VUE CLI3的使用
1、vue-cli3和2版本的区别
①、vue-cli3是基于 webpack4打造,vue-cli2还是webpack3
②、vue-cli3的设计原则是“0配置”,移除配置文件根目录下的,build和config目录
③、vue-cli3提供了 vue ui 命令,提供了可视化的配置,更加人性化
④、移除了static文件夹,新增了public文件夹,并且 index.html移动到public中
2、使用vue-cli3创建项目
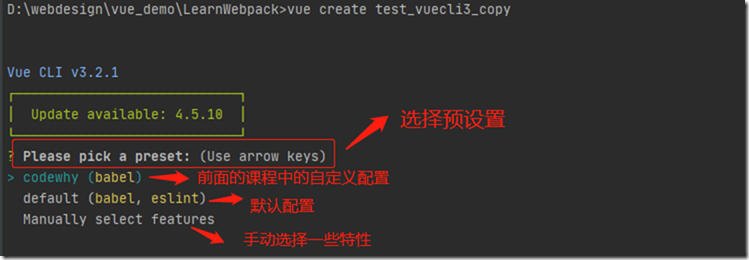
1)进入项目需要存放的路径,vue create 项目名称
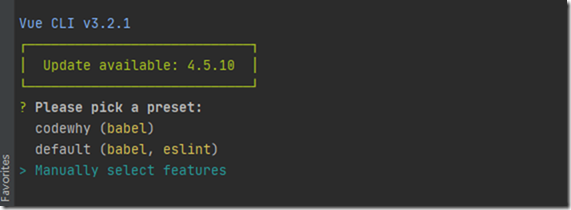
2)暂时选择第三个,手动添加特性
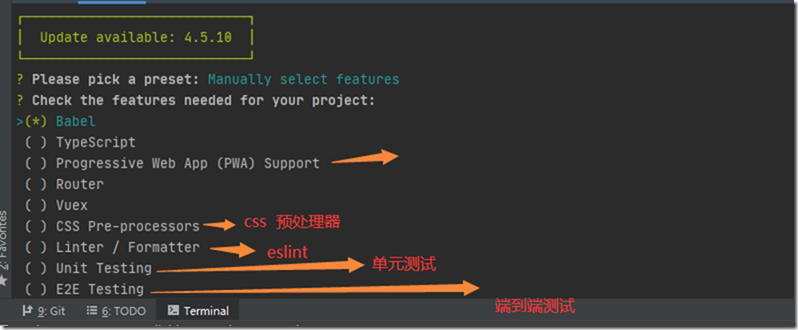
点击enter,进入选择特性的界面,空格键是选择和取消选择
现在我们只选择第一个,点击enter
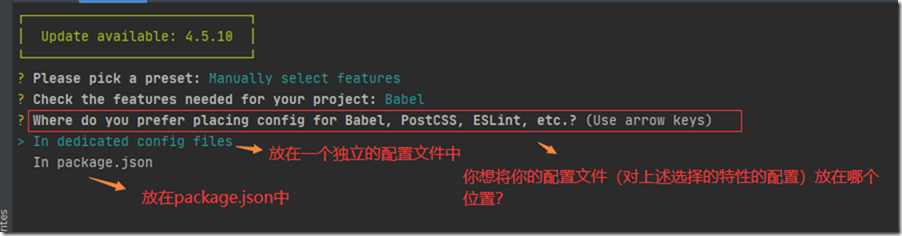
3)你想将你的配置文件放在哪个位置 - 选择第一个
4)是否保存本次的配置以便于未来的项目使用
我们选择no
如果选择yes,那么改配置将会保存在 c盘用户文件夹下的 vue.rc文件中
5)现在项目就创建完毕了
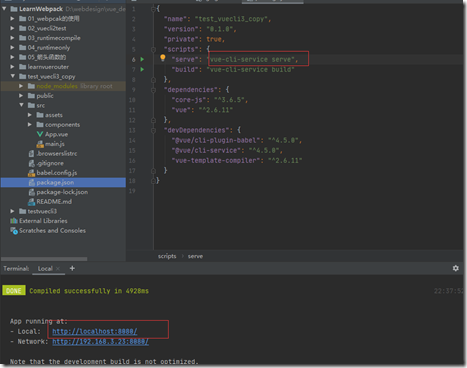
npm run serve : 启动项目
启动成功:运行在8080端口
