form.submit 与 button.click
最近在写一个后台,今天突然出现一个奇怪的问题
当前端使用ajax后端post数据的时候,后端可以正常处理,也可以正常返回,但返回的时候不进入success部分,而是莫名其妙跳转到error部分
ajax post的代码如下:
function postdata() { var request = { key: 'value', key: value, }; var encoded; encoded = $.toJSON(request); var jsonStr = encoded; var URL = '/api/task'; $.ajax({ url: URL, type: 'POST', data: jsonStr, dataType: 'json', contentType: 'application/json;charset=utf8', success: function (data) { var models = data; if (models.ok == true) { alert("well done!"); window.location.href = "/task/list"; } else { alert("return error"); console.log(models); alert(models.info); } }, error: function (xhr, error, exception) { alert("erro: request failed"); } }); }
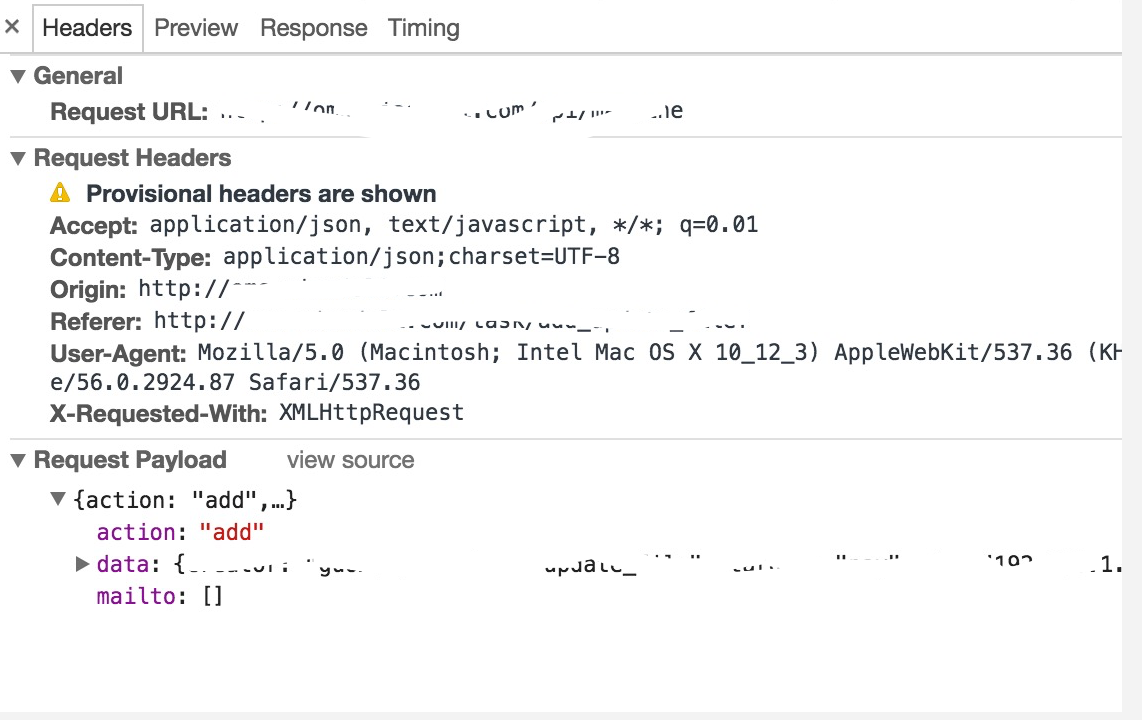
前端调试信息

确实cookie、host等信息
开始怀疑后端处理有问题,后台使用Charles代理工具查看收发都正常,排除后端问题
无奈本人刚开始接触前端,查不出原因,请教大神,设置断点,逐步排查,发现会有时请求成功
查看页面的html代码,发现我在页面点击提交按钮使用的是button.click()
$(document)
.ready(function() {
$(".primary.button").click(function() {
postdata()
});
})
;
而我页面上的是在一个表单中,这种方法使得页面在提交post请求之后,没有等到数据返回,页面就刷新了一次,而设置断点的时候,恰巧就避开了这个坑
修改代码
$(document)
.ready(function() {
$("form").submit(function()
postdata();
return false //阻止自动刷新
});
})
果然可以,这里记录下,前端还不是很懂,还有很多要学习



