2020软件工程作业03
|这个作业属于哪个课程|https://edu.cnblogs.com/campus/zswxy/2018SE/|
| ---- | ---- | ---- |
|这个作业要求在哪里|https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354|
|开发工具|Adobe XD|
|所选题目|阿里云APP|
|源文件所在码云仓库地址|https://gitee.com/hwbwh/aLibaba.git|
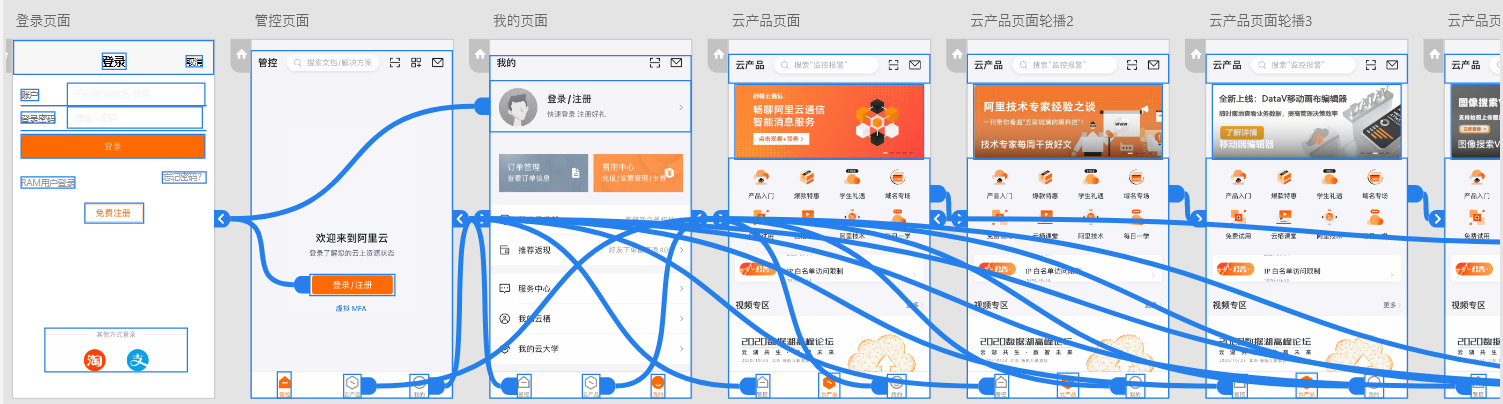
效果图及方法思路
登录功能实现
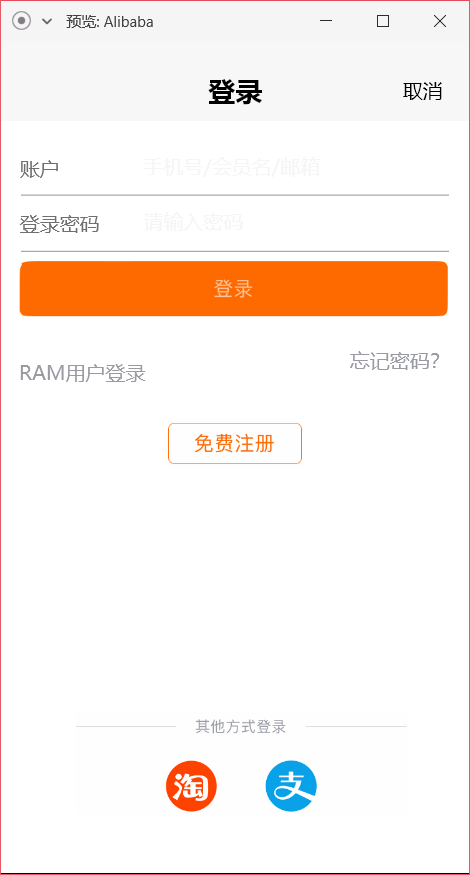
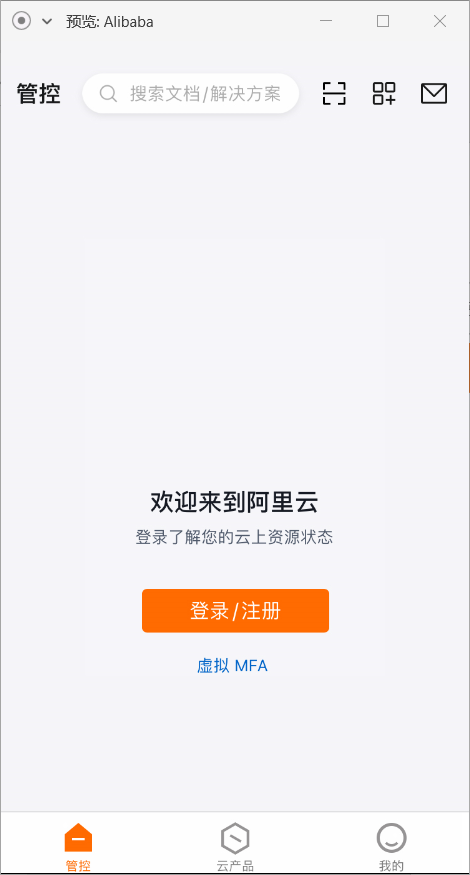
