前言:
你知道flex弹性布局么?
我们先来了解它的概念:Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。行内元素也可以使用Flex布局(Webkit内核的浏览器,必须加上-webkit前缀)。
***注意,设为Flex布局以后,子元素的float、clear和vertical-align属性都会失效哦~~~
1容器&&项目定义
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。
它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。
2父容器的属性及属性值
给父容器添加display:flex/inline-flex;属性

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>flex测试demo</title> 6 <style type="text/css"> 7 #main { 8 width: 600px; 9 height: 250px; 10 border: 4px solid saddlebrown; 11 display: flex; 12 } 13 #main > div { 14 width: 100px; 15 height: 100px; 16 text-align: center; 17 line-height: 100px; 18 font-size: 60px; 19 } 20 </style> 21 </head> 22 <body> 23 <div id="main"> 24 <div style="background: salmon;">1</div> 25 <div style="background: hotpink;">2</div> 26 <div style="background: sandybrown;">3</div> 27 <div style="background: navajowhite;">4</div> 28 <div style="background: saddlebrown;">5</div> 29 <div style="background: skyblue;">6</div> 30 <div style="background: slateblue;">7</div> 31 <div style="background: palegreen;">8</div> 32 </div> 33 </body> 34 </html>

父容器可以使用的属性及属性值有:
① flex-direction:属性决定主轴的方向(即项目的排列方向)
- row(默认值):主轴为水平方向,起点在左端。
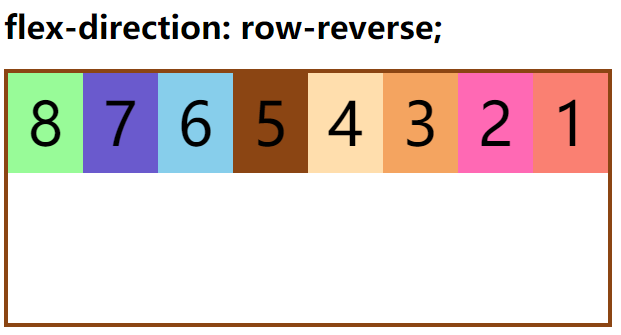
- row-reverse:主轴为水平方向,起点在右端。
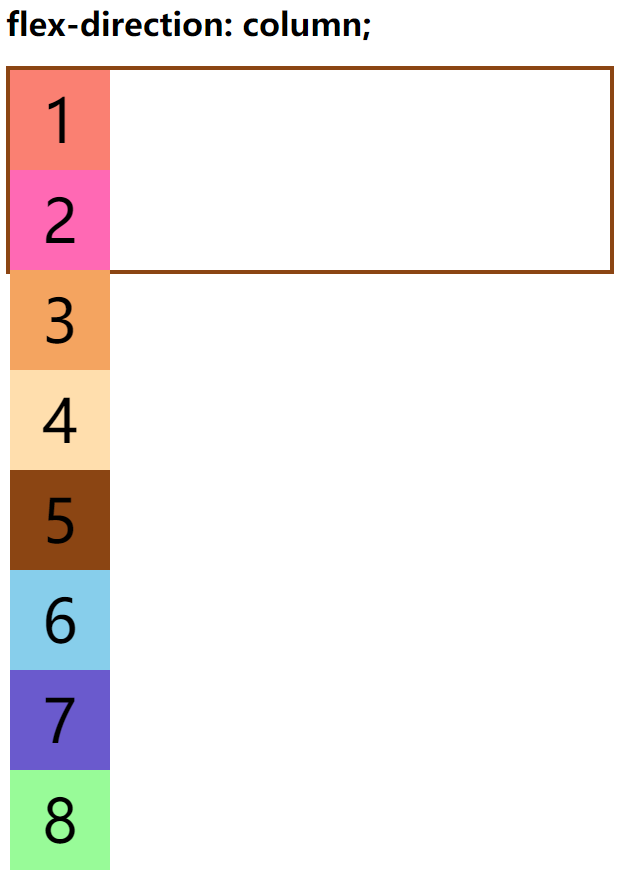
- column:主轴为垂直方向,起点在上沿。
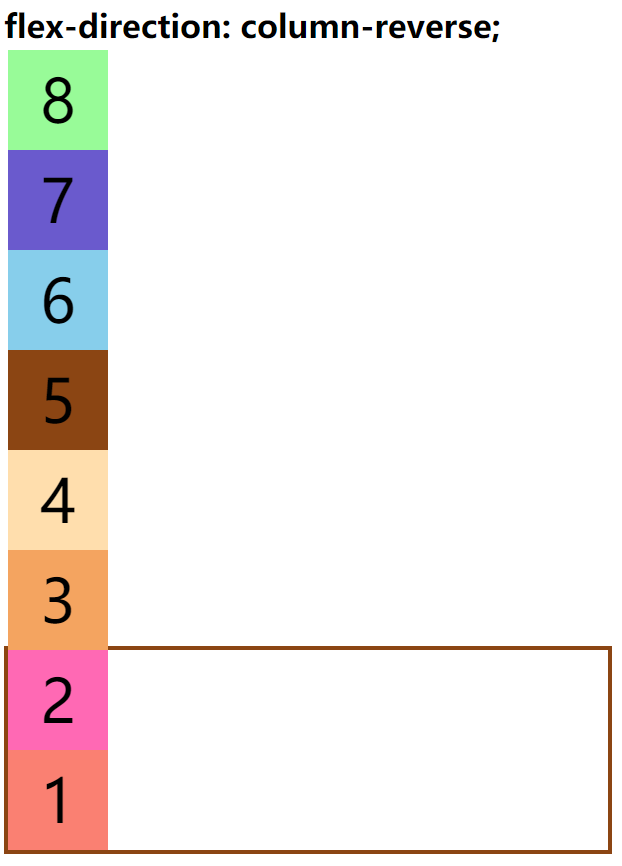
- column-reverse:主轴为垂直方向,起点在下沿。




