前言:
hello大家好~好久没更博了……今天来和大家分享下JQ的turn.js,下面我先来简单介绍下我们今天的主角turn.js。
Turn.js是一个JavaScript库,它集合了HTML5的所有优点,可以使我们的内容看起来像一本书或杂志,有真实的翻阅的效果。
它使用HTML5和CSS3来执行效果,所以它可以在iOS设备(iPad,iPhone,iPod)和Android设备等触摸设备上很好地工作~
Turn.js具有比Flash内容拥有真实HTML内容的所有优势,除了感觉到本机内容(可选内容,没有第三方上下文菜单)之外,还可以添加广告代码,HTML5视频,工具提示,图像,地图,表单,跟踪每个页面并将它们与数百个精巧的库组合在一起用于网络。
***本文关键词:turn.js属性值,用法,demo代码(见附录,在文章最后哦~~)。
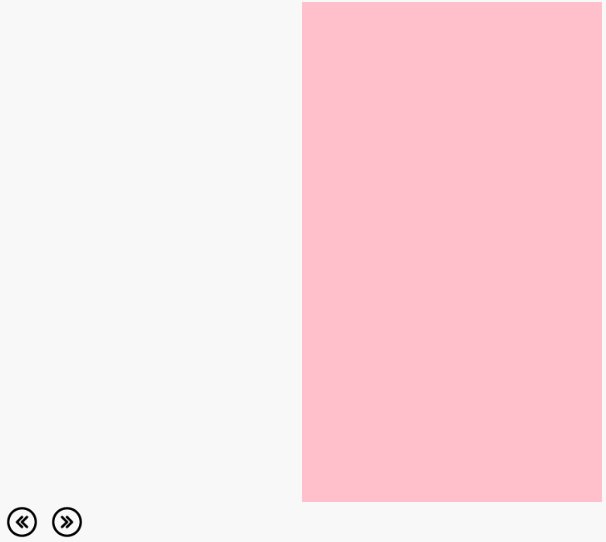
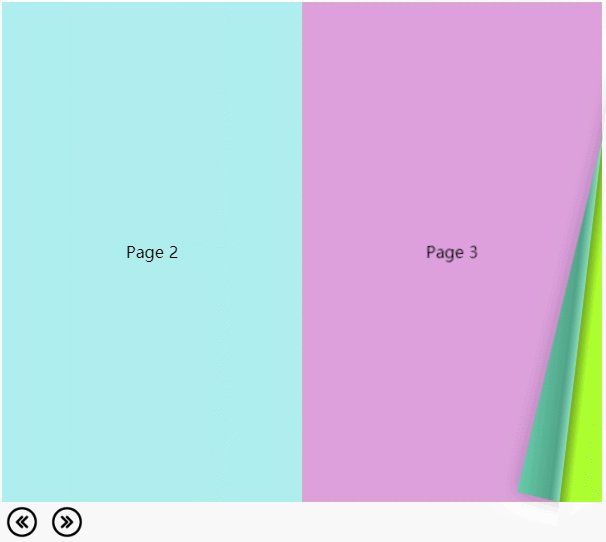
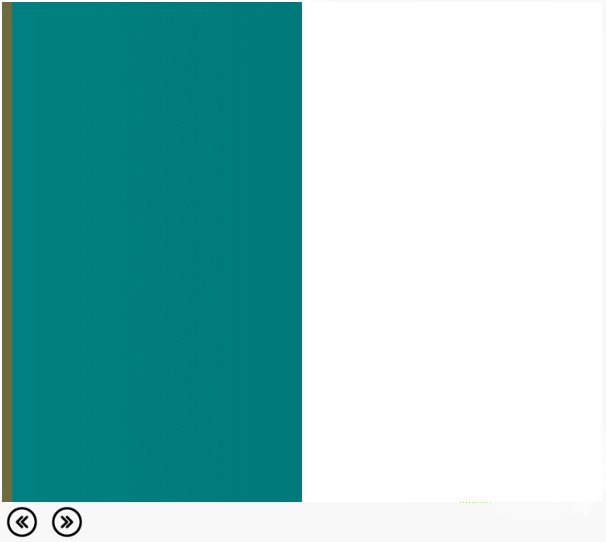
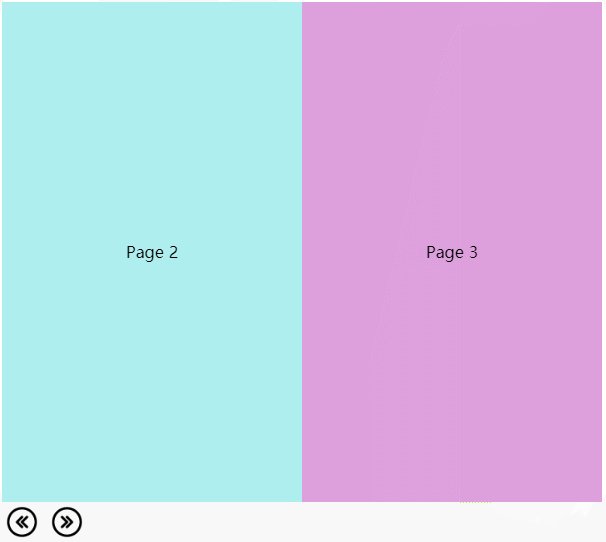
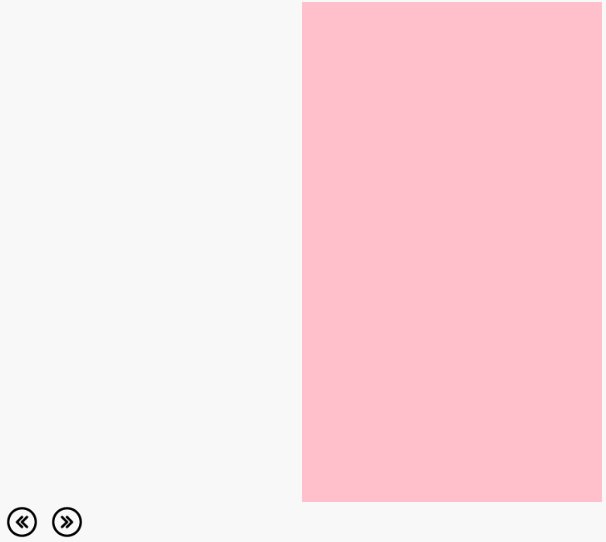
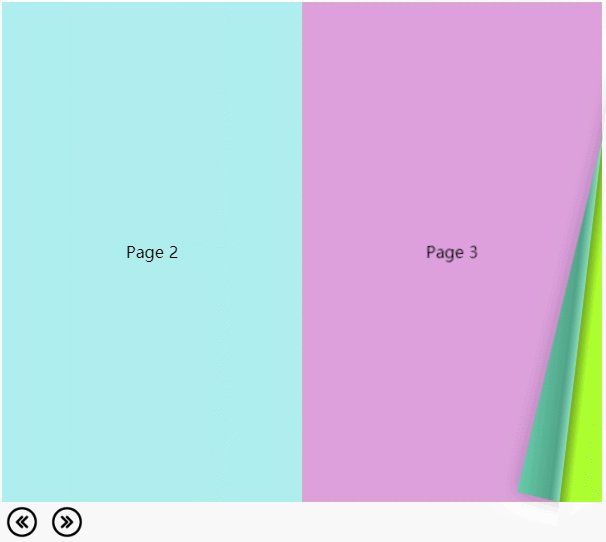
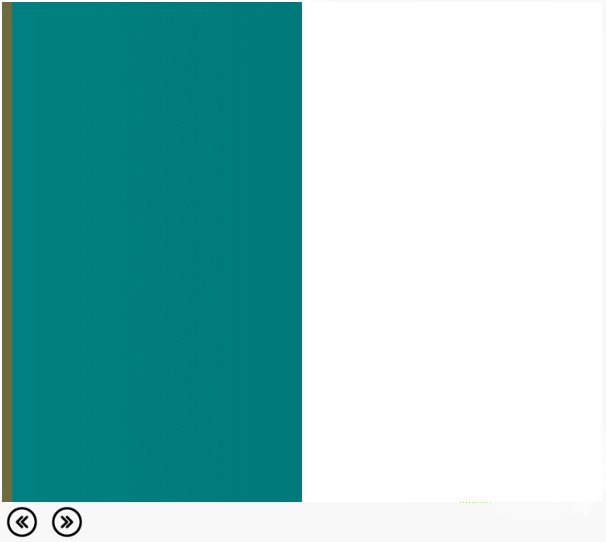
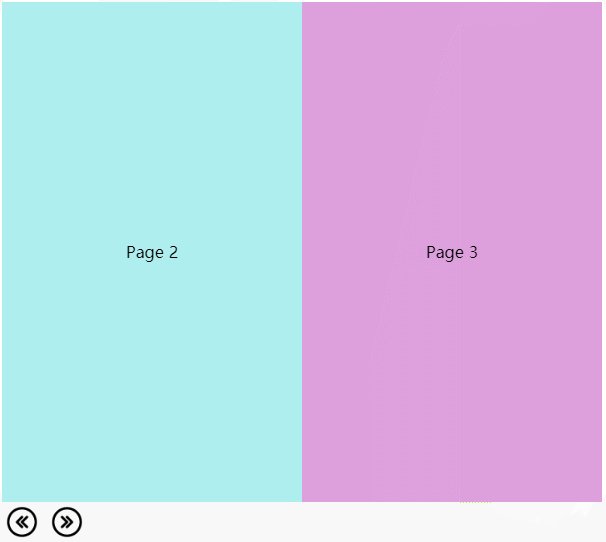
实现效果如下

官方示例代码:
html:
1 <div id = “ flipbook” > 2 <div class = “ hard” > Turn.js </ div> 3 <div class = “ hard” > </ div> 4 <div> 第1页 </ div> 5 <div> 第2页 < / div> 6 <div> 第3页 </ div> 7 <div> 第4页 </ div> 8 <div class = “ hard” > </ div> 9 <div class = “ hard” > </ div> 10 </ div>
js:
第一步:记得要先引入JQ文件(1.3或更高版本才可以哦~~)
第二步:引入turn.js文件,可以到官网下载(官方地址:http://www.turnjs.com/)
第三步:接下来就可以用咱们的主角turn.js啦~~代码如下↓↓↓
1 <script type = “ text / javascript” > 2 $(“ #flipbook”).turn({ 宽度:400, 高度:300, autoCenter:是 }); 3 </ script>
注:class为hard的可理解为一本书的(首末)封皮
- 特征
✓适用于iPad和iPhone。
✓简单,美观且功能强大的API。
✓允许通过Ajax请求动态加载页面。
✓纯HTML5 / CSS3内容。
✓两个过渡效果。
✓可在带有turn.html4.js的IE 8等旧浏览器中使用
- 要求
jQuery 1.3或更高版本。
浏览器支持
Safari 5镀铬16Firefox 10IE 10、9、8
设备
✓所有iOS(iPad,iPhone,iPod)
✓安卓(Chrome for Android)
- 改进措施
