表单绑定 v-model的使用
表单控件在实际开发中是非常常见的。特别是对于用户信息的提交,需要大量的表单。
Vue中使用v-model指令来实现表单元素和数据的双向绑定
1、v-model的基本使用#
<div id="app">
<input type="text" V-model="message">
<h2>{{message}}</h2>
</div>
const app = new Vue({
el: "#app", //用于挂载要管理的元素
data: { //定义数据
message: 'hello'
}
})v-model其实是一个语法糖,它的背后本质上是包含两个操作:
1.v-bind绑定一个value属性
2.v-on指令给当前元素绑定input事件
也就是说下面的代码:等同于下面的代码:
<input type="text" v-model="message">
等同于
<input type="text" v-bind:value="message" v-on:input="message = $event.target.value">2、v-model集合radio使用
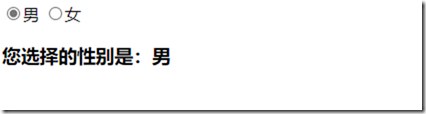
<div id="app"> <lable for="male"> <input type="radio" id="male" name="sex" value="男" v-model="sex">男 </lable> <lable for="female"> <input type="radio" id="female" name="sex" value="女" v-model="sex">女 </lable> <h3>您选择的性别是:{{sex}}</h3> </div>
3、v-model结合checkbox使用#
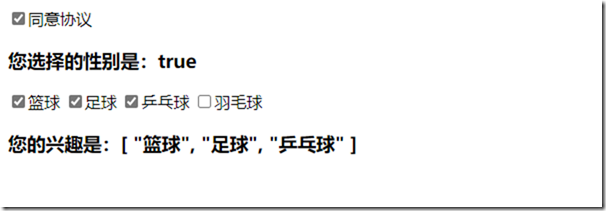
<div id="app"> <!-- 1、单选框演示--> <label for="agree"> <input type="checkbox" id="agree" v-model="isAgree">同意协议 </label> <h3>您选择的性别是:{{isAgree}}</h3> <!--2、复选框演示--> <input type="checkbox" value="篮球" v-model="hobbies">篮球 <input type="checkbox" value="足球" v-model="hobbies">足球 <input type="checkbox" value="乒乓球" v-model="hobbies">乒乓球 <input type="checkbox" value="羽毛球" v-model="hobbies">羽毛球 <h3>您的兴趣是:{{hobbies}}</h3> </div> const app = new Vue({ el: "#app", //用于挂载要管理的元素 data: { //定义数据 message: 'hello', isAgree: false, hobbies: [] } })
4、v-model和select结合使用#
<div id="app">
<!--1、选择一个-->
<select name="abc" id="" v-model="fruit">
<option value="苹果" >苹果</option>
<option value="香蕉">香蕉</option>
<option value="榴莲">榴莲</option>
<option value="芒果">芒果</option>
</select>
<!--选择多个-->
<select name="abc" id="" v-model="fruit" multiple>
<option value="苹果" >苹果</option>
<option value="香蕉">香蕉</option>
<option value="榴莲">榴莲</option>
<option value="芒果">芒果</option>
</select>
<h3>您选择的水果是:{{fruit}}</h3>
</div>5、v-model修饰符的使用#
1)修饰符lazy: 当在input框,输入数据时,不会立即将其绑定到变量中,
而是在失去焦点时,进行数据的绑定
<input type="text" v-model.lazy="message">
<h3>{{message}}</h3>
2)修饰符 number: 不加number修饰符的话,默认输入类型是String类型的
<input type="number" v-model.number="age">
<h3>{{age}} - {{typeof age}}</h3>
3)修饰符trim :去掉输入的数据的前后字符串
<input type="text" v-model.trim="name">
<h3>{{name}}</h3>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?