一、框架集成cordova
将cordova集成到现有框架中
一般cordova工程是通过CMD命令来创建一个工程并添加Android、ios等平台,这样的创建方式可以完整的下载开发过程中所需要的的插件。也是最方便和快捷一种方式。因此我们需要用这种方式将我们现有的框架放入到已建好的cordova工程中。
1. 创建我们需要的cordova工程(以手上某项目为例)
CMD 命令:
$ cordova create ZWYPhone com.centit.zwyphone ZWYPhone
后面三项对应 : 工程名称 包名 应用名称(注意:这三项最好与现有框架的保持一致,后面可以避免不少问题)。

2. 进入建好的工程目录里,增加我们的android 平台
CMD命令:
$ cordova platform add android

3. 到此工程创建完毕
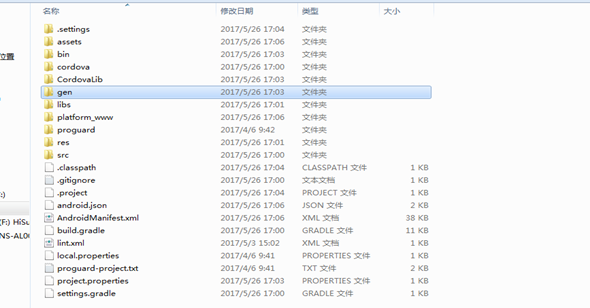
开始将框架迁移进去,找到工程目录中\platforms\android目录,会有我们建好的android工程,此时将我们框架中所有的文件拷贝到该目录中,一定要将已有的文件全替换。下图为我拷贝后的工程,和原有的的工程结构没有区别,但文件里面的内容已改变为框架的工程

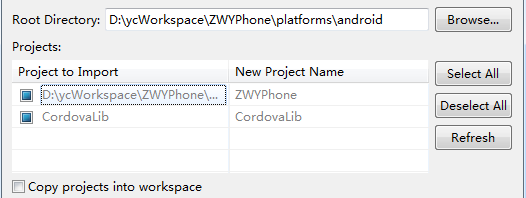
4. 框架迁移后,将该目录的android工程导入eclipse中
(注意一定要将cordovaLib一起导入)

5. 导入的工程就是我们需要的android 平台下的 cordova工程,这个工程可以实现下载我们需要的插件
6. 下载插件通过命令执行,还是在我们的工程目录中
CMD命令:
$ cordova plugin add cordova-plugin-device
cordova-plugin-device为插件的名称

然后刷新一下eclipse工程后就可以看得目录中以下载好的插件。

二、Cordova 部分插件的使用
注意:鉴于本人使用Cordova5.1版本,而最新的为Cordova7.0版本,可能会存在差异,此部分仅供参考,一切以官方说明为准,官方说明网址:http://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html#requirements-and-support
Cordova网络链接状态
1. 插件安装:
进入工程目录运行CMD命令(注意:后面的插件安装全部要在工程目录中执行):
$ cordova plugin add cordova-plugin-network-information
2. 在index.html中添加一个button,用来点击获取网络获取信息
3. 添加事件监听器
在 index.js 中的 onDeviceReady 函数中添加三个事件侦听器。一个将监听我们之前创建的按钮的点击,另外两个将监听连接状态的更改。例如:
document.getElementById("networkInfo").addEventListener("click",networkInfo);
document.addEventListener("offline", onOffline, false);
document.addEventListener("online", onOnline, false);
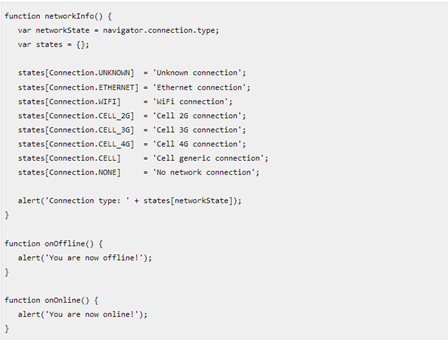
4. 创建函数

