Element 表单校验不消失问题
由于不好的命名习惯,所以我的:rule :ref :model命名就是写了改,改了再写。
直到今天出现了这个毛病就是 “表单验证不消失”

比方说这里的 ‘密码不能为空’,在我已经输入了数字的情况下,下方的红字提醒还不消失。。。
原来是 :
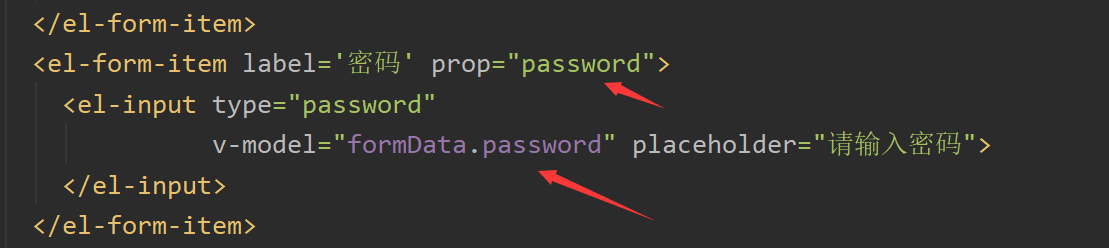
表单域的 el-item-form 的prop属性 与 v-model的值 的名称一定要一样。
比如说这里的 prop =‘abc’ 那么我的v -model 的值要 等于abc
(我这里是 formData.abc才行)
前端怎么学的会~



