Android中ListView错位布局实现(无聊向)
由于某些原因,需要个错位的页面,在网上找不到好的例子,试着动手写了写。
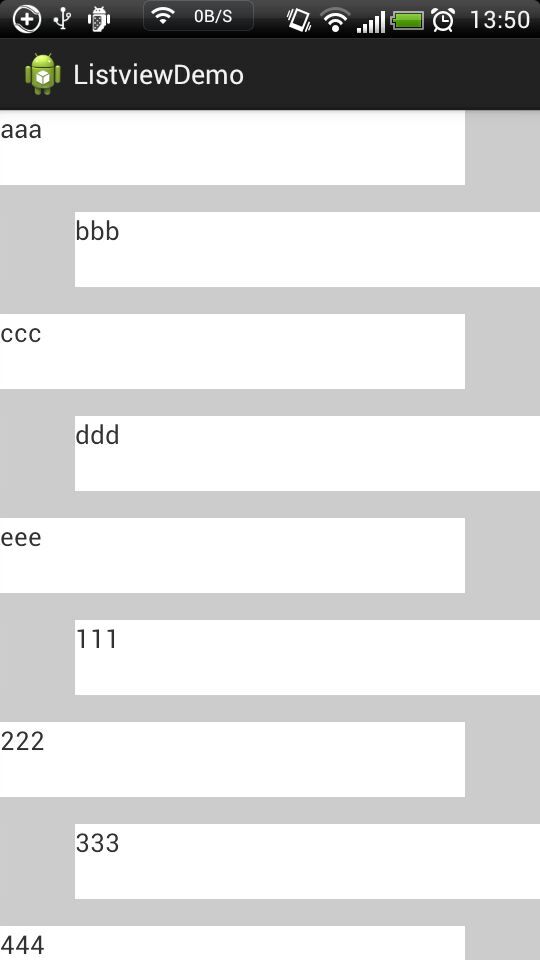
不考虑配色的完成图如下:

首先考虑的是,listview每一行左右都有可能缩进。
先假设一行的布局就是ImageView,TextView,ImageView,代码如下:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical"> 6 7 <RelativeLayout 8 android:id="@+id/rl_line" 9 android:layout_width="match_parent" 10 android:layout_height="50dp"> 11 12 <ImageView 13 android:id="@+id/iv_left" 14 android:layout_width="50dp" 15 android:background="#cccccc" 16 android:layout_height="match_parent"/> 17 18 <ImageView 19 android:id="@+id/iv_right" 20 android:layout_width="50dp" 21 android:background="#cccccc" 22 android:layout_height="match_parent" 23 android:layout_alignParentRight="true"/> 24 25 <TextView 26 android:id="@+id/tv" 27 android:layout_width="match_parent" 28 android:layout_height="match_parent" 29 android:layout_toRightOf="@id/iv_left" 30 android:layout_toLeftOf="@id/iv_right" 31 android:background="#ffffff" 32 android:text="example" 33 android:textSize="17sp"/> 34 35 </RelativeLayout> 36 37 </LinearLayout>
接下来要考虑,如何保证一行靠左,一行靠右呢?
可以通过判断行数,来选择ImageView是否显示,大致如下:
1 if(position % 2 == 0){ 2 holder.iv_left.setVisibility(View.GONE); 3 holder.iv_right.setVisibility(View.VISIBLE); 4 } 5 else{ 6 holder.iv_left.setVisibility(View.VISIBLE); 7 holder.iv_right.setVisibility(View.GONE); 8 }
之所以还要设置Visibile,是因为第一项和最后一项因为某些原因,会不隐藏ImageView。
这处代码也可以精简。
完成的自定义Adapter如下:

1 public class ListviewAdapter extends BaseAdapter{ 2 private LayoutInflater inflater; 3 private ViewHolder holder; 4 private int index = 0; 5 private Context c; 6 private String string[]; 7 8 public ListviewAdapter(Context c,String[] string){ 9 super(); 10 this.c = c; 11 this.string = string; 12 inflater = LayoutInflater.from(c); 13 } 14 15 @Override 16 public int getCount() { 17 // TODO Auto-generated method stub 18 return string.length; 19 } 20 21 @Override 22 public Object getItem(int position) { 23 // TODO Auto-generated method stub 24 return null; 25 } 26 27 @Override 28 public long getItemId(int position) { 29 // TODO Auto-generated method stub 30 return 0; 31 } 32 33 @Override 34 public View getView(final int position, View convertView, ViewGroup parent) { 35 // TODO Auto-generated method stub 36 holder = new ViewHolder(); 37 if(convertView == null){ 38 convertView = inflater.inflate(R.layout.mylistview, null); 39 holder.tv = (TextView)convertView.findViewById(R.id.tv); 40 holder.iv_left = (ImageView)convertView.findViewById(R.id.iv_left); 41 holder.iv_right = (ImageView)convertView.findViewById(R.id.iv_right); 42 convertView.setTag(holder); 43 } 44 else 45 holder = (ViewHolder) convertView.getTag(); 46 holder.tv.setText(string[position]); 47 48 if(position % 2 == 0){ 49 holder.iv_left.setVisibility(View.GONE); 50 holder.iv_right.setVisibility(View.VISIBLE); 51 } 52 else{ 53 holder.iv_left.setVisibility(View.VISIBLE); 54 holder.iv_right.setVisibility(View.GONE); 55 } 56 return convertView; 57 } 58 59 public class ViewHolder{ 60 public TextView tv; 61 public ImageView iv_left; 62 public ImageView iv_right; 63 } 64 65 }
由于两个ImageView设置了颜色为#cccccc,为了保证看起来像一体的,listview的间距和整个页面背景都要设置为#CCCCCC。
activity_main的代码如下:

1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="#cccccc" 6 tools:context="com.example.listviewdemo.MainActivity" > 7 8 <ListView 9 android:id="@+id/lv" 10 android:layout_width="match_parent" 11 android:layout_height="match_parent" 12 android:divider="#cccccc" 13 android:dividerHeight="18dp"/> 14 15 </RelativeLayout>
以及MainActivity:

1 public class MainActivity extends Activity { 2 private ListView lv; 3 private ListviewAdapter adapter; 4 private String[] list = new String[]{"aaa","bbb","ccc","ddd","eee", 5 "111","222","333","444","555"}; 6 7 @Override 8 protected void onCreate(Bundle savedInstanceState) { 9 super.onCreate(savedInstanceState); 10 setContentView(R.layout.activity_main); 11 lv = (ListView)findViewById(R.id.lv); 12 adapter = new ListviewAdapter(this,list); 13 lv.setAdapter(adapter); 14 15 lv.setOnItemClickListener(new myOnItemClickListener()); 16 17 } 18 19 private class myOnItemClickListener implements OnItemClickListener { 20 @Override 21 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 22 Toast.makeText(getApplicationContext(), "您选择的是:" + list[position], 23 Toast.LENGTH_SHORT).show(); 24 } 25 } 26 27 public void onBackPressed() { 28 // TODO Auto-generated method stub 29 super.onBackPressed(); 30 } 31 32 }
因为只考虑了实现页面,没有考虑功能,故点击操作只有Toast提示。
如果有好的点子,大概会用这个样式写点什么吧
这样的布局好不好看,仁者见仁智者见智……
2015.8.13更新:
试着改了改,弄出下面的效果图:

事实证明,还是有点用处的嘛(我果然太闲了……)
————————————————————————————————————————————————
来自企鹅娘的问候:
欢迎交流哦,如果有帮助转载的话,请务必注明出处"企鹅娘's 学习笔记",让我也小小的开心一下