此时当我们启动连接到网络的应用时,onOnline()方法将会被调用触发警报alert();反之onOffline()方法将会被调用触发alert()提醒;按 INFO 按钮,alert将显示我们的网络状态。
Cordova电池状态
用于监视设备的电池状态。该插件将监视设备电池发生的每一个变化。
1. 插件安装 CMD命令
$ cordova plugin add cordova-plugin-battery-status
2. 添加事件监听器
打开 index.js 文件,找到 onDeviceReady 函数。 添加事件侦听器。
window.addEventListener("batterystatus", onBatteryStatus, false);
3. 创建回调函数
function onBatteryStatus(info) { alert("BATTERY STATUS: Level: " + info.level + " isPlugged: " +info.isPlugged); }
当我们运行应用程序时,将触发警报。当状态改变时,新的警报将通知我们。当我们插入或断开充电器时也会触发警报,其中info.level 定义当前的电量,info.isPlugged定义当前充电器的状态。
Cordova相机
用于拍摄照片或使用图像库中的文件。
1. 插件安装
$ cordova plugin add cordova-plugin-camera
2. 添加按钮和图像
创建用于调用摄像头的按钮和在拍摄后将显示图像的 img 。

3. 添加事件监听器,事件侦听器添加到 onDeviceReady 函数中,以确保Cordova在我们开始使用它之前加载

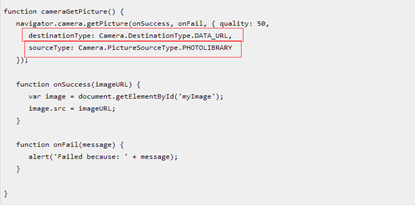
4. 添加功能,创建拍照函数,创建 cameraTakePicture 函数,该函数作为回调传递给我们的事件侦听器。
当点击按钮时,它会被触发。在这个函数中,我们调用由插件API提供的 navigator.camera 全局对象。如果拍摄成功,数据将被发送到 onSuccess 回调函数,如果没有,将显示带有错误信息的警报。
function cameraTakePicture() { navigator.camera.getPicture(onSuccess, onFail, { quality: 50, destinationType: Camera.DestinationType.DATA_URL }) function onSuccess(imageData) { var image = document.getElementById('myImage'); image.src = "data:image/jpeg;base64," + imageData; } function onFail(message) { alert('Failed because: ' + message); } }
当启动程序并点击拍照按钮时,拍照功能就会被触发。
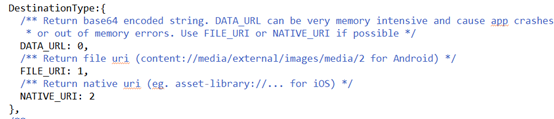
相同的过程可以用于从本地文件系统获取图像。 唯一的区别是在最后一步创建的函数。 您可以看到已添加 sourceType 可选参数

红色框中见下面参数说明:


Cordova联系人
此插件用于访问设备联系人数据库。
1. 插件安装
$ cordova plugin add cordova-plugin-contacts
2. 添加按钮

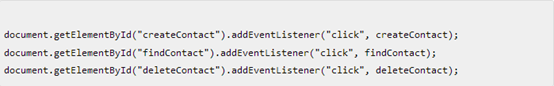
3. 添加事件监听器

4. 创建回调函数
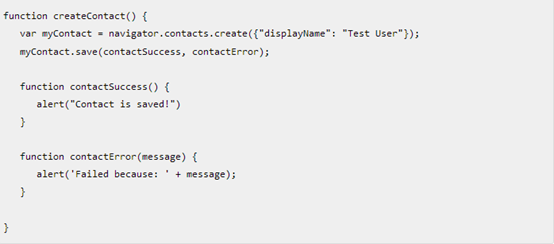
(1)创建联系人的回调函数(navigator.contacts.create)
调用 navigator.contacts.create 方法,我们可以指定新的联系人数据。这将创建联系人并将其分配给 myContact 变量,但不会存储在设备上。要存储它,我们需要调用保存方法并创建成功和错误回调函数。

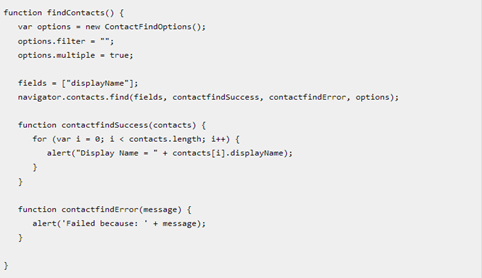
(2)查找联系人的回调函数(navigator.contacts.find)。使用 navigator.contacts.find 方法。 选项对象具有过滤器参数,用于指定搜索过滤器。 multiple = true ,因为我们要返回设备中的所有联系人。我们还使用字段键通过 displayName 搜索联系人,因为我们在保存联系人时使用它。设置选项后,我们使用 find 方法查询联系人。将为找到的每个联系人触发警报消息。

