Vue.js的安装
安装Vue的方式有很多
1、直接CDN引入#
你可以选择引入开发环境版本还是生产环境版本
<!--开发环境版本,包含了有帮助的命令行警告--> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!--生产环境版本,优化了尺寸和速度--> <script src="https://cdn.jsdelivr.net/npm/vue"></script>
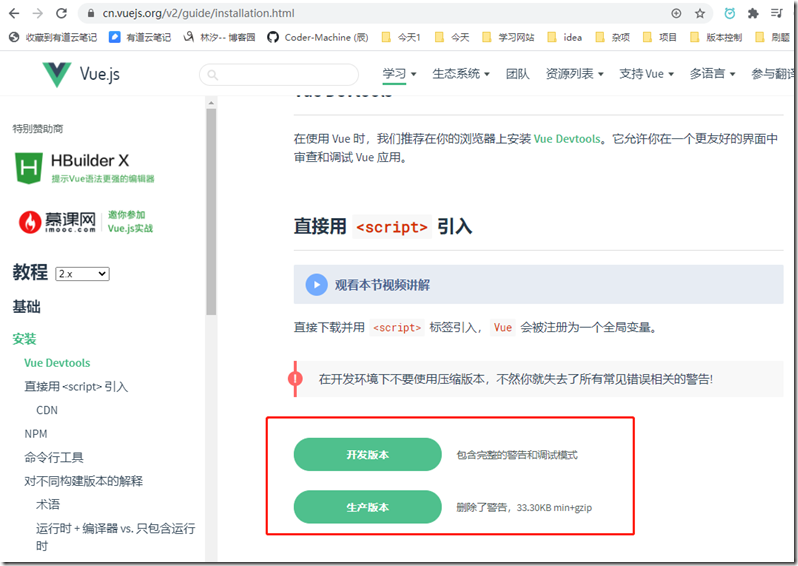
2、vue官网下载和引入#
<!--开发环境--> http://vuejs.org/js/vue.js <!--生产环境--> ttp://vuejs.org/js/vue.min.js
3、NPM安装#
以后使用 vue-cli创建vue项目时,使用npm安装vue
npm install vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?