打包项目的时候,css样式丢失,为什么?怎么解决?
常见现象:明明开发环境显示的好好地样式,在生产环境就不生效了。
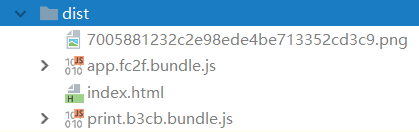
运行npm run build后查看生成的dist文件夹,我们可以看到,dist文件夹下未生成css样式文件。

问题原因:
在webpack官方文档中介绍了tree shaking :
Tree shaking is a term commonly used in the JavaScript context for dead-code elimination.
It relies on the static structure of ES2015 module syntax, i.e. import and export 翻译过来就是: 树抖动是JavaScript上下文中常用于消除死代码的术语。 它依赖于ES2015模块语法的静态结构,即导入和导出
大致意思就是:webpack4中的tree shaking会默认移除javascript上下文中的未引用的代码,用来达到减轻重量的思想,tree-shaking通过packge.json的‘sideEffects’属性来判定哪个文件具有副作用。
当"sideEffects":false时,项目中未被引用的文件会被移除判定均无副作用,就会把没有被引用的代码从环境中移除。
这也是造成生产环境样式丢失的的关键所在。
(还有其他原因,有待后续补充)
如何解决?
既然已知了问题所在,那我们把css文件添加到'sideEffects'数组中,就可以看到页面样式在生产环境中显示了。
//package.json //改前 "sideEffects":false; //改后 "sideEffects":[*.css"]
然后再build一下,就能够看到css文件被打包了并且被引用到我们生成的index页面中。
前端怎么学的会~