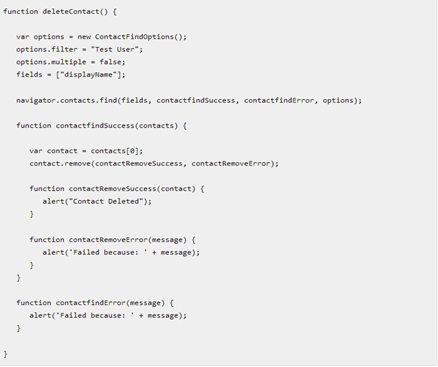
(3)删除联系人的回调函数(delete)
我们使用 find 方法,但这次我们将设置不同的选项。options.filter 设置为搜索测试用户,因为我们要删除它。在 contactfindSuccess 回调返回了我们想要的联系人后,我们使用需要自己的成功和错误回调的 remove 方法删除它。

Cordova设备信息
此插件用于获取有关用户设备的信息。
1. 插件安装
$ cordova plugin add cordova-plugin-device
2. 添加按钮

3. 添加事件监听器

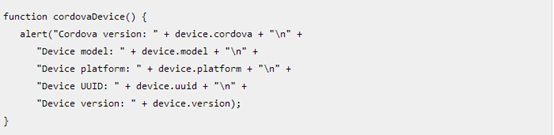
4. 创建函数

当我们单击 CORDOVA DEVICE 按钮时,警报将显示Cordova版本,设备型号,平台,UUID和设备版本。
Cordova加速计
该插件也称为设备运动。它用于在三维中跟踪设备运动。
1. 插件安装
$ cordova plugin add cordova-plugin-device-motion
2. 添加按钮

3. 添加监听事件

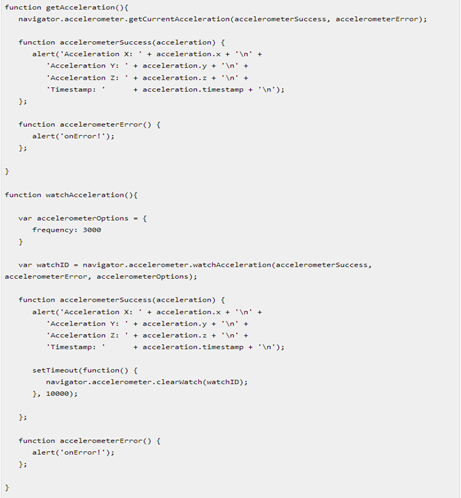
4. 创建函数
创建两个函数。第一个将用于获取当前加速度,第二个将观察加速度,并且每三秒通知一次。我们还添加了由 setTimeout 函数包装的 clearWatch ,以在指定时间范围后停止观看加速。frequency 参数用于每三秒触发一次回调函数。

按 GET ACCELERATION 按钮,我们将获得当前的加速度值。如果我们按WATCH ACCELERATION,警报将每三秒触发一次。在显示第三个警告后,将调用 clearWatch 函数,并且我们不会再收到任何警报,因为我们将超时设置为10000毫秒。
Cordova设备朝向
指南针用于显示相对于地理北基点的方向。
1. 插件安装
$ cordova plugin add cordova-plugin-device-orientation
2. 下面的操作和加速计的开发案例相同,创建函数如下

要注意的是由于指南针插件几乎与加速插件相同,我们将在此时显示错误代码。 某些设备没有磁罗盘工作所需的磁性传感器。 如果您的设备没有它,您会得到以下错误。

Cordova 文件系统
此插件用于操作用户设备上的本机文件系统。
1. 插件安装
$ cordova plugin add cordova-plugin-file
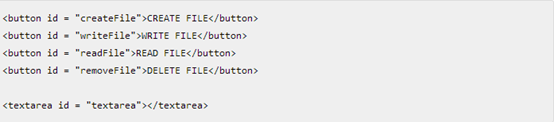
2. 添加按钮

