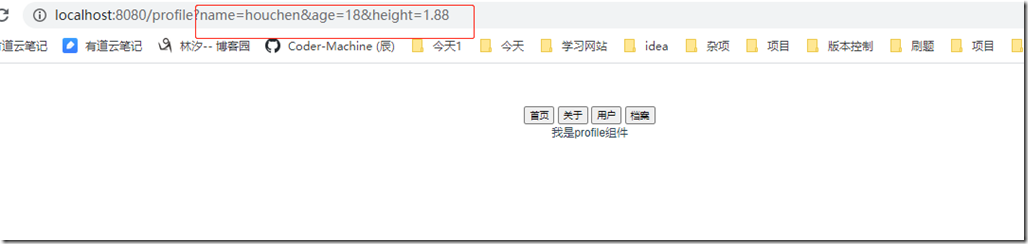
}" tag="button">档案</router-link>2)取出参数
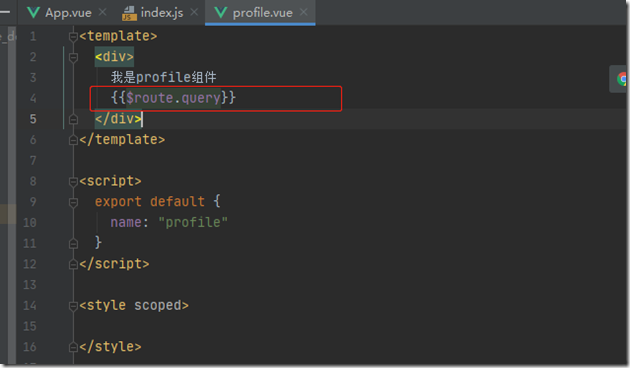
在profile组件中,通过$route.query取出路由传递的参数
$router 和 $route的区别#
$router: 整个路由对象
$route:当前活跃的路由
5、导航守卫#
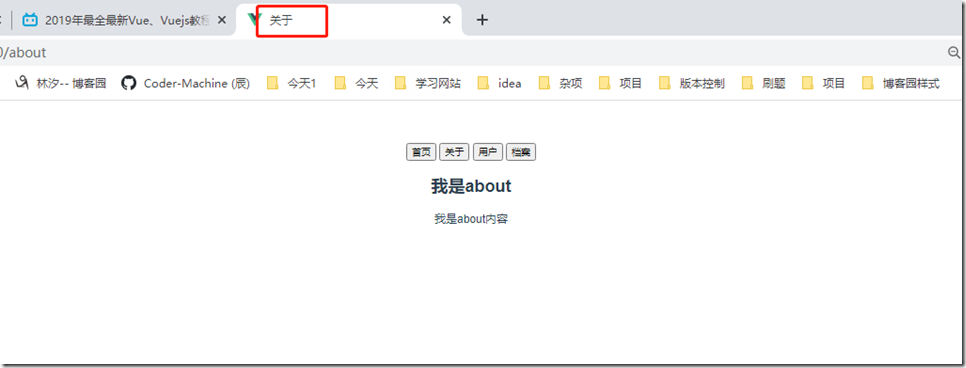
【案例】 实现导航栏的title随着组件的跳转而变换
在 router/index 路径匹配上加上meta信息
{ path: '/about', component: About, meta:{ title: "关于" } }
全局守卫
//全局守卫 // to: 即将要进入的目标的路由对象 // from:当前导航即将要离开的路由对象 // next() : 调用该方法后才能进入下一个钩子 router.beforeEach((to,from,next) =>{ console.log(to) document.title = to.matched[0].meta.title; next() })
实现效果
导航守卫的补充:
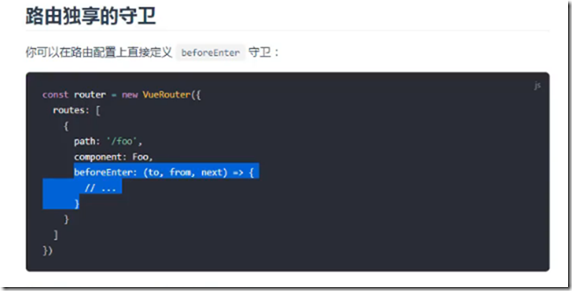
路由独享的守卫:
#
6、vue-router-keep-alive及其他问题#
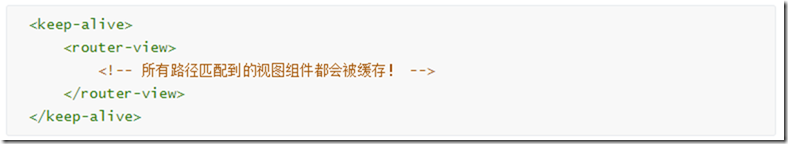
keep-alive是Vue内置的一个组件,可以使被包含的组件保留状态,避免重新渲染
router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存
keep-alive有两个非常重要的属性
include - 字符串或正则表达式,只有匹配的组件会被缓存
exclude - 字符串或正则表达式,任何匹配的组件都不会被缓存
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?