效果图:

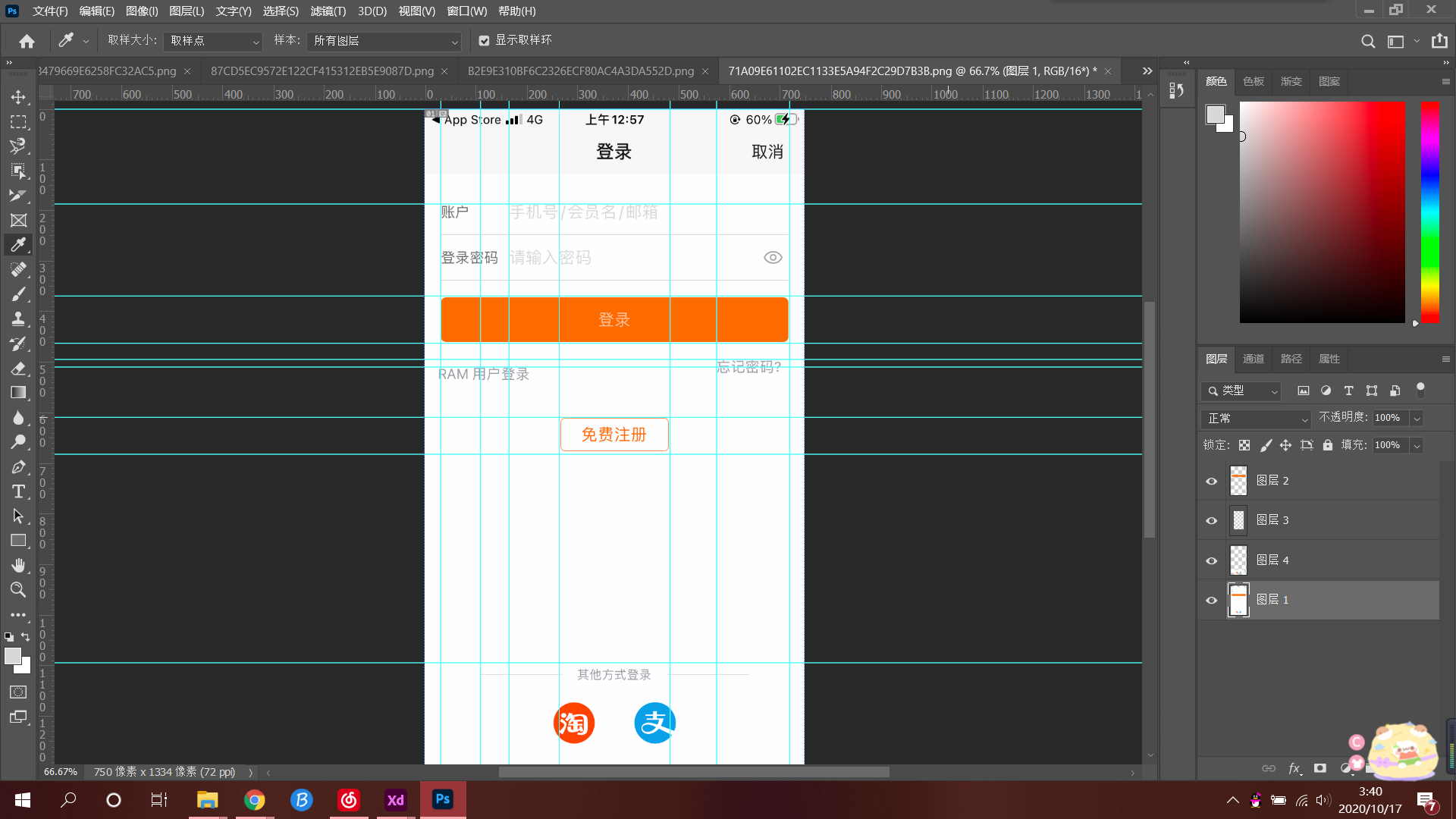
方法及思路:
利用Photoshop的框选工具裁剪出所需图案及按钮,利用标尺工具及参考线确定图片素材位置。使用富文本编辑器完成账号及密码输入功能。


轮播图片功能实现
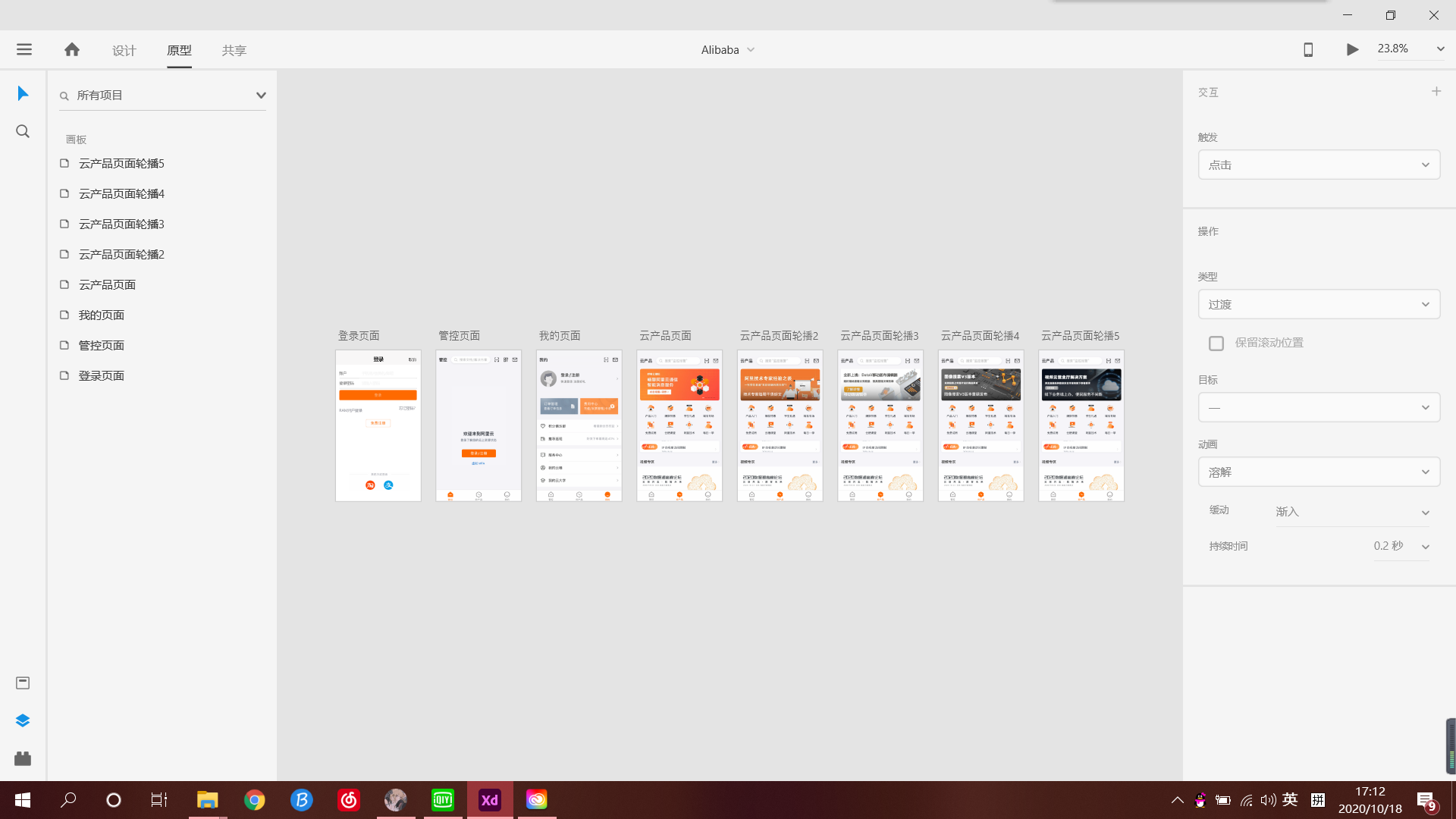
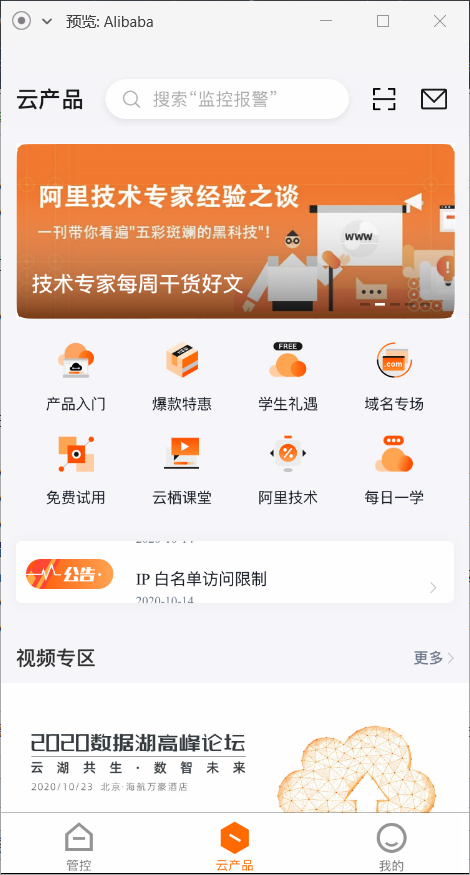
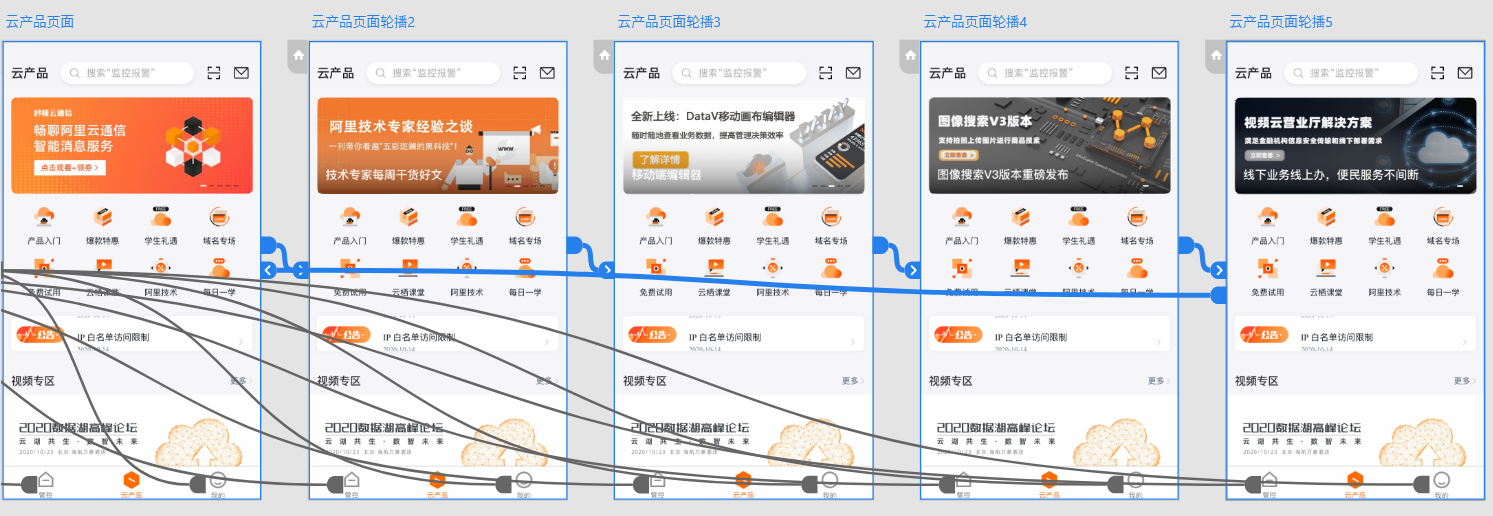
效果图:





方法及思路:
使用Photoshop切出轮播所需图片后做出banner画板,复制4个同样的云产品页面,串联使其交互,使用定时过渡令图片自动轮播。

底部导航栏功能实现
