vue动效基本使用方法
单元素/组件的过渡
Vue 提供了 transition 的封装组件,在条件渲染 (使用 v-if),条件展示 (使用 v-show)等情况下可以给任何元素和组件添加进入/离开过渡
<template lang="pug">
.wrap.
transition(name="fade")
item-picker(
v-if="showDuration"
title="持续天数"
:columns="duration"
@cancel="cancel"
@confirm="confirm"
)
</template>
<style scoped lang="less">
.fade-enter-active, .fade-leave-active {
transition: opacity .3s;
}
.fade-enter, .fade-leave-to {
opacity: 0;
}
</style>

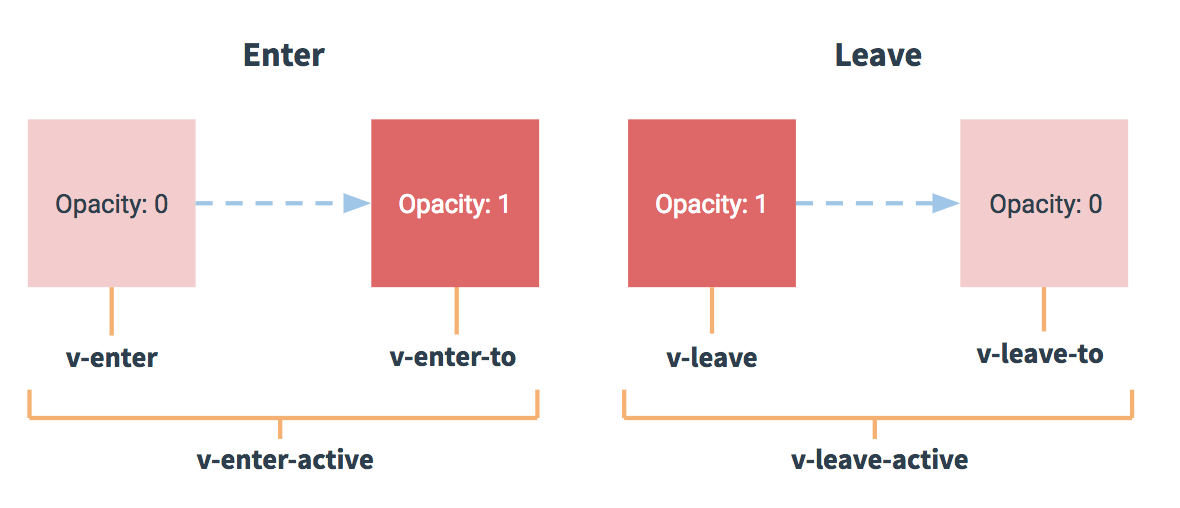
- v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
- v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
- v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
- v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
CSS 动画
CSS 动画用法同 CSS 过渡
<transition name="bounce">
<p v-if="show">Lorem ipsum dolor sit amet.</p>
</transition>
.bounce-enter-active {
animation: bounce-in .5s;
}
.bounce-leave-active {
animation: bounce-in .5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}



