Webpack 初始化
1、初始化npm项目 npm init -y 得到 package.json
2、安装 webpack,webpack-cli相关 npm install webpack webpack-cli --dev
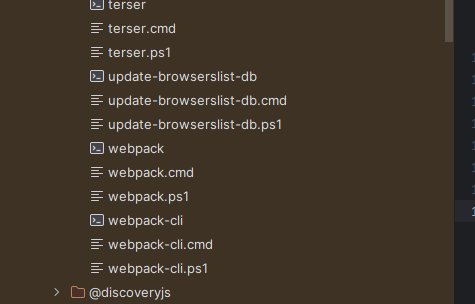
node_modules .bin目录有webpack相关

即可通过npm 运行 webpack命令
如: npm webpack --version

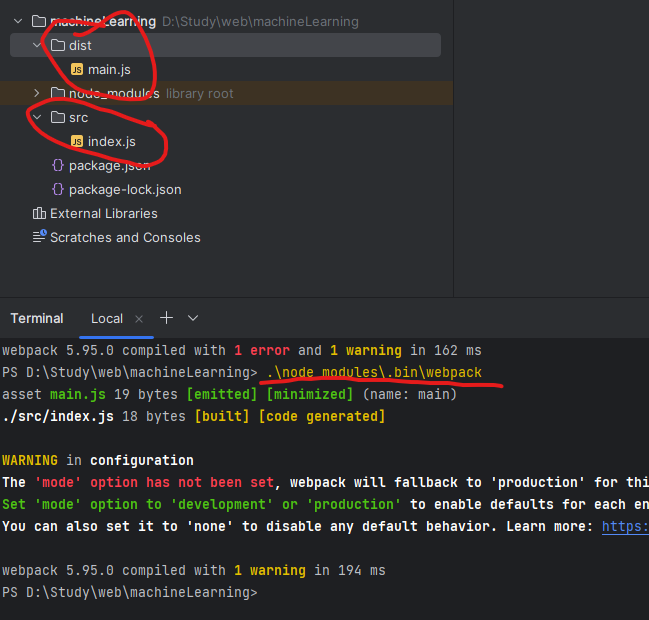
可直接执行 webpack命令进行打包

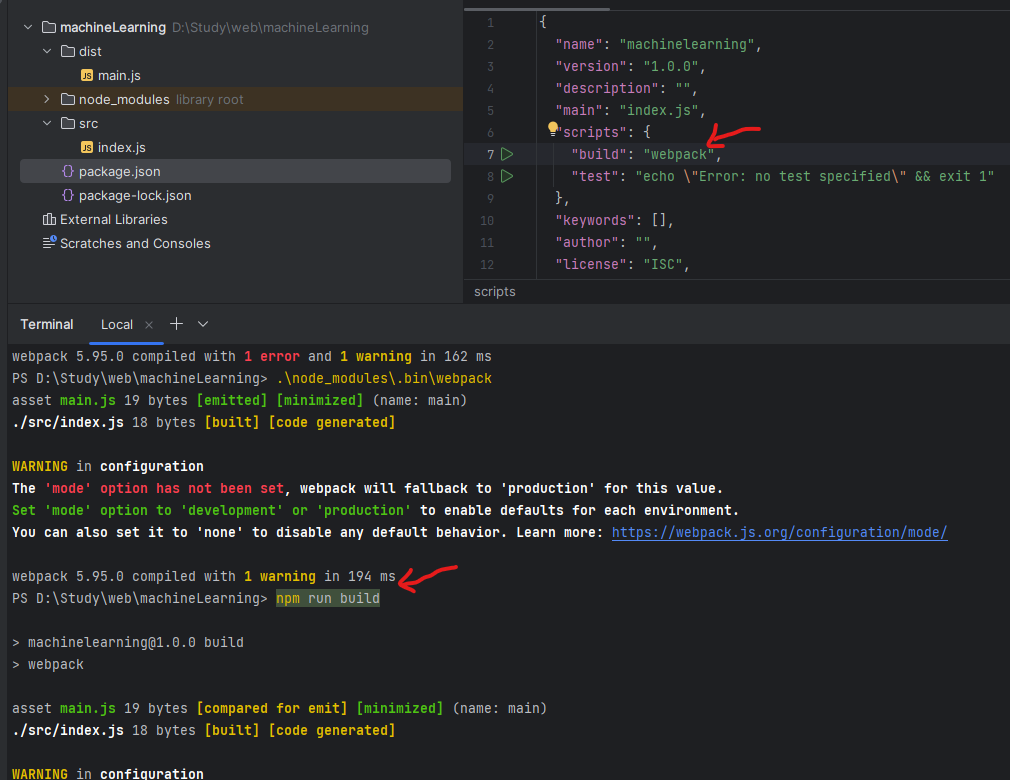
也可这么着:

webpack默认src/index.js 打包到 dist/main.js
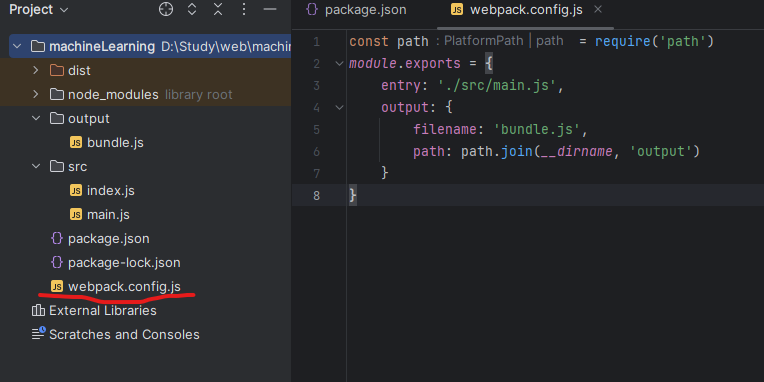
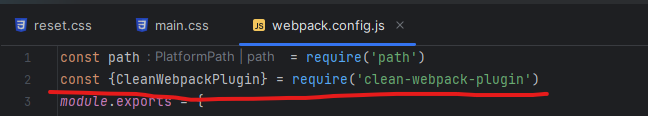
若自定义的话,需在项目的根目录下,创建webpack.config.js文件里面的代码需按common.js的格式来编写代码,因为它是被node环境执行。

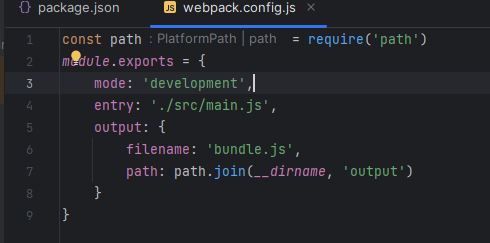
指定打包模式:

production development none
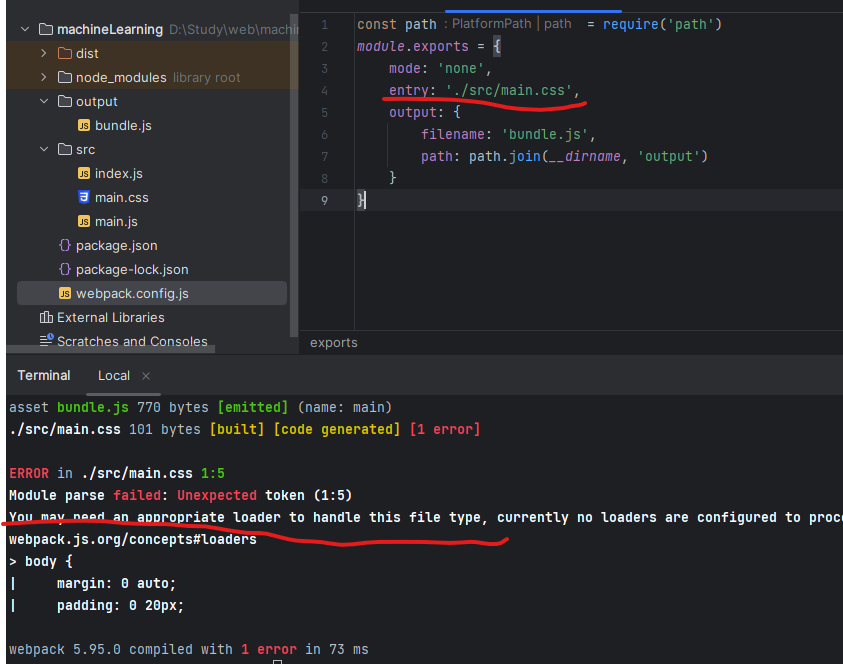
webpack 资源模块加载

