vue组件-基本使用
1、什么是组件化?#
组件化是Vue.js中的重要思想
它提供了一种抽象,让我们可以开发出一个个独立可复用的小组件来构造我们的应用
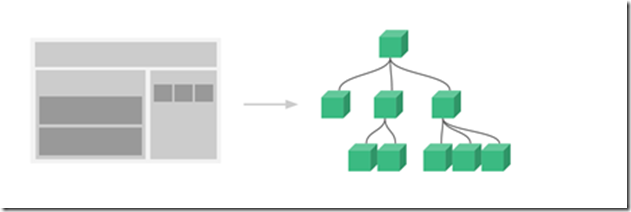
任何应用都会被抽象成一棵组件树
组件化思想的应用:
有了组件化的思想,我们需要在之后的开发中,充分的利用它
尽可能将页面拆分成一个个小的,可复用的组件
这样让我们的代码更加方便组织和管理,并且扩展性也更强
2、注册组件的基本步骤#
1)创建组件构造器
2)注册组件
3)使用组件
<div id="app"> //3、使用组件 <my-cpn></my-cpn> <my-cpn></my-cpn> <my-cpn></my-cpn> </div> <script src="../js/vue.js"></script> <script> //1、创建组件构造器对象 const cpnC = Vue.extend({ template: ` <div> <h2>我是标题</h2> <p>我是内容,哈哈哈哈</p> <p>我是标题,呵呵呵额</p> </div>` }) //2、注册组件 // param1: 组件的标签名 param2: 组件 Vue.component('my-cpn',cpnC); const app = new Vue({ el: "#app", //用于挂载要管理的元素 data: { //定义数据 message: 'hello', } }) </script>
【注意】
3、全局组件和局部组件#
1)全局组件:
//1、创建组件构造器 const cpnC = Vue.extend({ template: ` <div> <h2>我是标题</h2> <p>我是内容,哈哈哈哈</p> <p>我是标题,呵呵呵额</p> </div>` }) //2、注册组件(全局组件) /*Vue.component('my-cpn',cpnC);*/
2)局部组件
疑问? 怎样注册的组价才是局部组件
将组件的注册放在vue实例的内部components属性中
const app1 = new Vue({ el: "#app1", //用于挂载要管理的元素 components: { // cpn: 使用组件时的标签名 cpnC:组件构造器 cpn: cpnC } })
4、父组件和子组件#
组件与组件之间存在层级关系
而其中非常重要的关系就是父子组件的关系
//1、创建第一个组件(子组件) const cpnC1 = Vue.extend({ template: ` <div> <h2>我是标题1</h2> <p>我是内容,哈哈哈哈</p> </div>` }) //2、创建第二个组件(父组件) const cpnC2 = Vue.extend({ template: ` <div> <h2>我是标题2</h2> <p>我是内容,呵呵呵额</p> <cpn1></cpn1> </div>`, components: { cpn1: cpnC1 } })
5、注册组件的语法糖写法#
1、全局组件注册的语法糖
//1、全局组件注册的语法糖 Vue.component('cpn1', { template: ` <div> <h2>我是标题1</h2> <p>我是内容,哈哈哈哈</p> </div>` })
2、局部组件注册的语法糖写法
const app = new Vue({ el: "#app", //用于挂载要管理的元素 data: { //定义数据 message: 'hello' }, components: { 'cpn2': { template: ` <div> <h2>我是标题2</h2> <p>我是内容,呵呵呵呵</p> </div>` } } })
6、组件模板抽离的写法#
<div id="app"> {{message}} <cpn></cpn> </div> <!--1、通过script标签书写模板--> <!--<script type="text/x-template" id="cpn"> <div> <h2>我是标题1</h2> <p>我是内容,哈哈哈哈</p> </div>` </script>--> <!--2、使用template标签--> <template id="cpn"> <div> <h2>我是标题1</h2> <p>我是内容,哈哈哈哈</p> </div>` </template> /*注册一个全局组件*/ Vue.component('cpn',{ template: "#cpn" }) const app = new Vue({ el: "#app", //用于挂载要管理的元素 data: { //定义数据 message: 'hello', } })







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?