② flex-wrap 属性定义,如果一条轴线排不下,如何换行。
- nowrap(默认):不换行。当父容器宽度不够用,每个item会被适当挤压
- wrap:换行,第一行在上方。
- wrap-reverse:换行,第一行在下方。




③ flex-flow 属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
④ justify-content 属性定义了项目在主轴上的对齐方式。
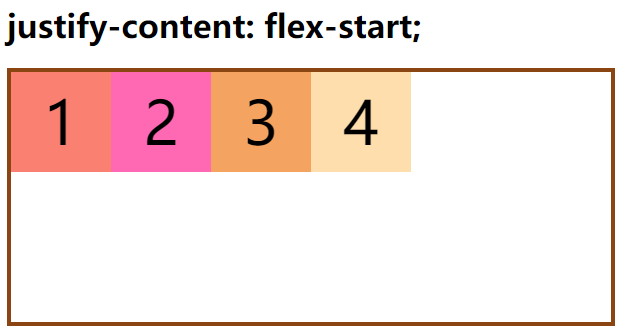
- flex-start(默认值):左对齐
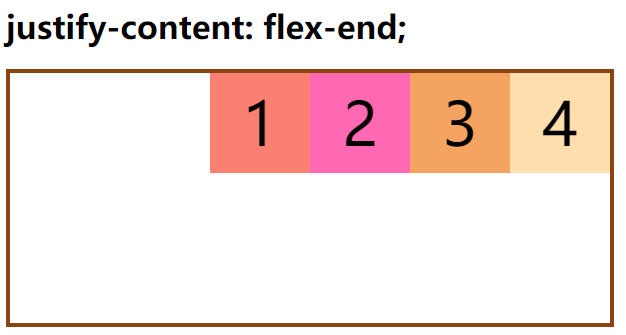
- flex-end:右对齐center: 居中
- space-between:两端对齐,项目之间的间隔都相等。(首位项目,分别父容器的最左最右)
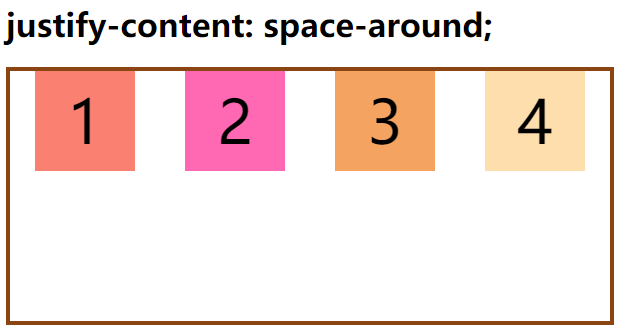
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。(首位项目与父容器两端均有间隔)




