首先,了解一下循环嵌套的特点:外层循环转一次,内层循环转一圈。
在上一篇随笔中详细介绍了JS中的分支结构和循环结构,我们来简单的回顾一下For循环结构:
1、for循环有三个表达式,分别为:
①定义循环变量
② 判断循环条件
③更新循环变量(三个表达式之间,用;分隔。)
for循环三个表达式可以省略,两个;缺一不可
2、for循环特点:先判断,再执行;
3、for循环三个表达式,均可以有多部分组成,之间用逗号分隔,但是第二部分判断条件需要用&&链接,最终结果需要为真/假。
【嵌套循环特点】
外层循环控制行数,内层循环控制每行元素个数
[做图形题思路](图形题请看案例三)
1、确定图形一共几行,即为外层的循环的次数;
2、确定每行有几种元素,代表有几个内层循环;
3、确定没种元素的个数,即为每个内层循环的次数;
Tips:通常,找出每种元素个数,与行号的关系式,即为当前内层循环的最大值(从1开始循环)
例题如下:
案例一:
求和,实现 1+(1+2)+(1+2+3)+(1+2+3+4)+(1+2+3+4+5)=35
代码如下:
1 var sum=0,sumRow=0;
2 for (var i=1;i<=5;i++){
3 sumRow=0;
4
5 if(i!=1) document.write("(");
6
7 for (var j=1;j<=i;j++) {
8 if (j!=i) document.write(j+"+");
9 else document.write(j);
10 sumRow += j;
11 }
12 if (i==1) document.write("+");
13 else if(i==5) document.write(")=");
14 else document.write(")+");
15
16 sum += sumRow;
17 }
18 document.write(sum);
案例二:
求和:实现1!+2!+3!+4!+5!
分析
1+
1*2+
1*2*3+
1*2*3*4+
1*2*3*4*5=
代码如下:
1 var sum=0;
2 for (var i=1;i<=5;i++){
3 var jie=1;
4 for (var j=1;j<=i;j++){
5 jie *= j;
6 }
7 sum += jie;
8 }
9 document.write("1!+2!+3!+4!+5!="+sum);
案例三:(六大图形题)
1、矩形
代码如下:
1 for(var i=1;i<=5;i++){
2 for(var j=1;j<=5;j++){
3 document.write("*");
4 }
5 document.write("<br />");
6 }
7
8 document.write("<hr />");
实现效果:

2、直角三角形
代码如下:
1 for(var i=1;i<=5;i++){
2 for(var j=1;j<=i;j++){
3 document.write("*");
4 }
5 document.write("<br />");
6 }
7
8 document.write("<hr />");
实现效果:

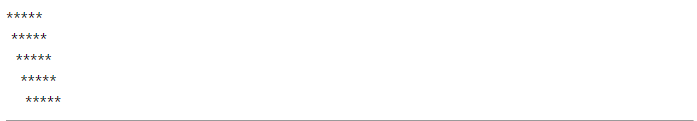
3、平行四边形
代码如下:
1 for(var i=1;i<=5;i++){
2 for(var j=1;j<=i+4;j++){
3 if(j<i)document.write(" ");
4 else{document.write("*");}
5 }
6 document.write("<br />");
7 }
8
9 document.write("<hr />");
实现效果:

4、菱形
代码如下:
1 for (var i=1;i<=4;i++){
2 for(var j=1;j<=4-i;j++){
3 document.write(" ");
4 }
5 for(var k=1;k<=2*i-1;k++){
6 document.write("*");
7 }
8 document.write("<br />");
9 }
10 for (var i=1;i<=3;i++){
11 for(var j=1;j<=i;j++){
12 document.write(" ");
13 }
14 for(var k=1;k<=7-2*i;k++){
15 document.write("*");
16 }
17 document.write("<br />");
18 }
19
20 document.write("<hr />");
实现效果:

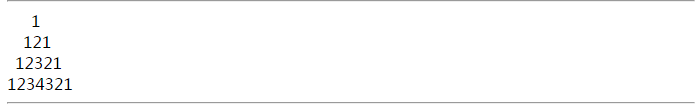
5、数字等边三角形
代码如下:
1 for(var i=1;i<=4;i++){
2 // 空格
3 for(var k=1;k<=4-i;k++){
4 document.write("<span style='display: inline-block;width: 8px;'></span>");
5 }
6 var n = 1;
7 // 递增
8 for(var j=1;j<=i;j++){
9 document.write(n);
10 n++;
11 }
12 n-=2;
13 // 递减
14 for(var m=1;m<=i-1;m++){
15 document.write(n);
16 n--;
17 }
18 // 回车
19 document.write("<br/>");
20 }
21
22 document.write("<hr />");
实现效果:

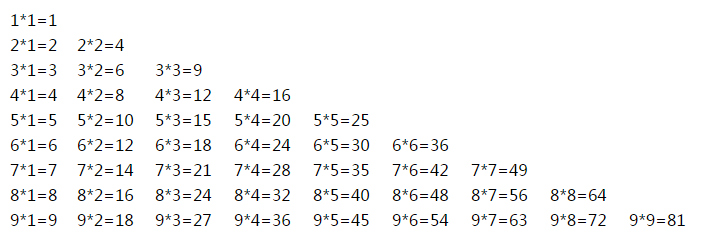
6 、九九乘法表(以table表格的形式打印)
代码如下:
1 document.write("<table width='700'>")
2 for(var i=1;i<=9;i++){
3 document.write("<tr>")
4 for(var j=1;j<=i;j++){
5 document.write("<td>"+i+"*"+j+"="+i*j+"</td>");
6 }
7 document.write("</tr>")
8 }
9 document.write("</table>")
10
11
12
13 document.write("<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />");
实现效果:

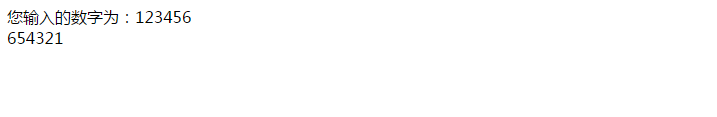
案例四:
输入一个数字,然后判断是否为正整数,如果不是,提示重新输入;
如果是,将该数字左右反转,然后输出(例如:12345,翻转之后为54321)
代码如下:
1 var sum=1;
for(var i=1;i<=2;){
var num = prompt("请输入一个数字~");
if(Number(num)>0&&parseInt(num)==parseFloat(num)){
break;
}
}
/*
num = 12345
5 num%10;
4 num/10%10;
3 num/10/10%10;
……
*/
document.write("您输入的数字为:"+num+"<br />");
for(j=1;;j++){
sum *= 10;
var fz = parseInt(num%sum/(sum/10));
document.write(fz);
if(num-sum<=0){
break;
}
}
实现效果:

案例五:
编写一个程序,最多接受10个数字,并求出其中所有正数的和。
用户可通过输入999终止程序,统计出用户输入的正数个数,并显示这些正数的和。
分析:
①输入非数值,不占用10次机会之一,但要求重新输入;
②输入的是数值,只累加整数;
判断是否为一个数字:Number(num)不为NaN,说明为数字
判断一个数字为正数:Number(num)>0
判断一个数字为整数:parseInt(num)==parseFloat(num);
代码如下:
1 var i=1,sum=0,n=0;
2 while(i<=3){
3 var num = prompt("请您输入一个数,我会为您计算出所有正数的和~");
4 if(Number(num)){
5 if(num==999){
6 break;
7 }
8 else if(num>=0){
9 sum = sum + parseFloat(num);
10 i++;
11 n++;
12 }
13 else if(num<0){
14 i++;
15 }
16 }
17 }
18 document.write("您一共输入"+n+"个正整数"+"<br />它们的和为:"+sum);
案例六:
输入某年某月某日,判断这一天是这一年的第几天?
代码如下:
方法一:
1 for(var i=1;i<month;i++){
2 if(i==1||i==3||i==5||i==7||i==8||i==10||i==12){
3 sum += 31;
4 }else if(i==4||i==6||i==9||i==11){
5 sum += 30;
6 }else if(i==28){
7 sum += 28;
8 }
9 }
10 if((year%4==0&&year%100!=0||year%400==0)&&month>2){
11 sum += (day+1);
12 }else{
13 sum += day;
14 }
15 document.write("您输入的日期为"+year+"-"+month+"-"+day+"<br />为该年的第"+sum+"天");
方法二:
1 var year = parseInt(prompt("请输入年份:"));
2 var month = parseInt(prompt("请输入月份:"));
3 var day = parseInt(prompt("请输入日期:"));
4
5 /*假设都是平年,2月28天*/
6 var sum = 0;
7 switch(month-1){
8 case 12:
9 sum += 31;
10 case 11:
11 sum += 30;
12 case 10:
13 sum += 31;
14 case 9:
15 sum += 30;
16 case 8:
17 sum += 31;
18 case 7:
19 sum += 31;
20 case 6:
21 sum += 30;
22 case 5:
23 sum += 31;
24 case 4:
25 sum += 30;
26 case 3:
27 sum += 31;
28 case 2:
29 sum += 28;
30 case 1:
31 sum += 31;
32 }
33 if((year%4==0&&year%100!=0||year%400==0)&&month>2){
34 sum += (day+1);
35 }else{
36 sum += day;
37 }
38 document.write("您输入的日期为"+year+"-"+month+"-"+day+"<br />为该年的第"+sum+"天");
案例七:
假设一个简单的ATM机的取款过程是这样的:首先提示用户输入密码(password),
最多只能输入三次,超过3次则提示用户“密码错误,请取卡”结束交易。如果用户密码正确,
再提示用户输入取款金额(amount),ATM机只能输出100元的纸币,一次取钱数要求最低
100元,最高1000元。若用户输入的金额符合上述要求,则打印输出用户取得钱数,
最后提示用户“交易完成,请取卡”,否则提示用户重新输入金额。
假设用户密码是111111,请编程实现。
代码如下:
1 var isTrue = false,
2 n = 1;
3
4 while(n <= 3) {
5 var pwd = prompt("请输入用户密码~");
6 if(pwd == 111111) {
7 isTrue = true;
8 break;
9 } else {
10 n++;
11 if(n > 3) {
12 document.write("密码错误,请取卡!");
13 }
14 }
15 }
16
17 if(isTrue) {
18 while(1) {
19 var num = prompt("请输入取款金额:(100~1000元)")
20 if(num % 100 == 0 && num >= 0 && num <= 1000) {
21 document.write("您的取款金额为" + num + "元~<br />交易完成,请取卡!");
22 break;
23 } else {
24 alert("你输入不合法!请重新输入!")
25 }
26 }
27 //循环输入金额操作
28 }
以上就是JS中循环嵌套常见的六大经典例题和六大图形题,你掌握了么?