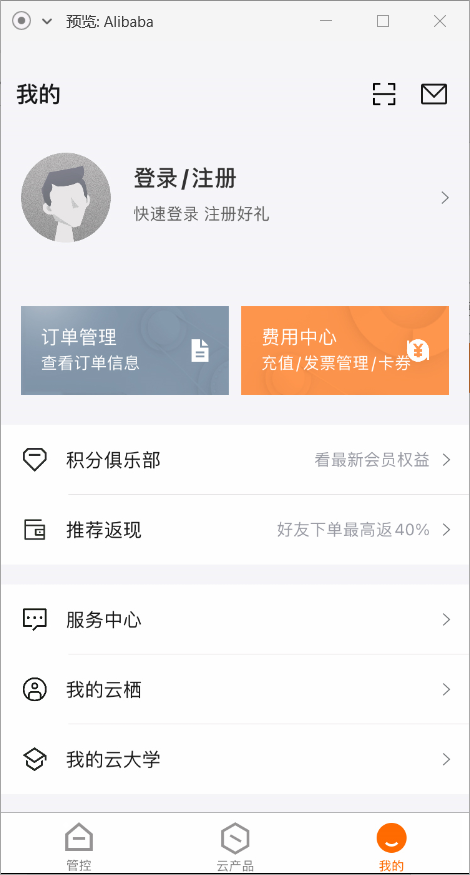
效果图:



方法及思路:
利用Photoshop切出底部导航栏的三个图标按钮,贴在页面上后赋予它们交互功能使其被点击后可进行页面跳转。


个人总结
这次作业可谓是花了我一个晚上的时间,任务本身不是很难,就是切图啊定位啊之类的让我一度出现了我在做前端的幻觉。
首先说一下题目的选择,我会优先选择这个移动端的页面完全是因为它比较简单,好实现,又有点像以前在Android Studio做项目时的前端设计。
其次是开发工具的选择。Adobe的软件我算是经常使用了,以前虽然没有做过原型设计,但是XD我也算是有过一定的了解,用起来也算是得心应手,对比起其他制作原型设计的软件,XD可谓是其中小清新的存在,使用体验简单流畅,只是交互效果比较少。