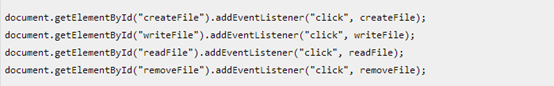
3. 添加事件监听

4. 函数
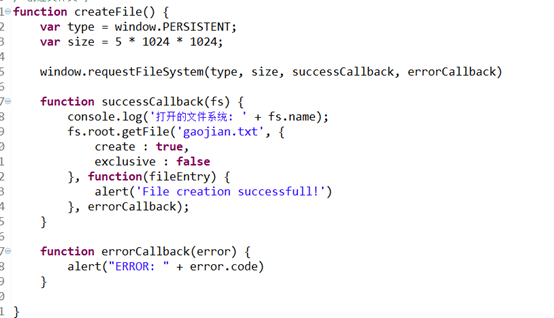
(1)创建文件功能
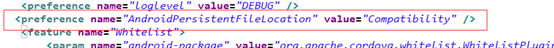
创建文件功能有两种形式:临时文件和持久化文件分别对应着WINDOW.TEMPORARY 或 WINDOW.PERSISTENT两个字段,在创建持久化文件时要注意在config.xml 配置如下,表示存在内存根目录。


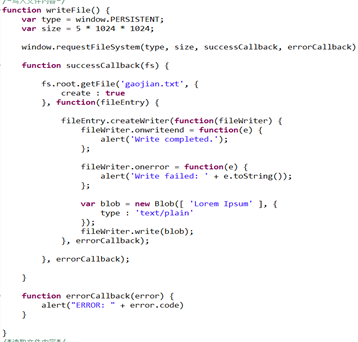
(2)写入文件

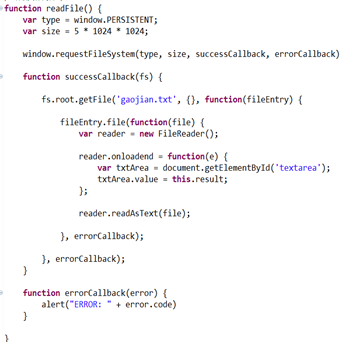
(3)读取文件

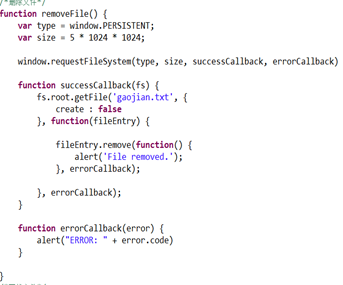
(4)删除文件

Cordova 文件传输
此插件用于上传和下载文件。
1. 插件安装
$ cordova plugin add cordova-plugin-file-transfer
2. 添加按钮

3. 添加监听事件

4. 创建函数
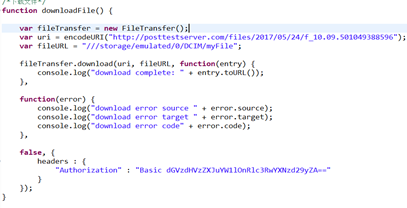
(1)下载功能
按下相应的按钮时触发。uri 是服务器下载链接, fileURI 是我们设备上文件夹的路径

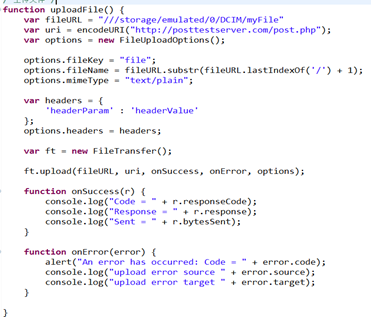
(2)上传功能

Cordova内置浏览器
此插件用于在Cordova应用程序中打开Web浏览器。
1. 插件下载
$ cordova plugin add cordova-plugin-inappbrowser
2. 同上个插件
3. 同上个插件
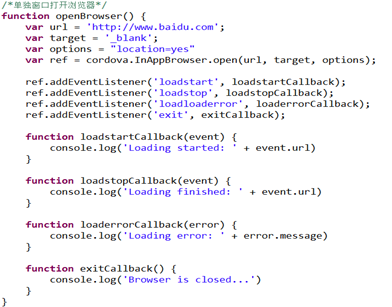
4. 创建函数
我们创建的功能将打开浏览器在我们的应用程序。我们将它分配给 ref 变量,我们稍后可以使用它添加事件监听器。

