半透明边框与background-clip
一,半透明边框
前言:
已知,通过rgba与hsla颜色我们可以设置半透明的颜色,
现在我们想实现一个半透明的边框,例子如下:
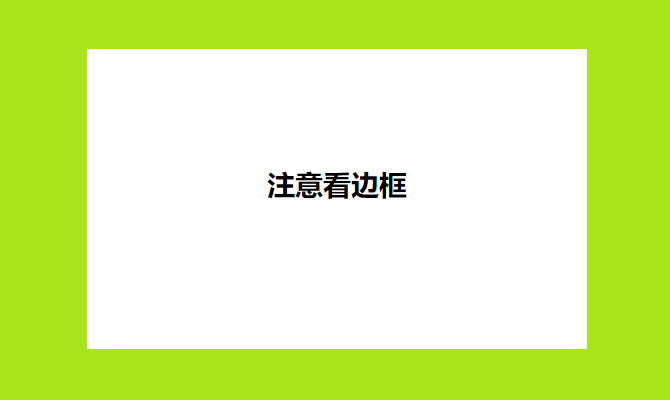
border: 10px solid hsla(0,0%,100%,.5); background: white;

会发现我们的边框不见了,我们不是使用了半透明颜色了吗,这是为什么呢?
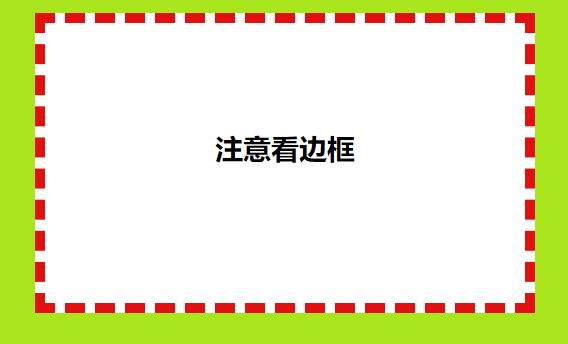
答:尽管看上去没有边框实际上我们的边框是存在的。默认情况下背景(也就是例子中的白色盒子)会延伸到边框所在区域的下层。验证例子如下:

也就是说即使你用半透明颜色的边框也办法让背景(例子中绿色的背景)透出来,因为白色背景的盒子延伸到边框,所以看不出边框了。解决这个问题就需要我们使用 background-clip 属性。
background-clip 属性
通过background-clip可以解决上述问题。
作用: background-clip 设置元素的背景(背景图片或颜色)是否延伸到边框、内边距盒子、内容盒子下面
默认值:border-box 即背景延伸至边框外沿
值: padding-box 即背景延伸至内边距外沿
content-box 即背景延伸至内容外沿
padding-box 例子:
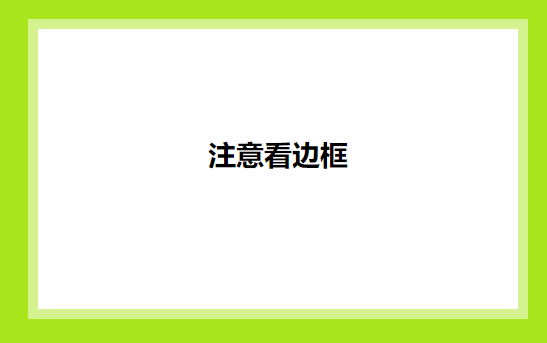
// 这个可以解决 半透明边框问题 border: 10px solid hsla(0,0%,100%,.5); background: white; background-clip: padding-box ;

可以看到绿色的背景透露出来,半透明边框成功了。
content-box 例子:
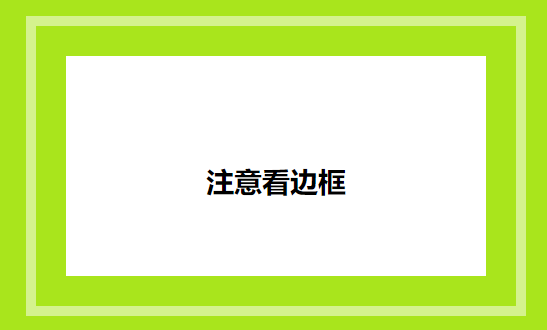
border: 10px solid hsla(0,0%,100%,.5); background: white; padding: 30px; background-clip: content-box ;

可以看到白色盒子背景延伸到内容外沿(记得设置内边距)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通