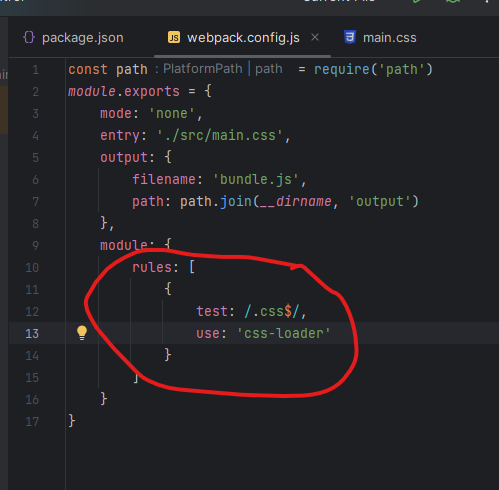
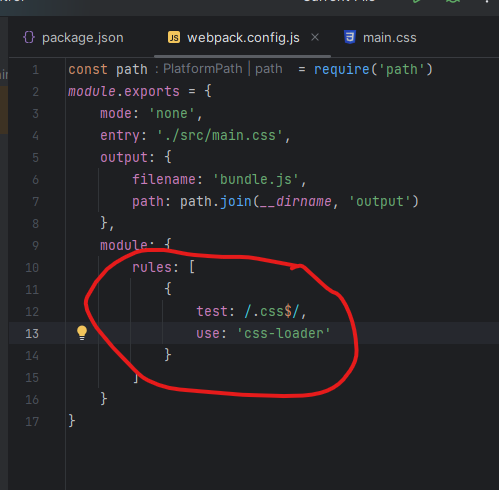
npm install css-loader --dev

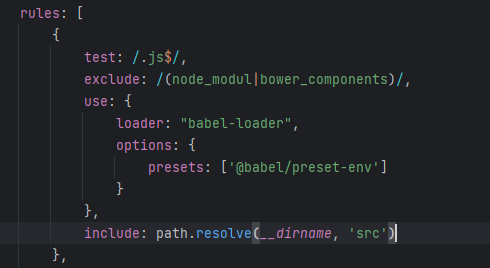
webpack.config.js 中添加 rules

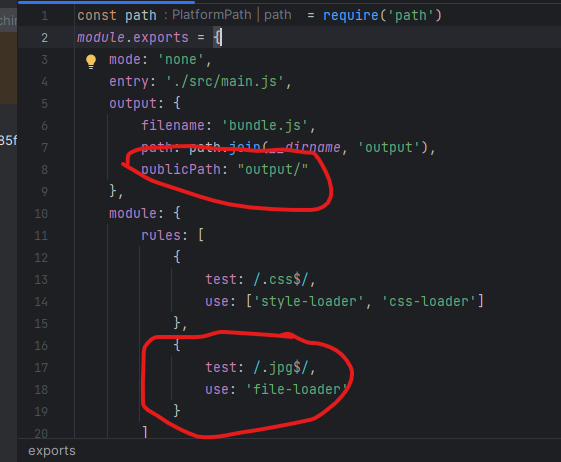
npm install style-loader --dev

use数组里是从后往前执行的,所以需要先要css-loader 编译,再用style-loader 引用。
npm install file-loader --dev

