jquery的选择器
一、元素选择器
jQuery 元素选择器基于元素名选取元素。
在页面中选取所有 <p> 元素:
$("p")
二、id选择器
id选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。
$("#test")
三、.class 选择器
jQuery 类选择器可以通过指定的 class 查找元素。
语法如下:
$(".test") //选择所有class=test 的元素
四、层级选择器
1.Ancestor descendant: 在给定的祖先元素下匹配所有的后代元素(儿子、孙子、重孙子)
2.parent > child : 在给定的父元素下匹配所有的子元素(儿子)
3.prev + next: 匹配所有紧接在 prev 元素后的 next 元素(紧挨着的,同桌)
4.prev ~ siblings: 匹配 prev 元素之后的所有 siblings 元素(兄弟)
$("body div"):选择body中所有的div元素
$("body>div"):选择body中第一级的div孩子
$("#two+div"):选择id为two的元素的下一个div元素
$("#one~div"):选择id为one的所有的兄弟div元素
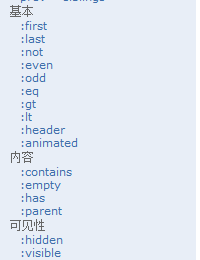
五、基本过滤选择器
$('li').first() 等价于 $(“li:first”)
$("div:first"):选择第一个div元素
$("div:last") :选择最后一个div元素
$("body div:odd") :选择body元素下所有序号为奇数的div
$("body>div:even"):选择body元素下第一级的孩子中 序号为偶数的div
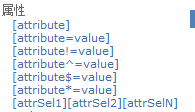
六、属性选择器
$("div[id]") :选择有id属性的div
$("div[id='two']") :选择有id属性且属性值为two的div元素
$("input[name^='news']"):查找所有 name 以 'news' 开始的input元素







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?