rem与em的使用和区别
区别是:浏览器根据谁来转化成px值。
当使用rem单位,转换为像素大小取决于根元素的字体大小,即HTML元素的字体大小。
有一个比较普遍的误解,认为em单位是相对于父元素的字体大小。事实上,根据W3C标准,
它们是相对于使用em单位的元素的字体的大小。
父元素的字体大小可以影响 em 值,但这种情况的发生,纯粹是因为继承。
em单位的继承效果:
使用em单位存在继承的时候,每个元素将自动继承其父元素的字体大小,继承的效果只能被明确的字体单位覆盖,比如px和vw。
只要父级元素上面一直有font-size为em单位,则会一直继承,但假如自己设置了font-size的单位为px的时候,则会直接使用自己的px单位的值。
em继承的例子:
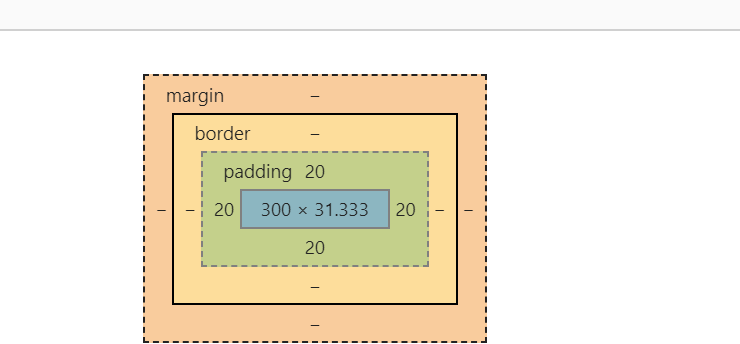
如果我们的根元素字体大小为16px(通常是默认值),一个子元素div里面padding值为1.5em,该div将从父元素继承16px。因此padding会翻译成24px,即1.5 x 16 = 24px。
看图说话。padding:24

如果我们多加一个div2来包裹原来的div,然后设置其字体大小为1.25em呢?
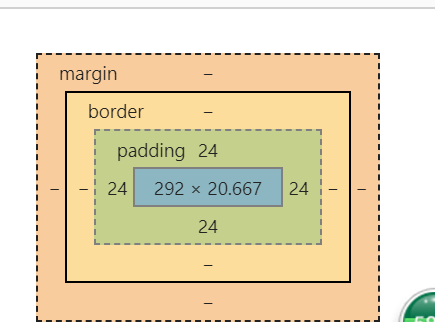
我们的div2继承根元素字体大小16px,并乘以他的1.25rem的字体大小。这将设置div2字体大小为 1.25 x 16 = 20px
!!!现在我们最初的那个div,不再直接从根元素继承那个16px,而是继承包裹着它 的 div2 中继承字体大小,即20px。
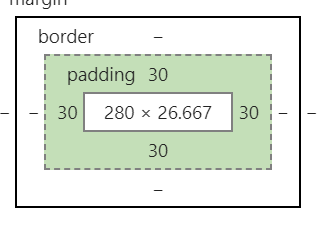
那么我们现在的div内的padding就变成了1.5 x 20 = 30px

这个padding:30 就是这么来的
那我们再来回顾一下,
只有父级元素的font-size 一直以em作为单位,则子元素会一直继承。但假如!!!自己!!!设置的font-size的单位为px的时候,则会直接使用自己的px单位的值。
我这里的div1仍然是自己的20px