Turn.js 4在其核心上进行了一系列重要的性能改进。
✓现在,在浏览器平台上效果更加流畅。
✓无论页面大小如何,新的DOM组成都保证了相同的性能。
- 补体
turn.html4.js-turn.js的HTML4版本。
zoom.js-turn.js的新缩放功能,请参阅示例。
剪刀.js-为turn.js分为两部分。
hash.js-使用pushState和URI散列控制导航历史记录。
- API文档
turn.js API方便地构建为jQuery的UI插件,它提供对一组功能的访问,并允许您定义用户交互。
完整的文档可在此处获得,也可以PDF格式获得。
Options
acceleration 加速
autoCenter 自动居中
direction 方向
display 显示
duration 持续时间
gradients 渐变
height 高度
elevation
page 页
pages 页数
turnCorners
when 执行函数
width 宽度
zoom 放大缩小
Properties
animating 动画
direction 方向
display 显示
disabled 禁用
page 页
pages 页数
size 大小
options
view 视图
zoom 放大缩小
Methods 方法
addPage
center
destroy
direction
display
disable
hasPage
next
is
page
pages
peel
previous
range
removePage
resize
size
stop
version
zoom
Events 事件
end
first
last
missing
start
turning
turned
zooming
CSS Classes class类
.even
.fixed
.hard
.odd
.own-size
.page
.p[0-9]+
.shadow
.sheet
附录demo 代码
demo && 代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style> 7 #flipbook div { 8 text-align: center; 9 line-height: 500px; 10 } 11 .backward, 12 .forward{ 13 width: 40px; 14 height: 40px; 15 } 16 </style> 17 </head> 18 <body> 19 <!-- 官方示例代码 --> 20 <!-- <div id="flipbook"> 21 <div class="hard"> Turn.js </div> 22 <div class="hard"> </div> 23 <div> 第1页 </div> 24 <div> 第2页 </div> 25 <div> 第3页 </div> 26 <div> 第4页 </div> 27 <div class="hard"> </div> 28 <div class="hard"> </div> 29 </div> --> 30 31 <div id="flipbook"> 32 <div style="background: pink;" class="hard"> </div> 33 <div style="background: olivedrab;" class="hard"> </div> 