uniapp之云开发uniCloud入门






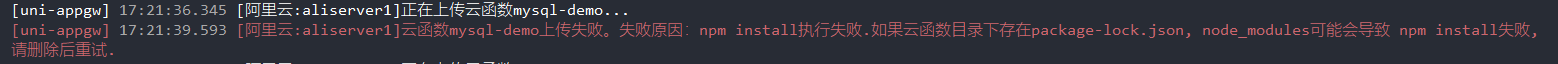
出现这种情况是因为云函数目录下有package.json、package-lock.json、node_modules等除了index.js之外的文件,需要先移除,然后在进行上传操作
<template> <view class="content"> <view class="btn-list"> <button type="primary" @click="fun">test</button> </view> </view> </template> <script> // 若开发者仅有一个服务空间,uniCloud框架会自动绑定服务空间, // 开发者无需手动做初始化工作(可理解为类调用)。只有存在多服务空间时,才需要根据本文进行初始化 // 若开发者仅有一个服务空间,通过uniCloud直接调用云开发的API // uniCloud.callFunction() // uniCloud.uploadFile() // 若开发者创建了多个服务空间,uniCloud无法自动绑定;需开发者在客户端代码中,手动调用初始化方法uniCloud.init,绑定服务空间。 /* const uniClient = uniCloud.init({ provider: 'aliyun', spaceId: '******', clientSecret: '******' }) */ // 使用时 uniClient 替换 uniCloud export default { data() { return { imageSrc: '' } }, methods:{ fun:function () { console.log('函数运行......'); uni.showLoading(); uniCloud.callFunction({ name:"add", data:{ name:"graceUI", age : 20 } }).then((res)=>{ uni.hideLoading(); console.log(res); var msg = res.result; uni.showToast({ title:msg.msg }) }); } } } </script> <style> .btn-list{margin:25rpx;} </style>
网站:http://shibowl.top
github:https://github.com/hanbinjxnc
博客园:https://www.cnblogs.com/hool
博客:https://blog.shibowl.top
淘宝店:https://boxunwl.taobao.com/
作者:世博 2019年4月28日----
github:https://github.com/hanbinjxnc
博客园:https://www.cnblogs.com/hool
博客:https://blog.shibowl.top
淘宝店:https://boxunwl.taobao.com/
作者:世博 2019年4月28日----