图片素材收集方面我用到了Photoshop,从CS用到CC再到2020,与PS“共事”10年的我也算小能手了,图片的剪裁、定位以及页面颜色的收集我都不需要另外的软件,一个PS足矣。
接下来是重点了,开发制作的过程中,我也是自己查了不少博客资料,如输入框功能的实现之类,也是自己查完以后仔细研究才做得的。有些功能一如图片轮播,则是我自己试出来的,当时想着如果图片自己不能滚动的话,何不让整个页面轮流滚动呢?于是5张轮播图我就建了5个画板,为其定时,让画板轮流滚动显示。底部的导航栏也是,一开始我想不出怎么在填充的图片上安一个透明的按钮为其赋予交互功能,经过一段时间的思考,我决定裁剪出三个按钮图片覆盖在底部填充的图片上,再为这三张图片赋予交互功能。
整个制作过程还算流畅,虽然不怎么完美,比如轮播图片做不到阿里云APP那样在框里轮播的效果,不过我还可以再摸索。但我万万没想到后面在将文件上传至我的云仓库的时候,我竟然遇到了大麻烦,我忘记了密码,输入很多很多次都在报错,其中不乏权限缺失、弹不出用户密码输入框这样令人头疼的现象,也尝试过删除本地凭据后再次连接gitee的方法,依然毫无效果。期间查了很多很多资料,后来才找出头绪。我使用公钥,避开用户密码输入,才得以顺利将文件上传到库,最后的结果真是有惊无险。
我忘记将报错的部分截图,但不影响我记住那些错误以及解决方法,我仍能在下次遇见时从容地解决它们。这次任务让我知道,程序员绝不仅仅是只会敲代码就可以了的,还要对整个软件项目有一个宏观上的认识,也要对每个功能实现出来的效果有清晰的了解,这样才能更好地完成软件的开发。在对IT知识学习的过程中,一定要多查多试,也要将错误及解决方法记录下来,不能像我这次一样,还要融会贯通,在一个项目中汲取经验,并举一反三。软件开发的学习绝不仅仅是学会那些个编程语言,更重要的是思维方式。