34 <div style="background: palegoldenrod;"> Page 1 </div> 35 <div style="background: paleturquoise;"> Page 2 </div> 36 <div style="background: plum;"> Page 3 </div> 37 <div style="background: mediumaquamarine;"> Page 4 </div> 38 <div style="background: greenyellow;"> Page 5 </div> 39 <div style="background: darkkhaki;"> Page 6 </div> 40 <div style="background: aqua;" class="hard"> </div> 41 <div style="background: teal;" class="hard"> </div> 42 </div> 43 44 <!-- 前一页 --> 45 <img src="img/backward.png" class="backward" onclick="backwardPage()"> 46 <!-- 后一页 --> 47 <img src="img/forward.png" class="forward" onclick="forwarPage()"> 48 </body> 49 <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> 50 <script type="text/javascript" src="js/turn.min.js"></script> 51 <script> 52 $("#flipbook").turn({ 53 width: 600, 54 height: 500, 55 // acceleration: true, // 是否加速,对于触摸屏的设备,这个值必须为true 56 // autoCenter: true, // 是否居中 默认值false 57 // direction: "ltr", // 翻书方向,值为rtl / ltr(3种写法),②HTML: <div id="flipbook" dir="rtl"></div> ③ CSS:#flipbook { direction:rtl; } 58 display: 'double', // 显示单页or双页,默认值是double (如果single, class为hard的div首末各一个就可以) 59 }); 60 61 function backwardPage() { 62 $("#flipbook").turn("previous"); 63 } 64 65 function forwarPage() { 66 $("#flipbook").turn("next"); 67 } 68 </script> 69 </html>
demo如下:

按钮图片:


..。..。..。..。..。..。..。..。..。END..。..。..。..。..。..。..。..。..。
..。..。..。..。..。..。希望可以帮到你哟..。..。..。..。..。..。
出处:http://www.cnblogs.com/hope666/



