springboot 项目中css js 等静态资源无法访问的问题
问题场景
今天在开发一个springboot 项目的时候突然发现 css js 等静态资源竟然都报404找不到,折腾了好久终于把问题都解决了,决定写篇博客,纪录总结一下。给同样踩坑的同学参考一下,同时自己也免得以后忘记了又要重新花时间折腾。
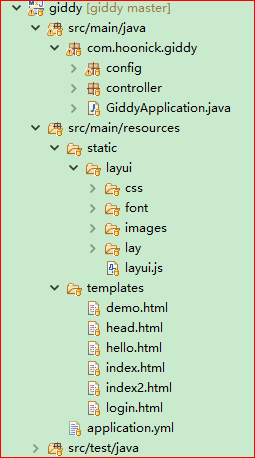
- 项目结构如下:

templates 文件目录下的html,引用了static 目录下的css js ,访问的时候报404。
- 引用方式如下
<link rel="stylesheet" href="/layui/css/layui.css" media="all">
<script type="text/javascript" src="/layui/layui.js"></script>
问题分析
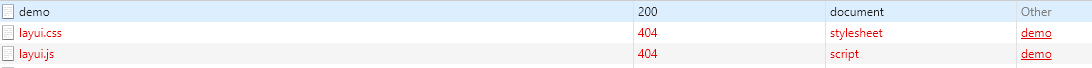
此种写法,网页渲染出来的样子是这样的:
<link rel="stylesheet" href="/layui/css/layui.css" media="all">
<script type="text/javascript" src="/layui/layui.js"></script>

http://localhost:8090/layui/css/layui.css
http://localhost:8090/layui/layui.js
- 由以上的链接我们可以看出,访问路径中缺少了 项目的 contextPath ,我当时也是由于没有仔细看这个访问链接导致找错了方向一直以为是其它是其它的问题,白白浪费了好长的时间。
server:
port: 8090
servlet:
context-path: /giddy
其实也是对相对路径和绝对路径的理解不够才造成了这个问题,网上查到一些相关资料。
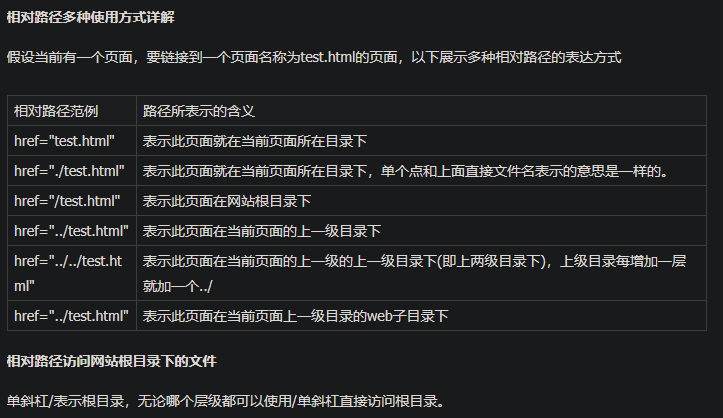
HTML使用相对路径获取各级目录下文件方式详解

- 什么是根目录?
根目录是指逻辑驱动器的最上一级目录,本地根目录例如C盘、D盘等;
网站根目录指的是一个服务器上同时放置多个站点使用,或者一个大规模站点需要放置在几个服务器上。
根目录用“/”表示,例如D盘下images文件夹里名称为“aaa.jpg”文件,代码为:/images/aaa.jpg。
问题解决
<link rel="stylesheet" href="../layui/css/layui.css" media="all">
<script type="text/javascript" src="../layui/layui.js"></script>
链接正常了,访问成功。
http://localhost:8090/giddy/layui/css/layui.css