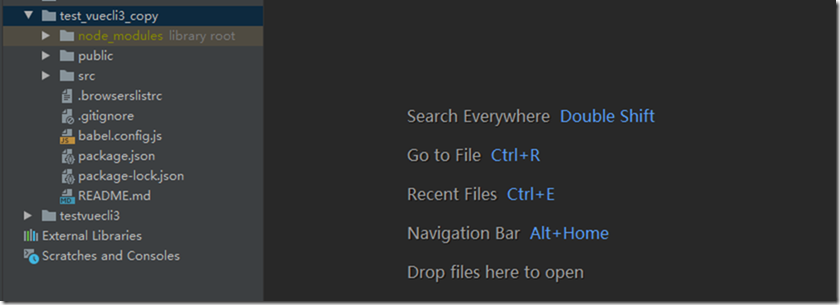
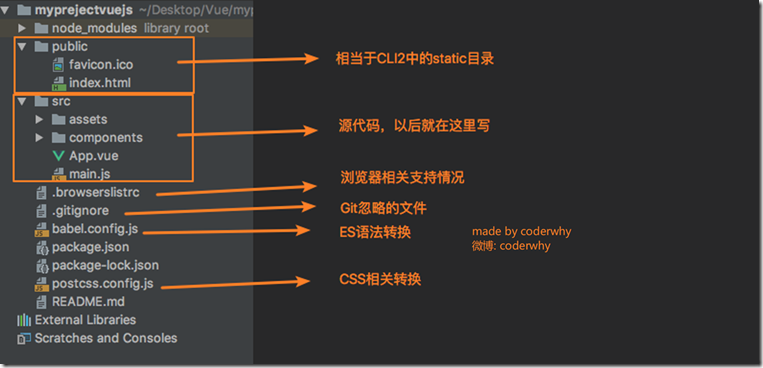
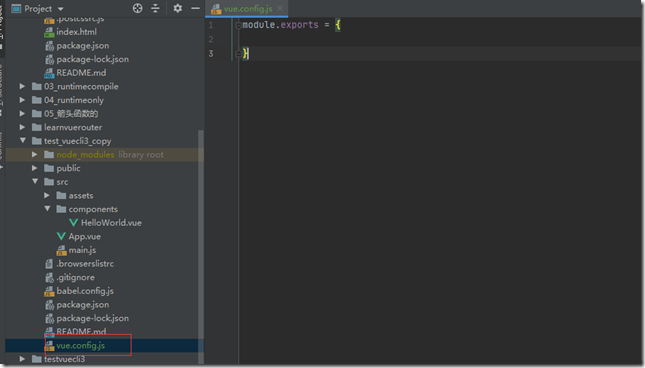
3、vue-cli3创建项目的目录结构
node_modules: 依赖的包 public: 相当于vue-cli2中的static文件夹,存在静态文件之类的 src : 开发时,写代码的文件夹 .browserslistrc:存放浏览器的相关配置 .gitignore:版本控制时,需要忽略的一些文件 bable.config.js: bable(复杂化js) 的相关配置
4、vue-cli3 配置文件的查看和修改
vue-cli3中修改配置的几种方式
1)、使用vue-ui
进入cmd dos模式,输入 vue-ui
选择...
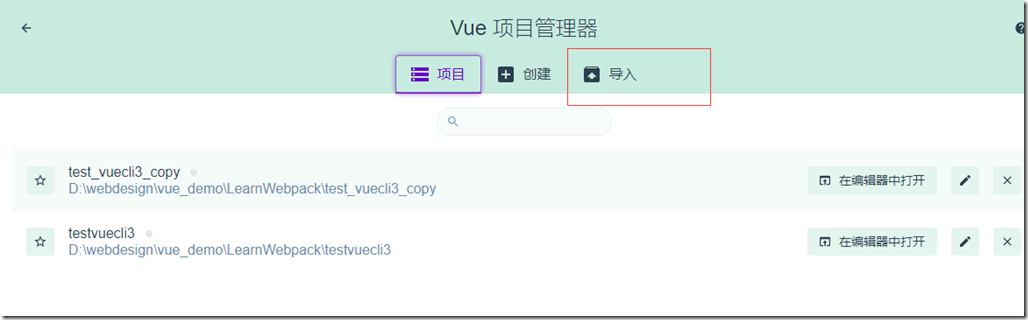
选择导入的项目,将刚才创建的项目导入
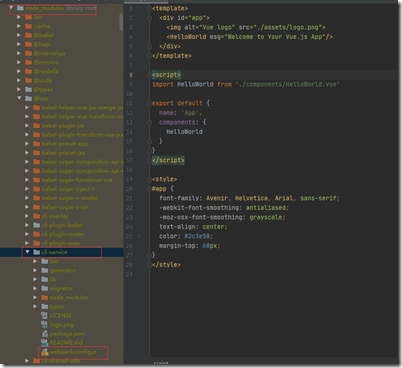
【注意】vue-cli3创建的项目,配置隐藏在 node_modules ->@vue ->cli-service下
(但是这里面的文件不能修改)
2)在当前项目的根目录下,新建一个 vue.config.js,名称是固定的,
当前文件下的配置,会和默认配置合并
















 浙公网安备 33010602011771号
浙公网安备 33010602011771号