CSS中存在3种的定位机制: 标准文档流(Normal flow) ,浮动(Floats),绝对定位(Absolute Positioning)。
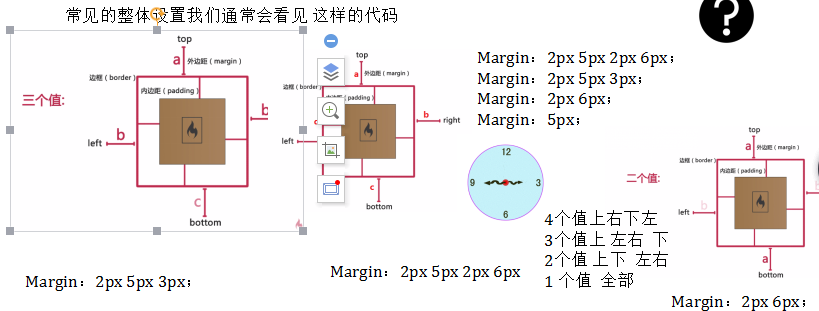
盒子模型:

css动画设置
css样式分为三种:
1、使用CSS的方式 1、内联方式(行内样式) 将css样式定义在某个单独的标签中即将 样式内容 写在 html元素中的style属性中 <div style="color:red;"></div> CSS语法: 属性:属性值; <div style="属性:属性值;属性:属性值;...."></div> 常用属性: color : 修改当前标签中文本的颜色 background-color : 修改当前标签的背景颜色
2、内部样式表 将CSS样式定义在网页中的 <head></head> 中 特点:针对当前网页网页有效 【样式规则】 存放在 html文档头部 【head标签】中的 【style 标签】内 语法:<style type=“text/css”> p{ color:red; background-color:blue; } .content{ font-size:16px; } .content ,#contentWrap{ font-size:16px; } </style>
3.外部样式表 将 样式规则 单独存放在 样式表文件中(**.css),哪个页面想使用,哪个页面就引入当前的样式表文件 step 1 : 创建一个文本文件,将其后缀修改为 .css 在该文件中编写若干 样式规则 step 2 : 在想使用的页面上, 通过 <link /> 引入外部样式表 <link rel='stylesheet' type=text/css" href="css/index.css />
样式表特征 :
1、继承性 大多数的css样式规则可以被继承的。
2、层叠性 为同一个元素 定义多个 样式规则 多个样式规则同时存在时不冲突,多个样式规则会合并成一个,属性重复时以最后一个出现为准。
3、优先级 各级样式表冲突时(行内、内部、外部),会按照不同的优先级来应用样式 0 : 浏览器缺省设置
1 : 内部样式表 或 外部样式表 冲突时:就近原则,谁在下,以谁为主
2 : 行内样式(内联样式)
4、!important 规则 通过 !important 显示调整样式规则的优先级 放在属性值之后,用 空格 来区分。 例如:font-size: 16px !important; 由!important 标识的属性值,优先级别最高 请谨慎使用
选择器:
1.标签选择器、标记选择器
2.
2、类选择器(class)
3.分类选择器
4.通用选择器
5.id选择器(id)
6.群选择器
7.后代选择器
8.伪类选择器:
:link : 适用于尚未访问的链接,与:visited互斥
:visited : 适用于已访问过的超链接,与:link相斥
动态伪类
:hover : 适用于鼠标悬停在元素上面时候的状态
:active : 元素被激活的一瞬间的状态
:focus : 适用于元素获取焦点时的状态
color:颜色值越大,颜色越正
1、颜色的英文表示法(没人用) 2、rgb(R,G,B) R : red 0-255 G : green 0-255 B : blue 0-255 rgb(0,0,0) : 表示黑色 rgb(255,255,255) : 表示白色 rgb(125,16,72) : 3、rgb(x%,x%,x%) rgb(30%,25%,78%) 4、#rrggbb r:0-9 A-F g:0-9 A-F b:0-9 A-F #000000 : 黑色#ffffff : 白色 #ff0000 : 红色 #e4393c : 京东红5、#rgb -> #rrggbb 的缩写 #ff0000 --> #f00; #77aaee --> #7ae; #e4393c --> 无 6、rgba(0,0,0,0.5) R: 红色值。正整数 | 百分数 G:绿色值。正整数 | 百分数 B:蓝色值。正整数 | 百分数 A:Alpha透明度。取值0~1之间。 7、 opacity:设置透明度(0~1)
边框阴影 属性:box-shadow : 给指定元素边框增加阴影 box-shadow:h-shadow v-shadow blur spread color inset; h-shadow:阴影水平位置 v-shadow:垂直位置 blur : 可选,模糊的距离 spread :可选,阴影尺寸 color : 可选,颜色 inset : 可选,将阴影改为 内阴影 默认outset 常用写法:box-shadow:h-shadow v-shadow blur color; 如: box-shadow: 10px 10px 5px #888888
径向渐变 radial-gradient([size at position],color-point,color-point....); size : 圆的半径 position : 圆心出现的位置,默认为元素的中心 常见例子: background-image: radial-gradient(200px at left,red 0%,green 50%,blue 100%) color-point的值至少取2个
Transform :向元素应用2D或3D转换 。该属性允许我们对元素进行旋转 、缩放、移动或倾倒 在3D transform 中有下面三个方法: transform:rotateX(angle) transform:rotateY(angle) transform:rotateZ(angle)
文本溢出处理 1、处理空白 white-space:normal / nowrap; 出现场合:配合着overflow:hidden;来对超出范围的内容进行隐藏。从而保证元素的高度 2、文本溢出 overflow:hidden; 元素对溢出后的处理 属性:text-overflow: 取值: clip : 裁剪、切割 ellipsis : 隐藏溢出内容并且显示 ... 注意:text-overflow 要 配合着 overflow:hidden;以及white-space:no-wrap一起使用 长单词换行 属性:word-wrap 值:normal / break-word(长单词换行)
绝对定位 特点:脱离文档流,不占据页面空间 定位位置:相对于【最近】的【已定位】的【祖先】元素 如果祖先元素没有进行定位,它的位置就相对于最初的包含块(body) <nav> <div> <p> <span></span> </p> </div> </nav> 已定位:非static , 指 relative、absolute、fixed 实现方式: position:absolute top,bottom,left,right : 位置偏移量,相对于最近的已定位的祖先元素去偏移
固定定位 将元素固定在页面上的某一个位置,不随滚动条滚动而发生改变 语法: position:fixed; top、left、right、bottom
相对定位 相对于当前元素本身出现的位置而实现定位的一种方式 实现方式: position:relative; 通过 top bottom left right 来实现位置移动 使用场合: 1、会进行位置的微妙的调整 2、配合着绝对定位使用