Cordova震动
此插件用于连接设备的振动功能。
1. 插件安装
$ cordova plugin add cordova-plugin-vibration
2. 添加按钮

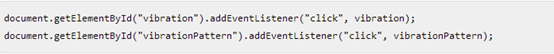
3. 添加事件监听

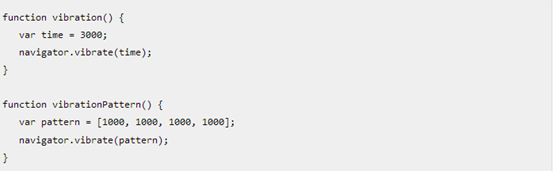
4. 创建事件监听

第一个方法功能是使用时间参数,此参数用于设置震动的时间,一旦按下VIBRATION按钮,设备将震动3秒。
第二个方法功能是使用pattern参数,此阵列要求设备震动1秒,然后等待1秒。然后重复该过程。
Cordova地理位置
地理位置用于获取有关设备的纬度和经度的信息。
1. 插件安装
$ cordova plugin add cordova-plugin-geolocation
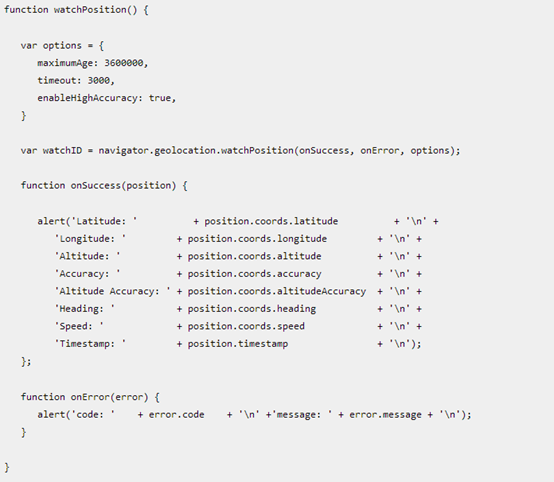
2. 后续操作和函数功能和cordova的加速计和设备朝向相同,这里附上功能函数


Cordova全球化
此插件用于获取有关用户语言区域语言,日期和时区,货币等的信息。
1. 插件安装
$ cordova plugin add cordova-plugin-globalization
2. 创建按钮

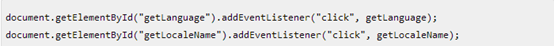
3. 添加事件监听

4. 添加监听事件的函数
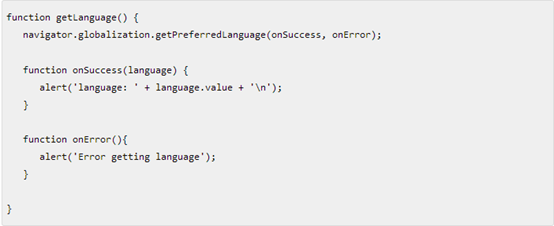
(1)语言功能
使用 getPreferredLanguage 方法。该函数有两个参数 onSuccess 和 onError 。

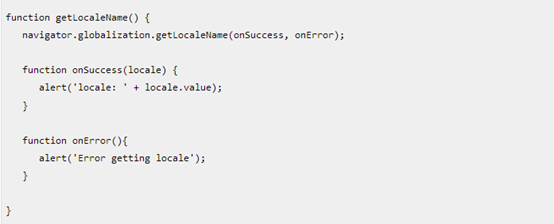
(2)区域功能 使用 getLocaleName 方法

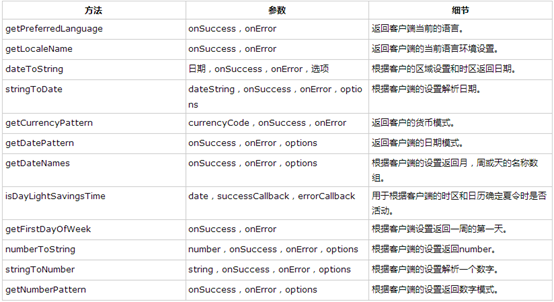
(3)此外该插件还提供了其他功能的方法

Cordova 二维码生成和扫描
此插件用于对二维码的生成和识别。
1. 插件安装
$ cordova plugin add cordova-plugin-barcodescanner
2. 添加按钮 和时间监听就略过
3. 添加监听函数
(1)扫描二维码功能,调用 cordova.plugins.barcodeScanner.scan()方法

