vue leaflet 引入热力图
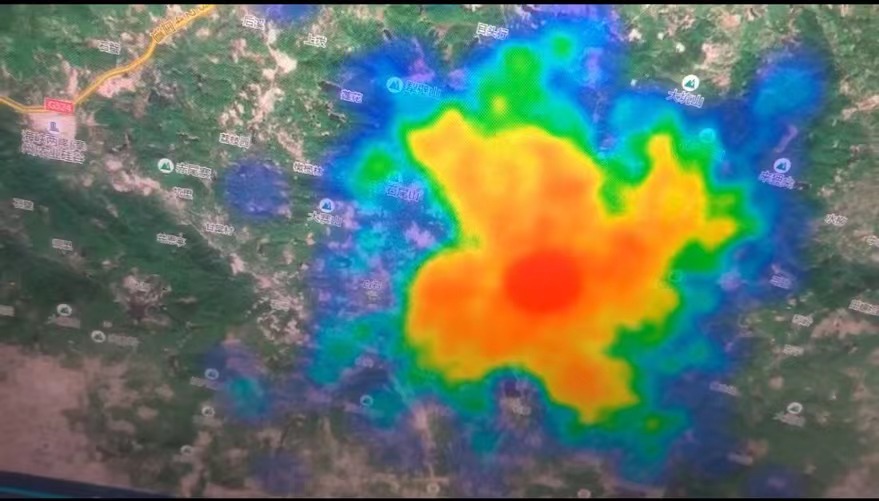
实现效果:

安装:
// 通过npm 安装 heatmap.js npm install --save heatmap.js import "heatmap.js"; import HeatmapOverlay from "@/assets/Leaflet/leaflet-heatmap.js";
代码:
// 配置 let cfg = { radius: 0.05, //半径 maxOpacity: 0.8, //最大透明度
minOpacity:0.5,//最小透明度 scaleRadius: true,//设置热力点是否平滑过渡
blur:0.95,//系数越高,渐变越平滑 默认是0.85 useLocalExtrema: true,//使用局部极值 latField: "lat",/纬度 lngField: "lng",//经度 valueField: "count" }; // 数据 let mapData = { data: [ { lat: '', lng: '', count: 100 }, //count值越大,颜色越深 ... ] }; this.heatmapLayer = new HeatmapOverlay(cfg); this.heatmapLayer.addTo(this.map); this.heatmapLayer.setData(mapData);
如果需要websocket实时获取数据的情况下,需要在初始化地图之后再初始化 heatmapLayer
mounted(){
this.heatmapLayer = new HeatmapOverlay(cfg);
this.heatmapLayer.addTo(this.map);
}
然后再websocket获取后台返回数据后在重新追加或者赋值,封装一个方法,放到 websocket.onmessage下。
getHeatData(item){
//item 是后台返回的数据
this.mapData.data.push(item); //将返回的item追加到数组中
this.heatmapLayer.setData(mapData); //重新设置data
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构