Vue CLI
1、什么是Vue CLI#
2、Vue CLI的使用前提 - node + webpack#
3、Vue CLI的使用#
1) 安装Vue脚手架#
npm install -g @vue/cli //默认安装最新的
安装指定版本的vue-cli
npm install -g @vue/cli@3.2.1
查看版本
vue --version
注意:上面安装的是Vue CLI3的版本,如果需要想按照Vue CLI2的方式初始化项目时不可以的。
npm install -g @vue/cli-init
2)初始化项目#
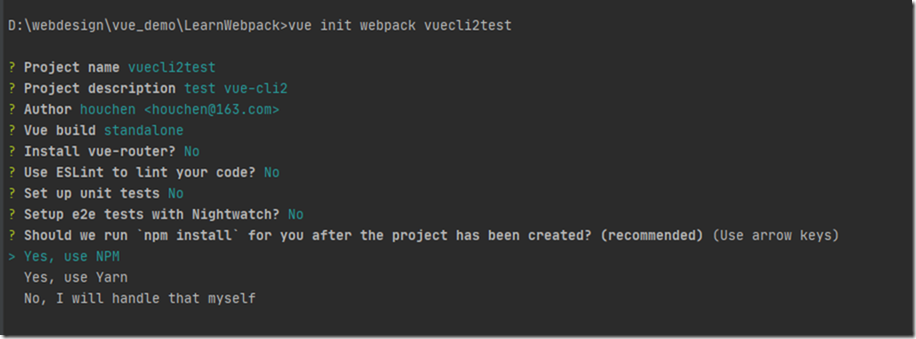
Vue CLI2初始化项目
vue init webpack my-project
Es-Lint : es的限制,一旦写了不规范的代码,编译就会报错
e2e => end to end (端到端测试)
Vue CLI3初始化项目
vue create my-project
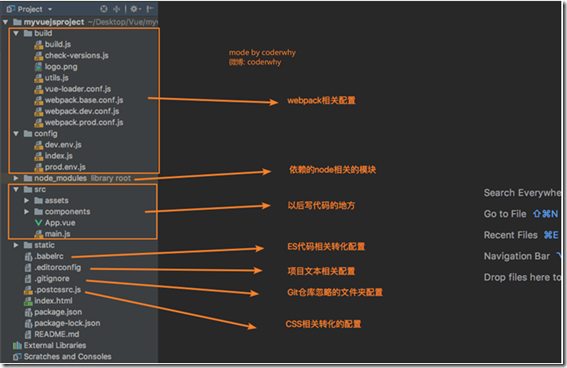
4、Vue-CLI2 目录结构解析#










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2019-04-01 hibernate主配置文件的配置
2019-04-01 hibernate一对多映射文件的配置
2019-04-01 xx.hbm.xml中相关重要的配置