该方法有两个参数,一个是成功的回调函数,一个是失败的回调函数
(2)生成二维码功能 调用 cordova.plugins.barcodeScanner.encode()方法

该方法有四个函数,一个是二维码类型,一个是生成的信息,后面的是成功和失败的回调函数
Cordova媒体捕获
此插件用于访问设备的捕获选项。
1. 插件安装
$ cordova plugin add cordova-plugin-media-capture
2. 添加按钮和事件监听器和其他插件一样,略过
3. 创建捕获函数
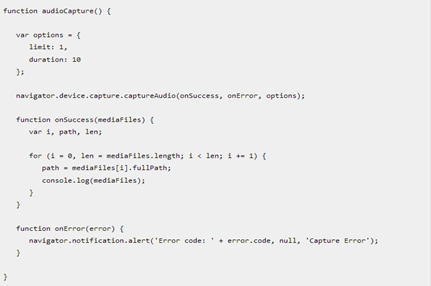
(1)音频捕获 使用 captureAudio 方法。 我们使用两个选项 - limit 将允许每次捕获操作只记录一个音频剪辑, duration 是声音片段的秒数。

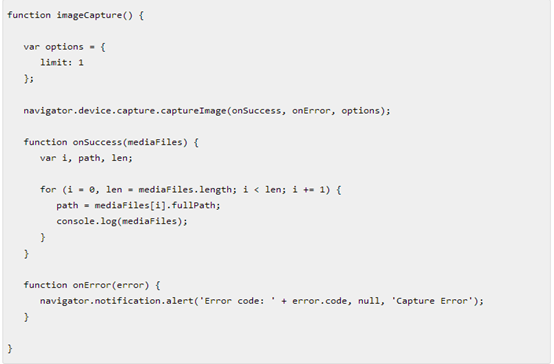
(2)图像捕获函数

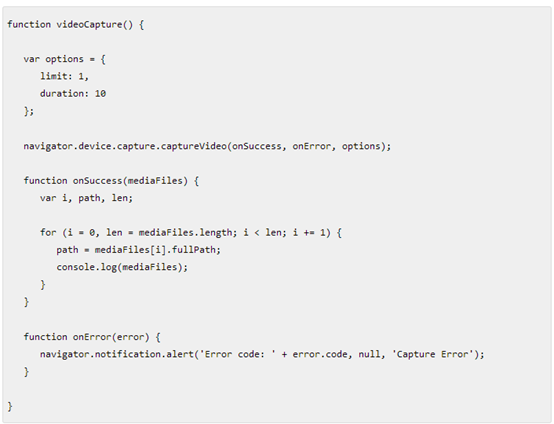
(3)视频捕获

Cordova媒体
Cordova媒体插件用于在Cordova应用程序中录制和播放音频声音。
由于cordova-plugin-media插件要求cordova的android 平台是至少6.1.0以上,而我使用的版本是4.1.1,所以使用的的是 Cordova Streaming Media plugin代替
1. 插件安装
$ cordova plugin add cordova-plugin-streaming-media
2. 按钮和事件监听略过
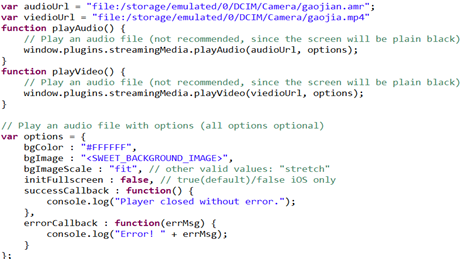
3. 创建函数

第一个方法是播放音频功能,第二个方法是播放视屏功能,两个方法都是相同的参数,一个是播放路径,一个是播放器的样式设置。
Cordova自定义插件流程
述介绍的是cordova官方插件的使用方法,但有时候我们需要使用自己定义的插件来满足项目的业务需求,简单介绍自定义插件的流程,以(自定义Dialog为例)。
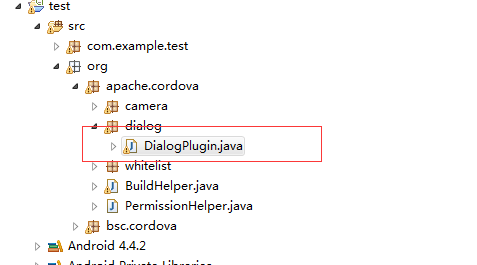
1. 自定义java类实现 CordovaPlugin 类

