JavaScript Promise使用
异步回调地狱
Promise then catch 链式调用,但也是基于回调函数
async/await同步语法,撤掉消灭回调函数
1、为什么需要Promise:
回调地狱:
ajax.get(xxx, () => {
ajax.get(xxx, () => {
ajax.get(xxx, () => {
...
})
})
})
2、Promise的基本使用
Promise是一个构造函数,通过new关键字实例化对象
语法:
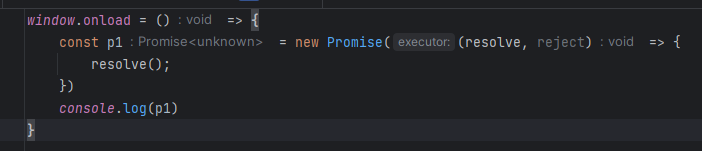
new Promise((resolve, reject) => {})
Promise 接受一个函数作为参数
在参数函数中接受两个参数,也是函数,
resolve:
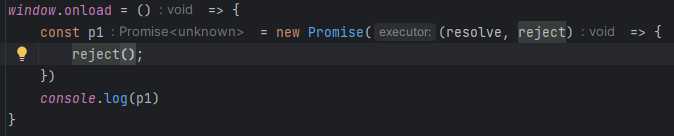
reject:
promise实例
state:状态
result:结果
1)promise的状态
第一种状态: pending
第二种状态:fulfilled
第三种状态:rejected
2) promise状态的改变
通过调用resolve() 和 reject() 改变当前promise对象的状态




resolve():调用函数,使当前promise对象的状态改成fulfilled
reject():调用函数,使当前promise对象的状态改成rejected
promise状态的改变是一次性的
3) promise的结果

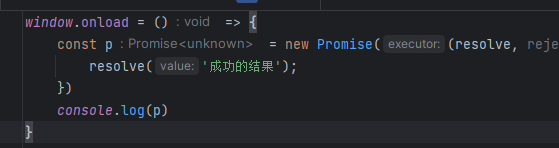
通过调用resolve,传递参数,改变当前promise对象的结果

Promise的方法
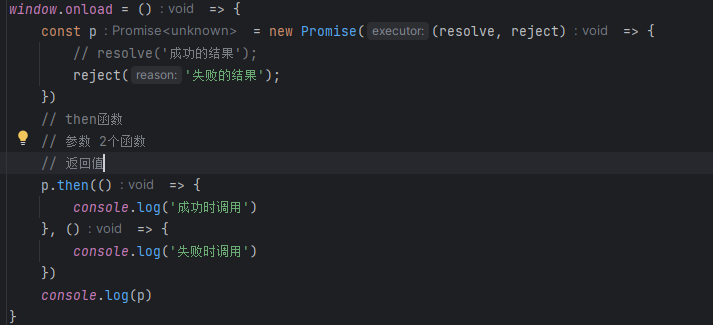
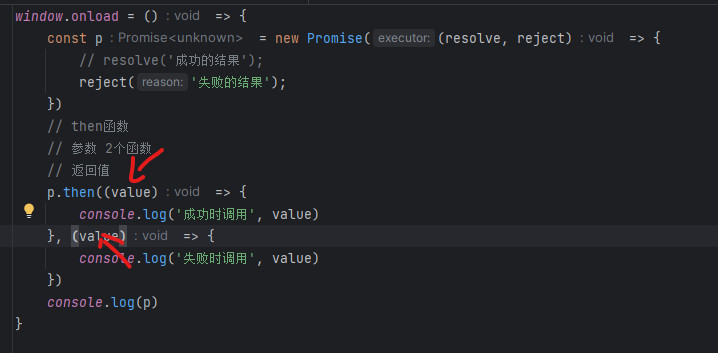
1) then方法

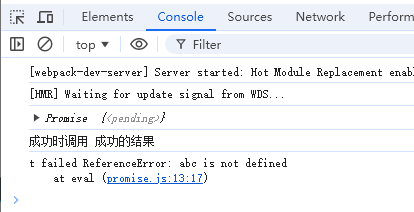
promise里的resolve或者reject控制then里的参数函数,到底执行成功的函数,还是失败的函数


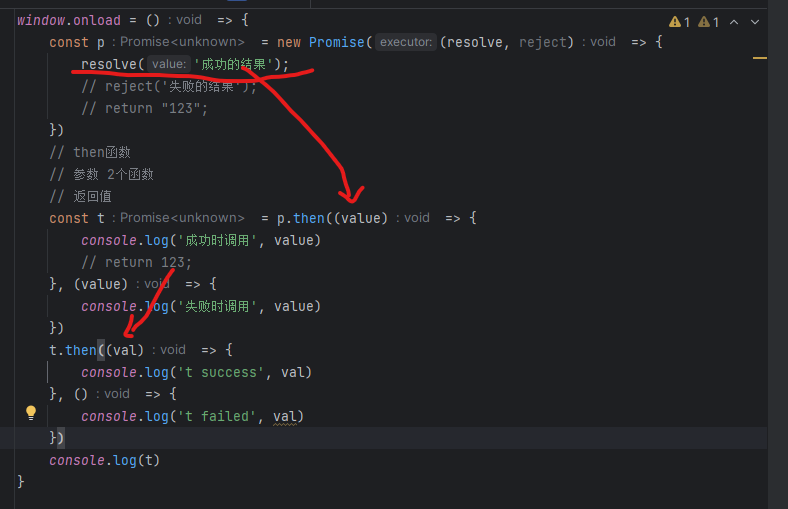
then会返回一个新的Promise,状态为pending
Promise的状态不改变,不会执行then里的方法
使用return 可以将 t 的状态改成fulfilled
没有return,也会返回个undefined
前一个then的return的值作为后一个return then里函数的参数,前提是Promise构造函数的里resolve要执行



