vue系统中更改echarts图表主题
需求:将项目中所有的echarts图表更换主题。
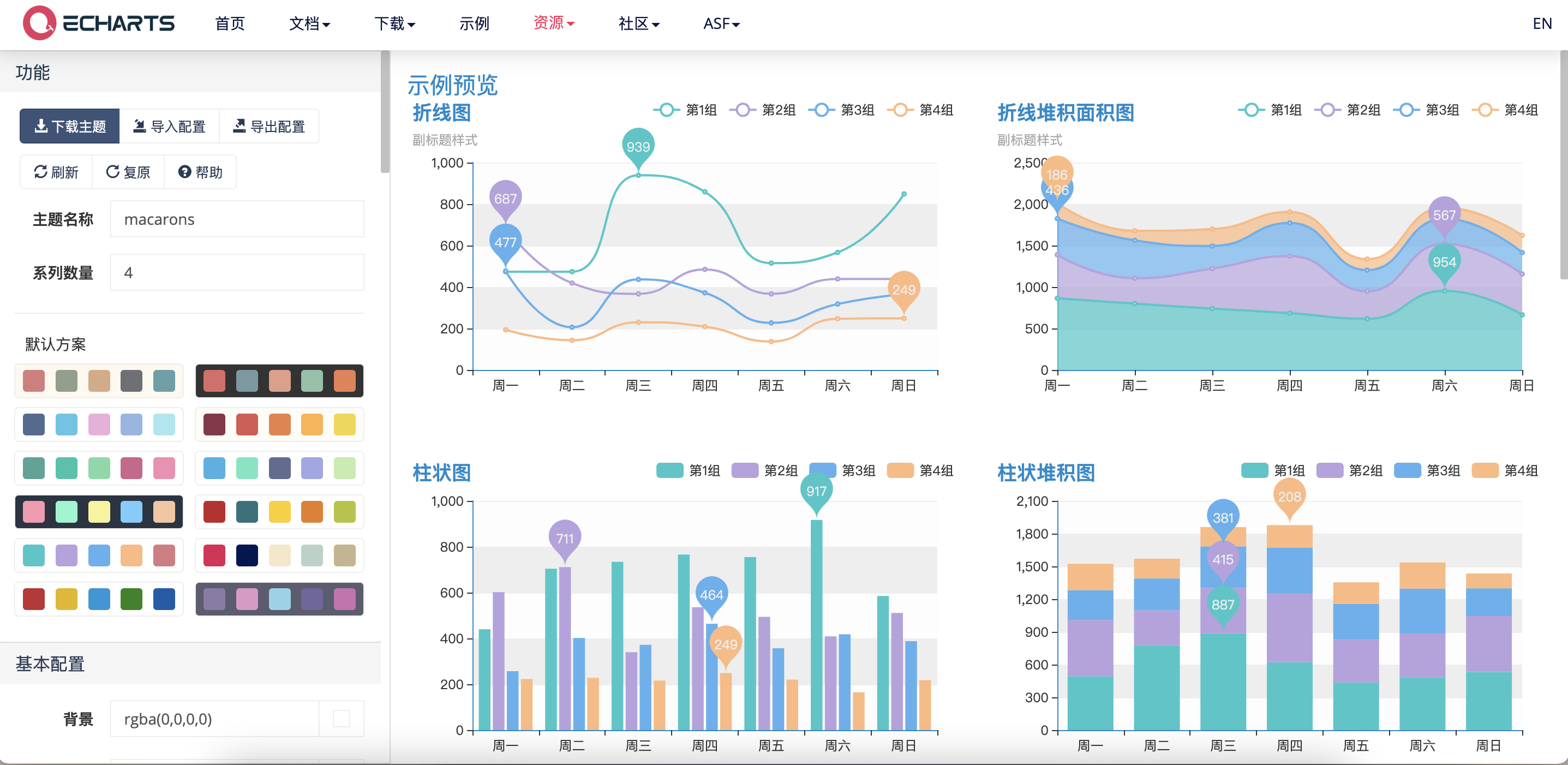
主题编辑器:https://echarts.apache.org/zh/theme-builder.html

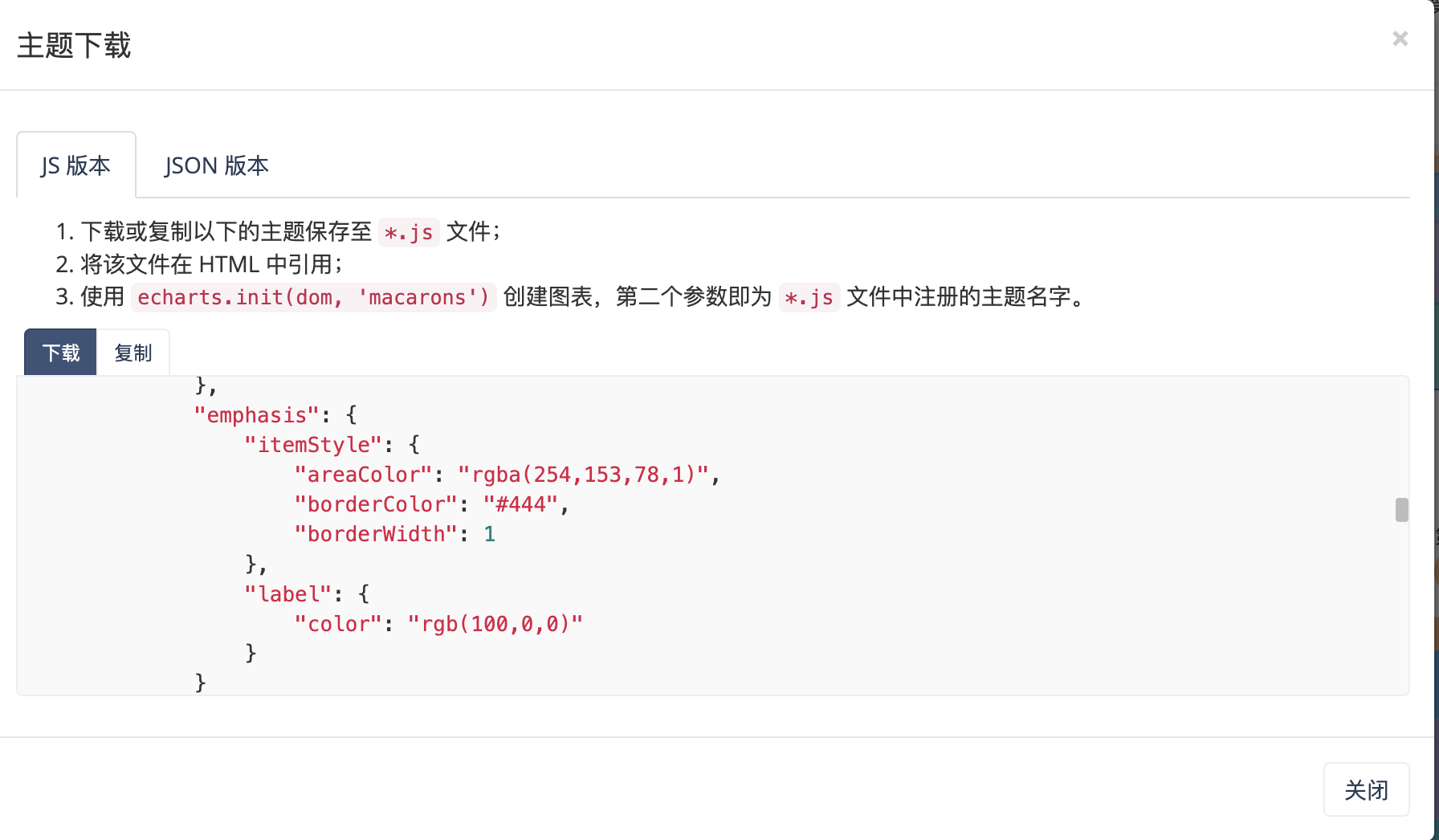
选择好喜欢的主题后下载,我下载的js版本

在vue项目中 直接引用。
我下载是macarons主题。
import './macarons.js'
//init("图表容器","主题名称")
let demo = echarts.init(document.getElementById("demo"),'macarons')
做好这一步操作之后发现主图并未生效,还是之前的样式。
先不要慌,打开下载好的 macarons.js 文件
把文件里的 root.echarts 改成echarts
然后在该文件内 import echarts from 'echarts’
1 | 保存,刷新,图表主题更新成功。 |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构