Vue程序化导航---又称编程式导航


当然还可以这样:
1》this.$router.push('/home/newsinfo'+id)=====>这是router中写的path;
2》this.$router.push({path:'/home/newsinfo'+id});=======>传递对象
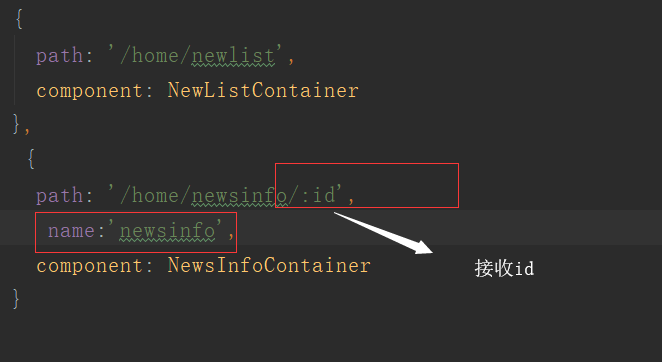
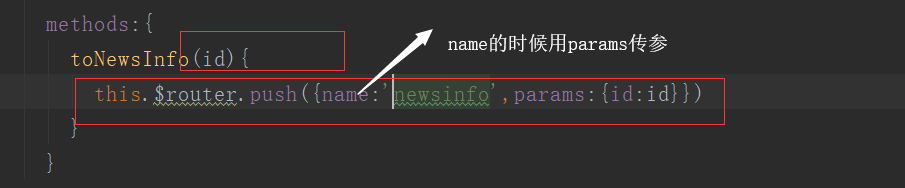
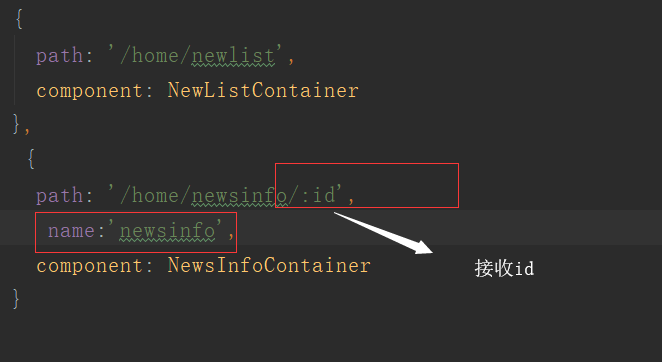
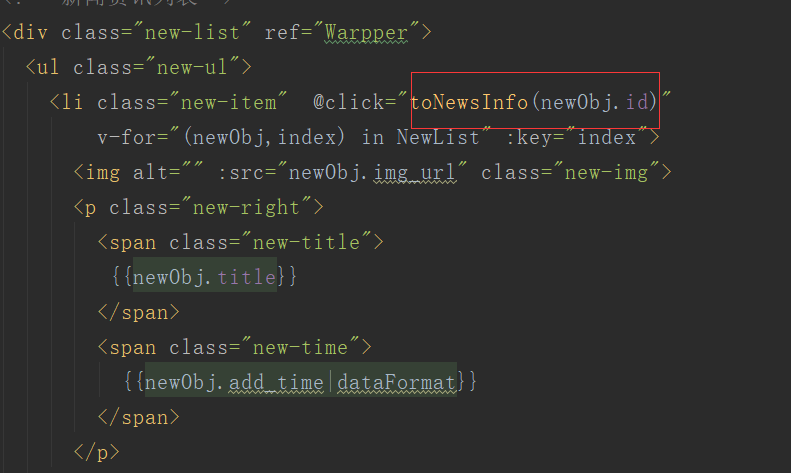
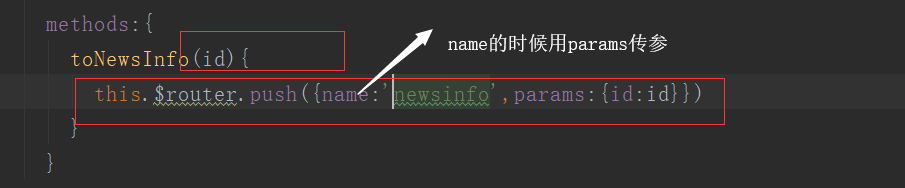
3》this.$router.push({name:'newsinfo',params:{id:id}})====>传递路由,就是图片上那种形式
那么路由中如何接收呢?



当然还可以这样:
1》this.$router.push('/home/newsinfo'+id)=====>这是router中写的path;
2》this.$router.push({path:'/home/newsinfo'+id});=======>传递对象
3》this.$router.push({name:'newsinfo',params:{id:id}})====>传递路由,就是图片上那种形式
那么路由中如何接收呢?