找工作学习第六天
 按钮和面包屑“首页”没有左右排布,因为
按钮和面包屑“首页”没有左右排布,因为

button是一个行内元素,但是h3是一个块级元素,需要独占一行,所以到首页这里会自动换行,同样的块级元素还有div h1-h6,li,ui,p标签
很不自信,碰到难一点的就想和逃避,但是逃了能去干什么呢,继续去看手机?玩?等到暑假继续来后悔?
flex布局,可以将元素设置为行内元素,设置其大小或者位置
justify-content:主轴元素,属性有flex0-satrt flex-end center space-between space-around 分别是 靠左靠右居中,等间距 分布在左右
align-items:交叉轴 副轴的布局 同样也有靠左靠右居中
flex-direction:控制主轴方向 默认是row行 可选属性:row-reverse column column-reverse 分别是翻转行 主轴改为列 翻转的列

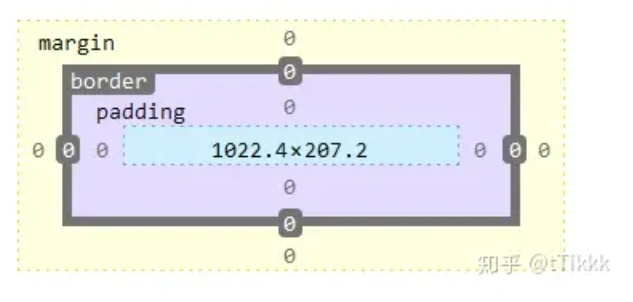
由内到外就是padding border margin padding在自己盒子内部,是边界和具体盒子内容之间的间隙,border是边界上套了一层线,轮廓,margin是不同和盒子之间,是盒子与盒子的间隙

横线实际上就是上部分元素的border,那么在上部分元素里加上padding 设置下border 再加上margin就是了

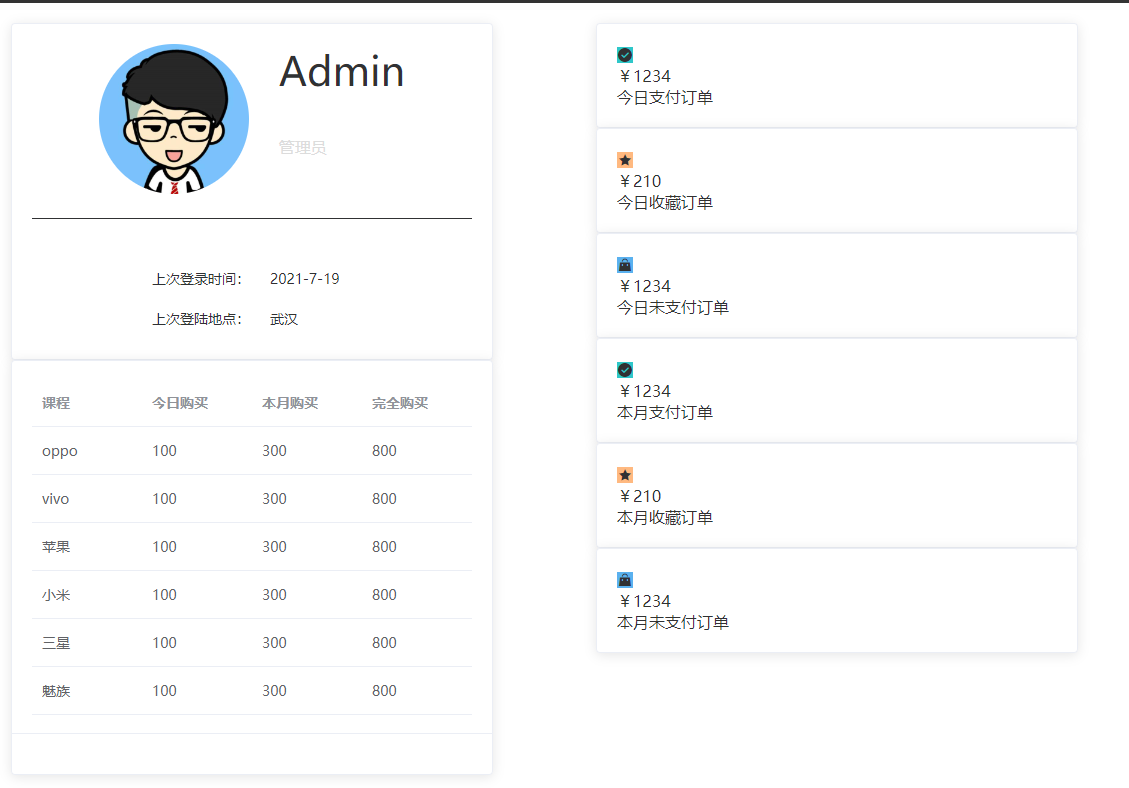
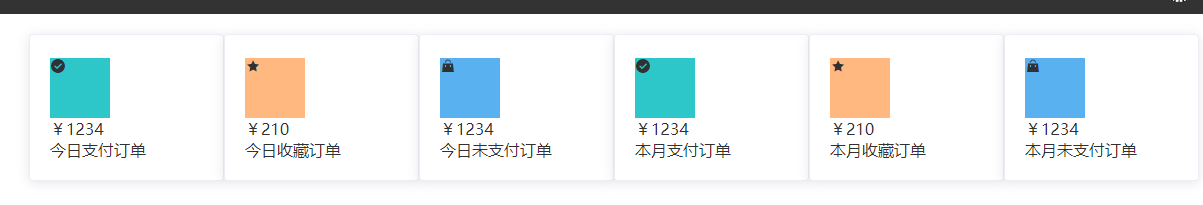
三个card卡片堆叠到一起,是因为没用栅格布局,