⑤ align-items属性定义项目在交叉轴上如何对齐。
- flex-start:交叉轴的起点对齐。
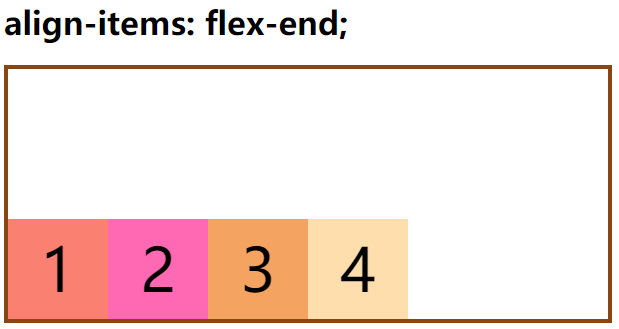
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。




⑥ align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
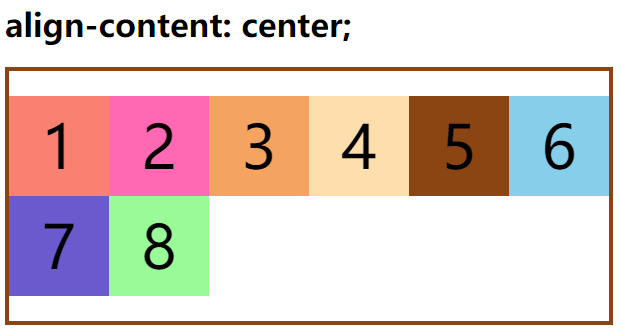
- center:与交叉轴的中点对齐。
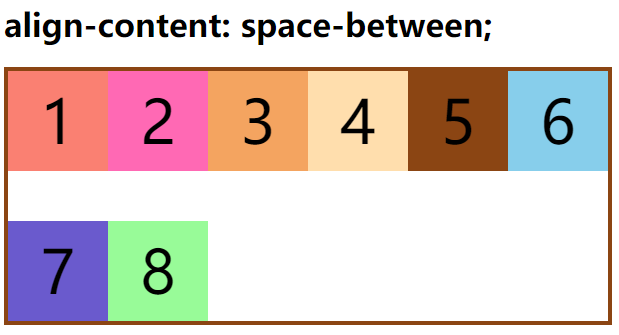
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
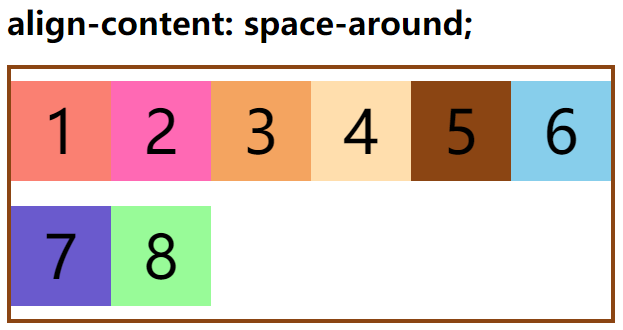
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
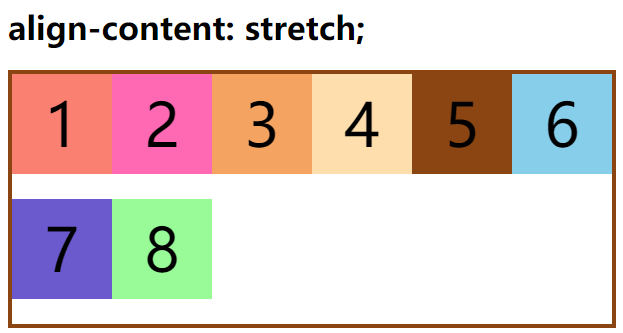
- stretch(默认值):轴线占满整个交叉轴。
以下demo是基于flex-wrap: wrap;






3子容器的属性及属性值
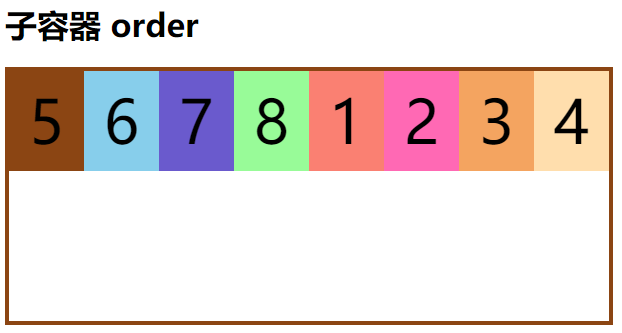
① order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>flex测试demo</title> 6 <style type="text/css"> 7 #main { 8 width: 600px; 9 height: 250px; 10 border: 4px solid saddlebrown; 11 display: flex; 12 } 13 #main > div { 14 width: 100px; 15 height: 100px; 16 text-align: center; 17 line-height: 100px; 18 font-size: 60px; 19 } 20 </style> 21 </head> 22 <body> 23 <h1>子容器 order</h1> 24 <div id="main"> 25 <div style="background: salmon; order: 4;">1</div> 26 <div style="background: hotpink; order: 6;">2</div> 27 <div style="background: sandybrown; order: 7;">3</div> 28 <div style="background: navajowhite; order: 8;">4</div> 29 <div style="background: saddlebrown;">5</div> 30 <div style="background: skyblue; order: 1;">6</div> 31 <div style="background: slateblue; order: 2;">7</div> 32 <div style="background: palegreen; order: 3;">8</div> 33 </div> 34 </body> 35 </html>

