MuiPlayer-H5视频播放器框架试用
MuiPlayer-H5视频播放器框架试用
我使用的是 npm 安装,在命令提示符下输入:
npm i mui-player --save
文件很小,几秒之内就能下载完毕
之后就可以进行使用,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>Player</title>
<!-- 引入基础样式文件 mui-player.min.css -->
<link rel="stylesheet" type="text/css" href="https://muiplayer.js.org/css/mui-player.min.css" />
<!-- 引入基础脚本 mui-player.min.js -->
<script type="text/javascript" src="https://muiplayer.js.org/js/mui-player.min.js"></script>
<!-- 引入桌面拓展 -->
<script type="text/javascript" src="https://muiplayer.js.org/js/mui-player-desktop-plugin.min.js"></script>
</head>
<body>
<center><h1>Video</h1></center>
<!-- 指定播放器容器 -->
<div align="center"> <div id="mui-player"></div></div>
<script>
// 初始化 MuiPlayer 插件,MuiPlayer 方法传递一个对象,该对象包括所有插件的配置
var mp = new MuiPlayer({
container: '#mui-player',
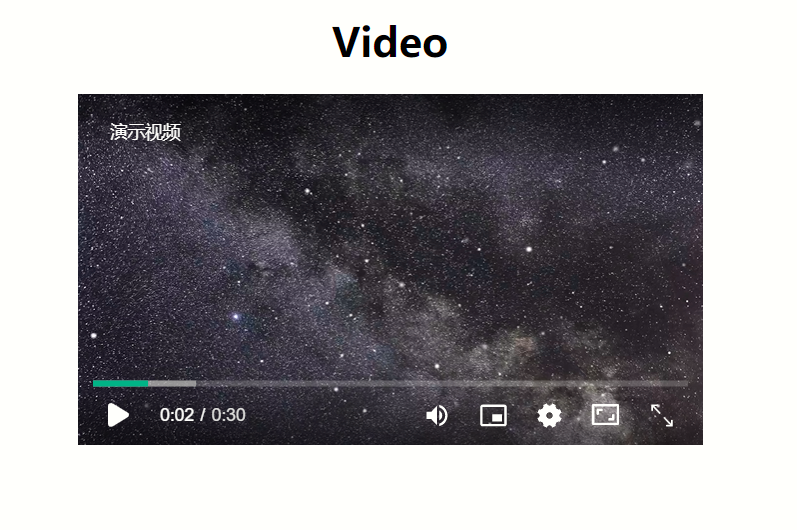
title: '演示视频',
src: 'https://assets.mixkit.co/videos/preview/mixkit-stars-in-space-1610-large.mp4',
loop:true,
width:'500px',
height:'300px',
dragSpotShape:'square',
themeColor:'#3CB371',
plugins:[
new MuiPlayerDesktopPlugin({
})
],
});
</script>
</body>
</html>
最终结果如下:

ps:只是我代码中附上的视频没有声音的,这部分的功能没有问题。

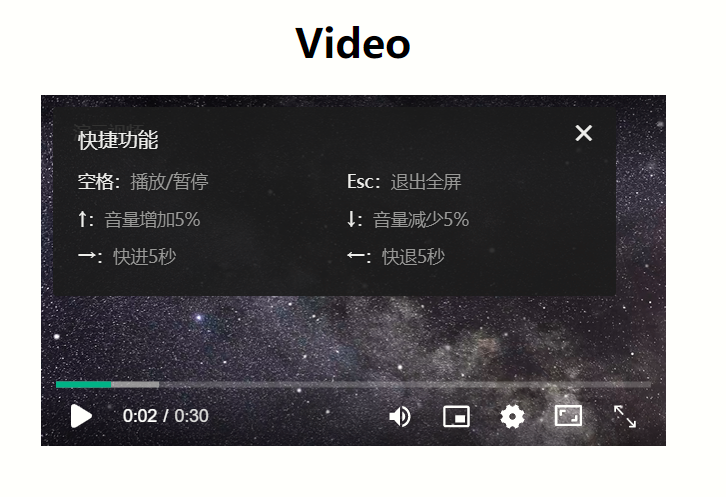
除此之外还支持画中画、循环播放、倍速播放、网页全屏以及全屏功能。
同时还支持多种自定义修改,原参考文档链接:https://muiplayer.js.org/zh/guide/
另外,附上一个免费的视频素材网站:https://mixkit.co/free-stock-video/discover