Catch 方法
当promise的状态改为rejected时被执行,
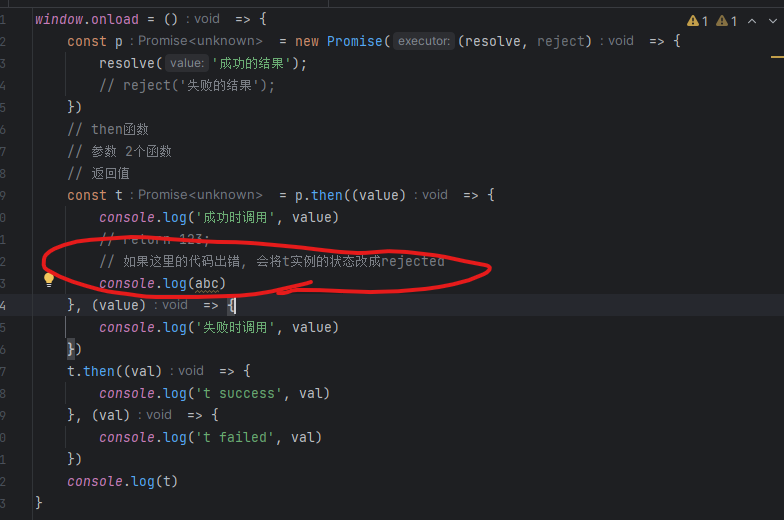
当promise执行体中出现代码错误时也会被执行
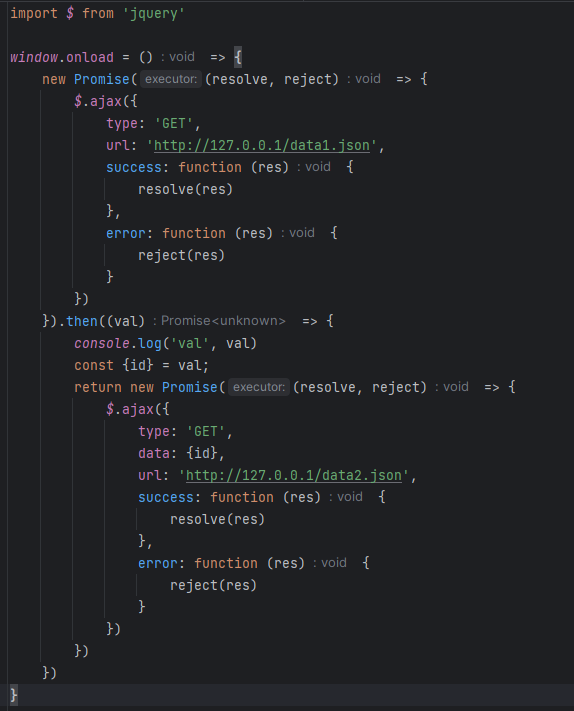
用Promise解决回调地狱

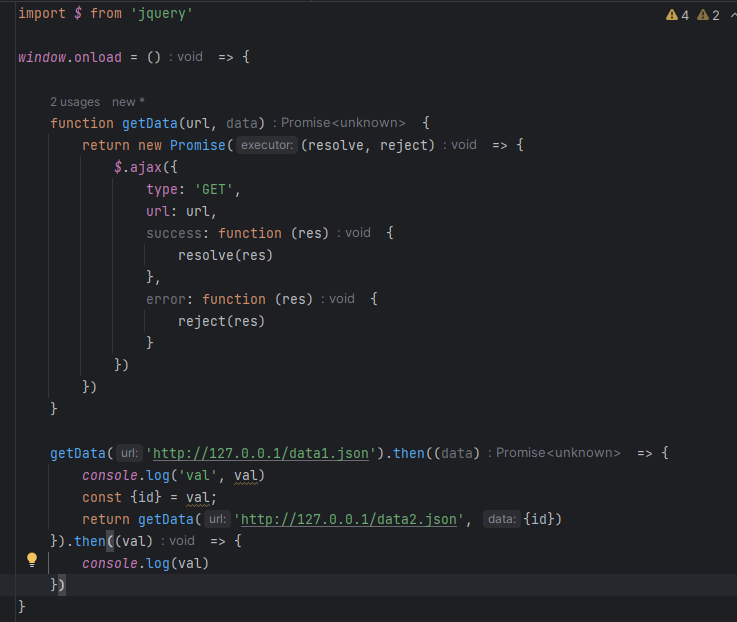
简化后:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现