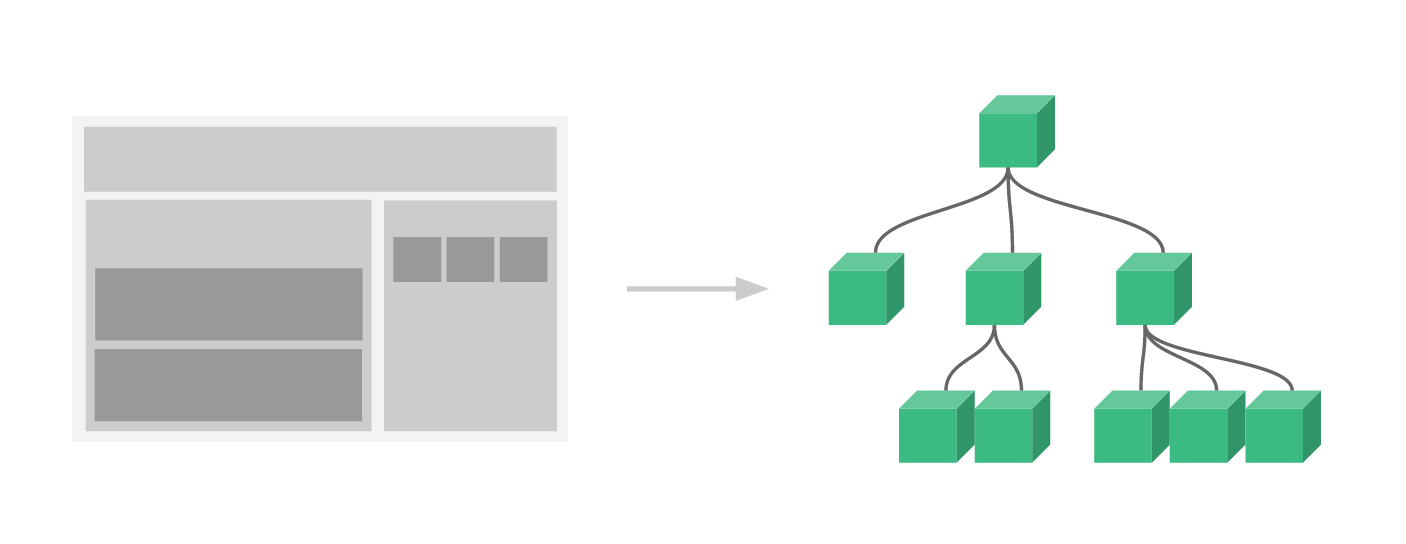
vue 组件化应用构建


示例代码
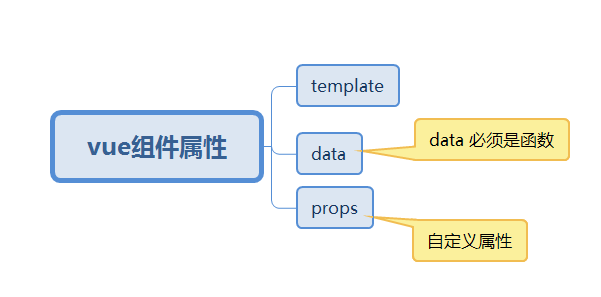
Vue.component('simple-counter', {
template: '<button v-on:click="counter += 1">{{ counter }}</button>',
data: function () {
return {
counter: 0
}
}
})
new Vue({
el: '#example-2'
})
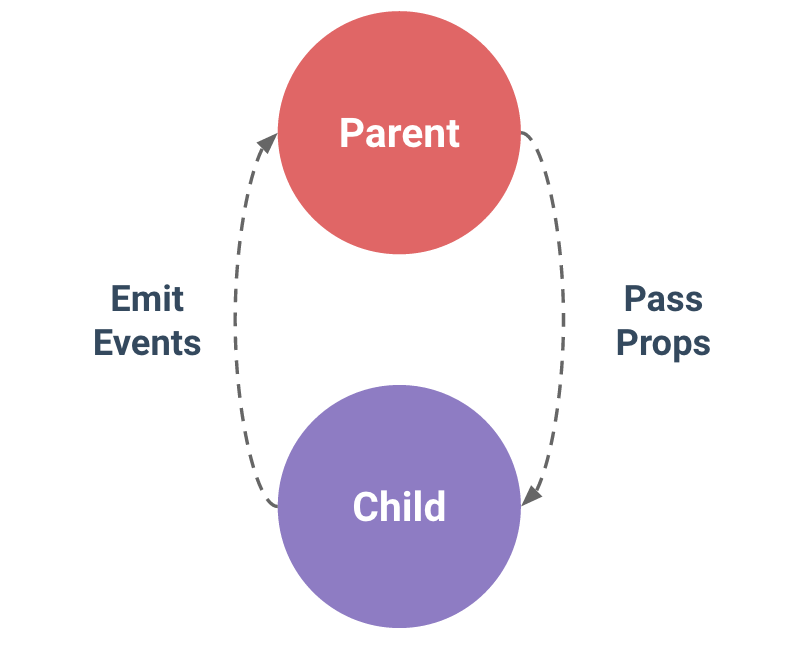
父子组件的关系
父子组件的关系可以总结为 prop 向下传递,事件向上传递。

使用 v-on 绑定自定义事件
名字起得跟socket.io都一样
每个 Vue 实例都实现了事件接口,即:
- 使用 $on(eventName) 监听事件
- 使用 $emit(eventName) 触发事件
eventName 为 on:increment
父级监听increment事件
<div id="counter-event-example">
<p>{{ total }}</p>
<button-counter v-on:increment="incrementTotal"></button-counter>
<button-counter v-on:increment="incrementTotal"></button-counter>
</div>
子级点击函数incrementCounter,然后 this.$emit('increment') 触发父级increment事件
Vue.component('button-counter', {
template: '<button v-on:click="incrementCounter">{{ counter }}</button>',
data: function () {
return {
counter: 0
}
},
methods: {
incrementCounter: function () {
this.counter += 1
this.$emit('increment')
}
},
})
new Vue({
el: '#counter-event-example',
data: {
total: 0
},
methods: {
incrementTotal: function () {
this.total += 1
}
}
})