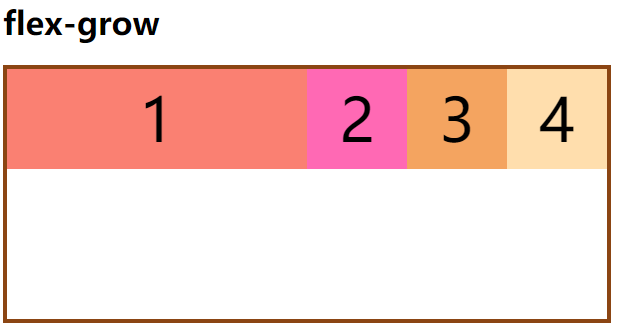
② flex-grow 属性定义项目的放大比例,默认为0。即如果存在剩余空间,也不放大。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>flex测试demo</title> 6 <style type="text/css"> 7 #main { 8 width: 600px; 9 height: 250px; 10 border: 4px solid saddlebrown; 11 display: flex; 12 } 13 #main > div { 14 width: 100px; 15 height: 100px; 16 text-align: center; 17 line-height: 100px; 18 font-size: 60px; 19 } 20 </style> 21 </head> 22 <body> 23 <h1>flex-grow</h1> 24 <div id="main"> 25 <div style="background: salmon;flex-grow: 1;">1</div> 26 <div style="background: hotpink;">2</div> 27 <div style="background: sandybrown;">3</div> 28 <div style="background: navajowhite;">4</div> 29 <!-- <div style="background: saddlebrown;">5</div> 30 <div style="background: skyblue;">6</div> 31 <div style="background: slateblue;">7</div> 32 <div style="background: palegreen;">8</div> --> 33 </div> 34 </body> 35 </html>

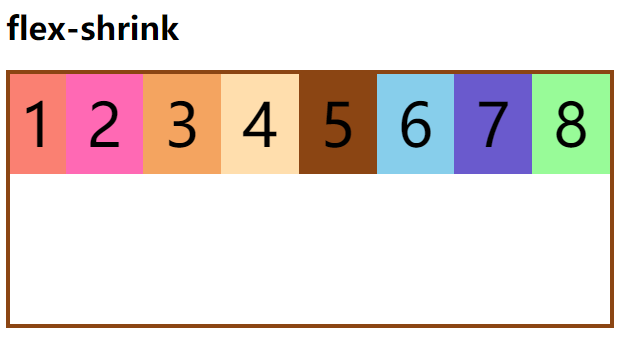
③ flex-shrink 属性定义了项目的缩小比例,默认为1。即如果空间不足,该项目将缩小。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>flex测试demo</title> 6 <style type="text/css"> 7 #main { 8 width: 600px; 9 height: 250px; 10 border: 4px solid saddlebrown; 11 display: flex; 12 } 13 #main > div { 14 width: 100px; 15 height: 100px; 16 text-align: center; 17 line-height: 100px; 18 font-size: 60px; 19 } 20 </style> 21 </head> 22 <body> 23 <h1>flex-shrink</h1> 24 <div id="main"> 25 <div style="background: salmon;flex-shrink: 2;">1</div> 26 <div style="background: hotpink;">2</div> 27 <div style="background: sandybrown;">3</div> 28 <div style="background: navajowhite;">4</div> 29 <div style="background: saddlebrown;">5</div> 30 <div style="background: skyblue;">6</div> 31 <div style="background: slateblue;">7</div> 32 <div style="background: palegreen;">8</div> 33 </div> 34 </body> 35 </html>

④ flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
⑤ flex(flex-grow, flex-shrink 和 flex-basis)的简写,默认值为 0 1 auto。后两个属性可选。
⑥ align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
..。..。..。..。..。..。..。..。..。END..。..。..。..。..。..。..。..。..。
..。..。..。..。..。..。希望可以帮到你哟..。..。..。..。..。..。
出处:http://www.cnblogs.com/hope666/