publicPath: 配置网站的根目录
npm install url-loader --dev
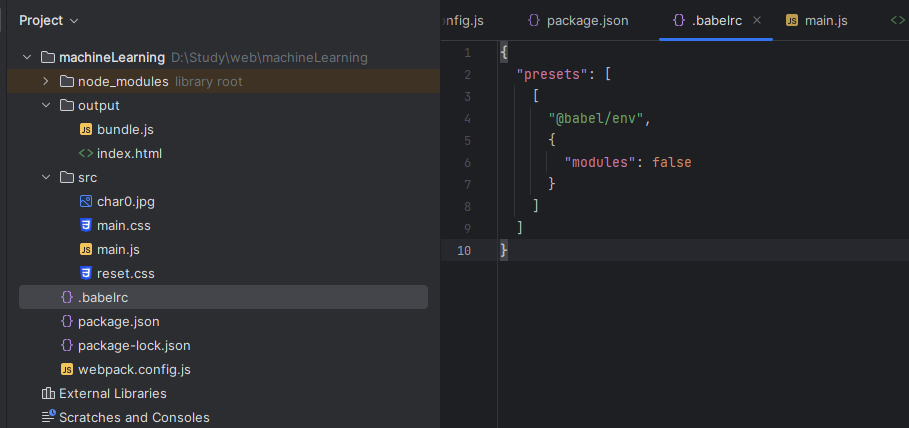
npm install babel-loader @babel/core @babel/preset-env --dev
HTML loader
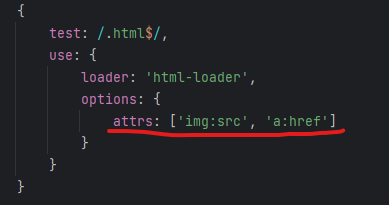
npm install html-loader --dev

配置触发 webpack loader的属性。
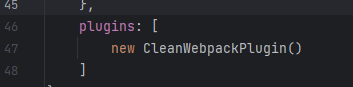
自动清理输出目录:
npm install clean-webpack-plugin --dev


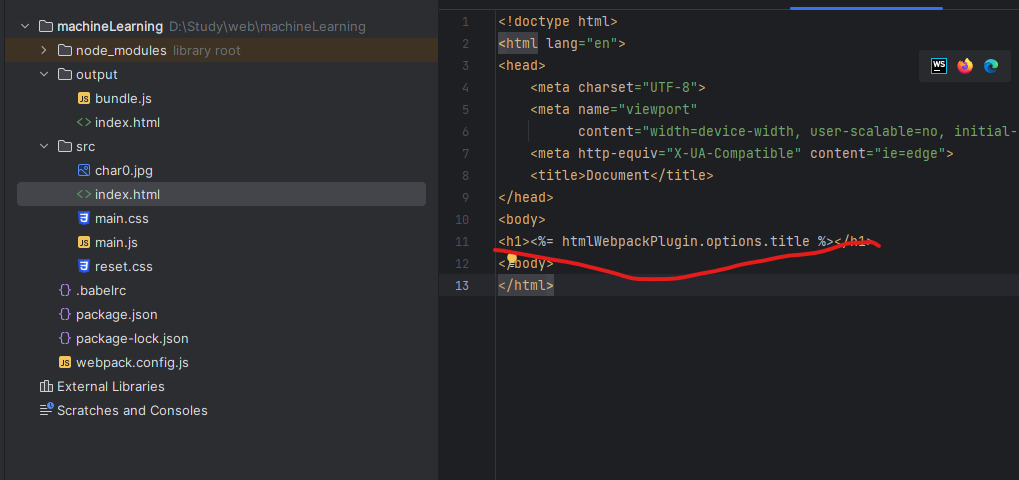
通过webpack输出HTML文件
npm install html-webpack-plugin --dev


lodash语法:

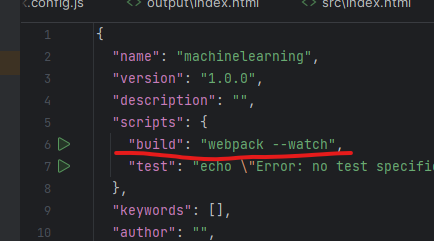
自动编译:
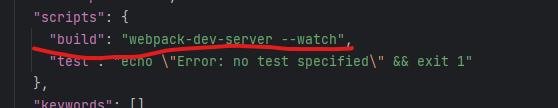
watch模式

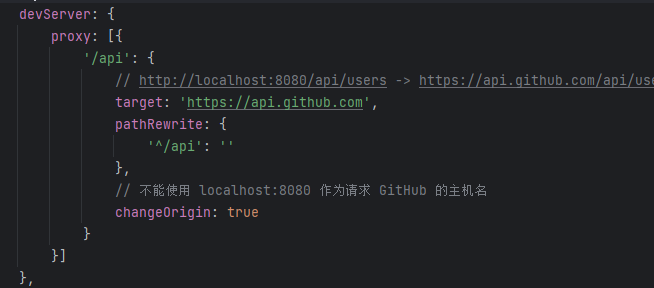
npm install webpack-dev-server --dev