CSS Grid 布局

HTML:
<body>
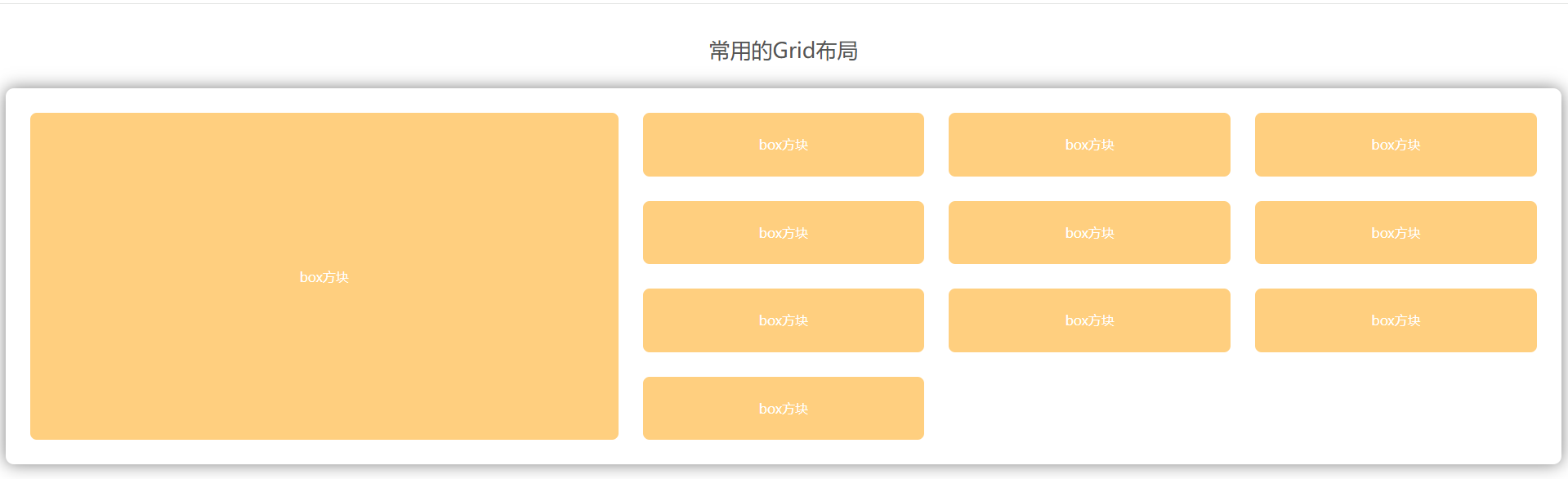
<div class="headTitle">常用的Grid布局</div>
<div class="layout">
<div class="box box1">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
<div class="box">box方块</div>
</div>
</body>
CSS:
<style>
.headTitle {
text-align: center;
color: #555;
font-size: 26px;
padding: 30px 0;
}
.layout {
border-radius: 10px;
margin: 0 auto;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.5);
padding: 30px;
display: grid;
/*grid-template-columns: 1fr 2fr 1fr 1fr;*/ 一行4个 按比例划分宽度
/*grid-template-columns: repeat(5, 1fr);*/ 一行5个 平均分
/*grid-template-columns: repeat(auto-fill, minmax(260px, 1fr));*/ 自动分配宽度,响应式布局 最小每个260px 然后平分
grid-template-columns: repeat(5, 1fr); // 一行5个
gap: 30px;
height: 400px;
}
.layout .box {
/*height: 200px;*/
/**/
background-color: #FFCF7F;
border-radius: 8px;
padding: 10px;
display: flex;
align-items: center;
justify-content: center;
color: #fff;
}
.layout .box1 { // 第一个块
grid-row: 1/3; // row 第一条边到第三条边
grid-column: 1/3; // coloumn 第一条边到第三条边
}
</style>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现