在这个类中必须要重写execute()方法

Js调用插件后会回调这个方法,然后根据js传递的action去实现我们自己目标,其中参数的意思为:
action:服务名,js传递给我们,根据服务名我们来做相应的处理
args :js传递的参数,传递我们需要的信息
callbackcontext: 接口回调,execute()处理完后可以回调给web,用于监控。比如插件中的成功和是失败信息都是通过此参数来返回。
2. 配置config.xml

其中feature name可以随便取,param value填的是具体类的位置。
3. Web配置并调用
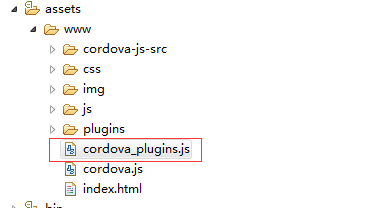
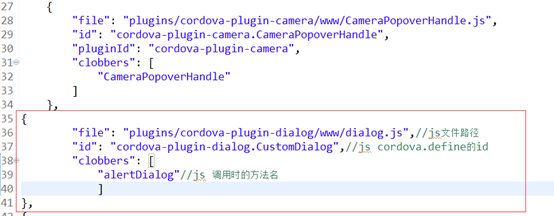
(1)在assets/www/cordova_plugins.js里面配置


各个注释图上已标注解释。
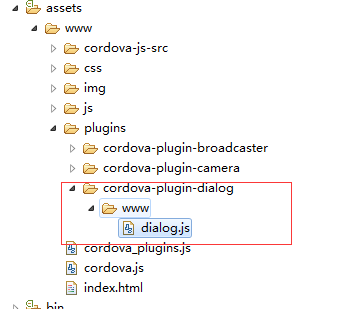
4. 在该目录下创建包名和dialog.js文件

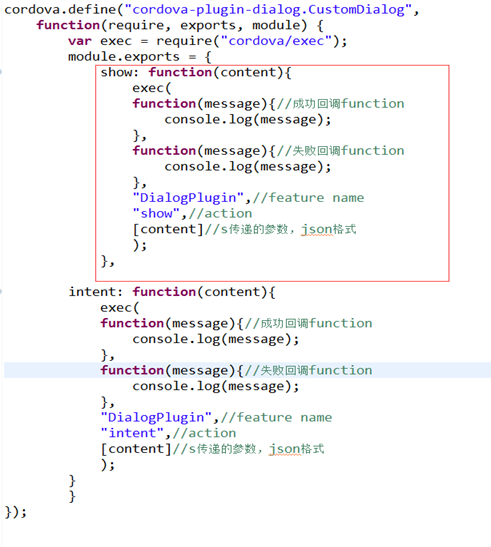
并在dialog.js编辑

cordova.define 的第一个参数就是cordova_plugins.js里面定义的id,最主要的是exec方法,参数说明:
参数1:成功回调function
参数2:失败回调function
参数3:feature name,与config.xml中注册的一致
参数4:调用java类时的action
参数5:要传递的参数,json格式
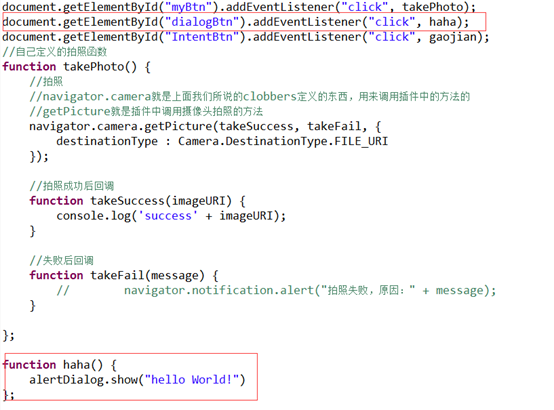
5. 配置完就可以调用了

以上就是将Cordova集成到现有框架中的教程,以及Cordova插件和自定义插件的使用教程。