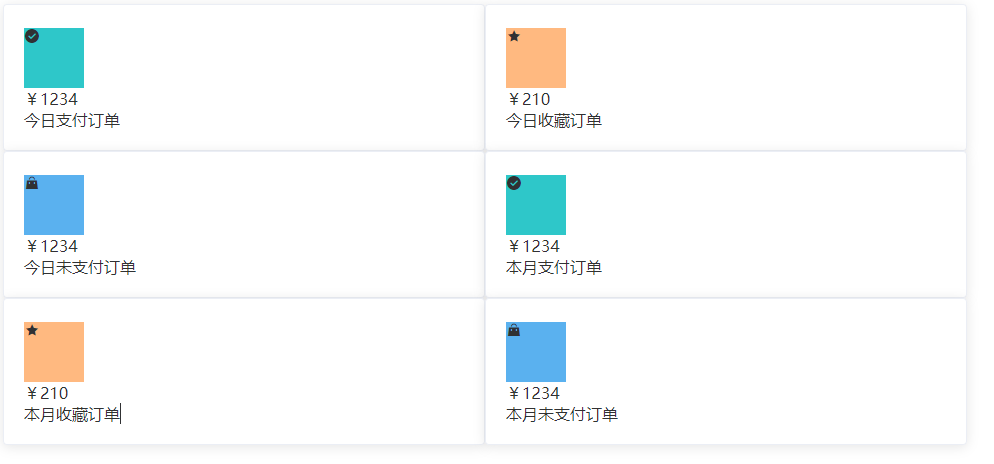
注意使用el-col栅格布局,需要将内容填充到到div里,改动后效果如下,并且两个el-row中间有空隙是因为el-row有默认宽度 ,消除了就没有了
,消除了就没有了


类名书写位置错误:

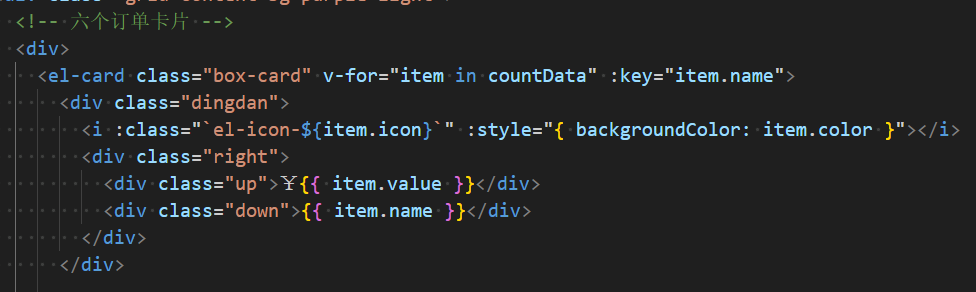
想达到的效果是遍历出来的卡片是flex布局,但是写的位置是他们遍历之后的应该在遍历之前写,这样才能控制遍历出来的几个元素

加入换行就可以使得元素排列在不同行,不然默认就强制在一行 flex:wrap


图标没有居中,这就涉及到一个垂直水平居中方法 text-align:center 水平居中 垂直居中就可以将元素高度和行高设置成一样的,height:80px,line-height:80px

在行内写一个style 这样就可以动态渲染




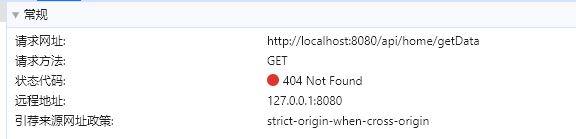
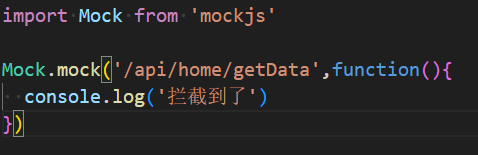
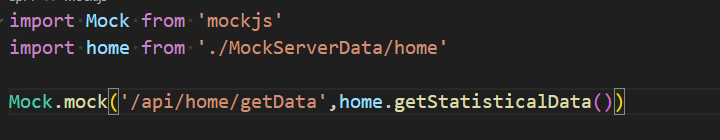
使用mock模拟后端,当前端axios对/api/home/getData发出请求时,后端mock就可以用Mock.mock函数设置需要模拟的请求地址,以及反馈函数function

现在后端已经写好了home需要返回的值

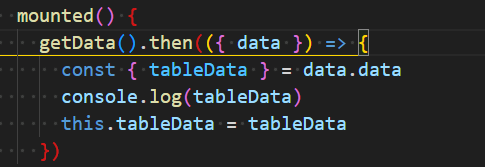
现在直接在mounted里面对{data}进行处理,获取到data中的data并赋值给tableData,然后将获取到的数据传递给vue 对象中的data完成数据的获取
今天还是对这周的项目进行第二遍学习,
1.不仅加深了理解,学到了很多新东西,第一遍有些方面忽视了,或者当时就没意识到自己这个点没搞懂,第二遍学的时候就会发现,原来是这样,也不难,
2.然后第一遍学习时候只关心整个项目的逻辑,对布局和细节没有注意,实际上里面也涵盖了很多基础知识
总结下来就是加深印象,掌握、程度更深




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】