【2019 - 01 - 27 更新】发布 CodeToHtml V 1.2 版本。下载链接:
更新内容如下(一些配置文件格式进行了升级,因此不兼容 1.0 版的所有配置文件):
CodeToHtml V1.2
1. 支持多种配色方案的配置。配色方案文件被独立存储在 ColorThemes 文件夹下。
2. 对行号的支持比 V1.0 更加合理。
3. 对代码行中的连续空格正确处理。
4. 支持 TAB 键配置为 2 或 4 个空格。
5. 对语言配置文件的格式更新和增强。支持多种字符串,多种行注释。
6. 更好的支持 INI,Makefile, ASM 等语言的高亮。
发布日期:2019-01-27,12:38
V1.2 版截图如下:

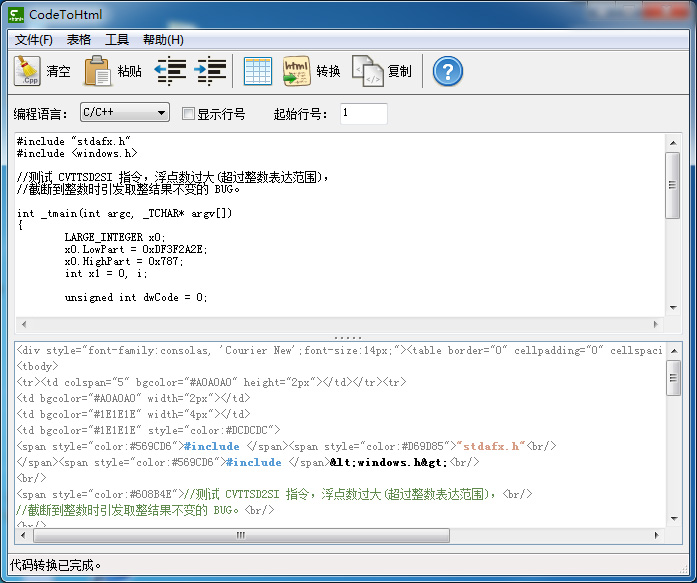
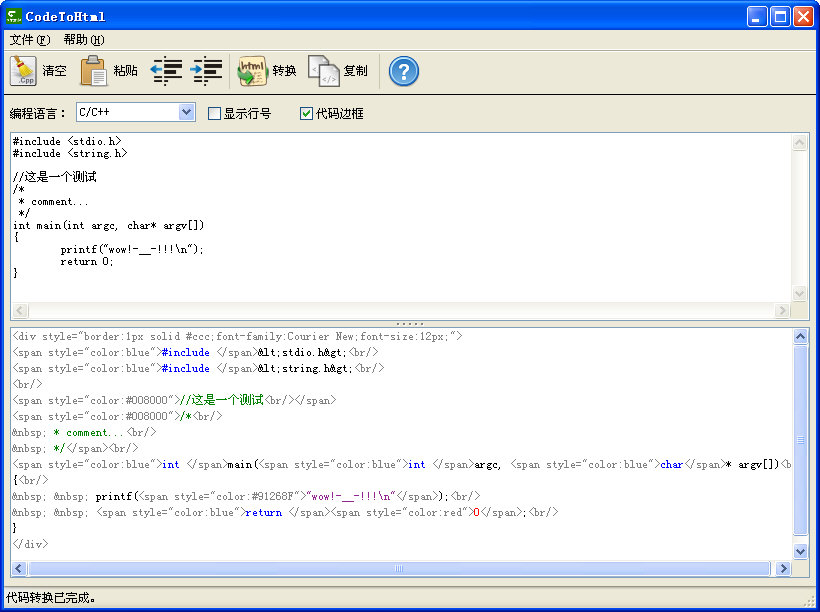
图 1. 程序主界面。

图2. 选项对话框。可以设置和即时预览代码着色效果。

图3. 在 QZone (QQ 空间)中插入一段 C++ 代码的效果。
以下是 CodeToHtml V 1.0 (第一版)发布时的原文内容: -- 2019-01-27;
——用于辅助程序员在非技术专业性的其他普通博客/社区,插入一段代码。使其感觉如同在技术博客上插入代码一样。
此程序的主要功能是根据编程语言的特点,把代码转化成 HTML 文本,使其显示效果如同在博客园中插入的代码或者IDE中相似。此程序的参考来源主要有:
HTML 文本:参考了博客园中插入的代码的 HTML 文本。
语法着色:主要参考了 UltraEdit 的配置文件,从而生成 CodeToHtml (本工具)的编程语言相关配置文件。
程序特点:
支持的编程语言可以由用户自主自由扩展,目前已经添加支持的语言有 C/C++, C#, SQL, JavaScript ,他们主要是从 UltraEdit 的配置文件中转换而得到的 CodeToHtml 的配置文件。
软件的主界面如下:

在其他普通的博客上发表文章时,切换到 HTML 编辑模式,然后复制转化后的 HTML 代码,即可实现和在博客园等技术社区相似的代码块效果。
如需了解这个程序在实现过程中的更多技术方面细节,请参考以下文章(最早发表于我的 QQZone 中,鉴于无特别创新性内容,而未发布于技术博客):
http://blog.163.com/jinfd@126/blog/static/623322772013227115128916/
(备注:下面的链接原始 V1.0 版,请升级到本文开头的 V1.2 版) -- 2019-01-27 22:10。
可执行程序的下载连接(这是一个 C++ 程序,Native Code):
https://files.cnblogs.com/hoodlum1980/CodeToHtml_bin.zip
关于开发此程序的必要性:
也许你会觉得这是一个比较没必要的功能。这主要是因为我有把一些技术总结,备忘录,学习笔记(例如把算法导论中的算法伪码翻译到 C++代码),技术文章翻译,和无太多创新性内容性质的,但是内容又关于技术的文章发表在其他博客的需求(因为这些文章的内容本身我觉得放在技术博客上占位并不太合适)。
诚然我们可以借助技术博客来生成这个html,再修改后粘贴到非技术空间中,但是这样的主要麻烦在于,需要先在技术博客发表文稿,然后把其html代码中的 CSS Class 转换成实际的 style 属性(因为 QQZone 并不支持编辑日志时,由用户指定引用外部 css 文件)。且技术社区生成的html 的行和标签混杂在一起,不宜于直接在 html 文本中定位和修改,即使在技术社区博客,当我想要修改和调整那些自动生成的 html 时,也会感觉这是个让人头疼的繁琐工作,而且在线编辑真的挺累得。因此,这就是这个程序的诞生背景和需求,尽管它看起来好像功能很简单,但写起来实际并不容易,经历了很多各种小错误,包括内存泄露,内存读写越界等等,最终我总计用了大约 5 ~ 6 天的时间使其稳定(已进行过对超过 1000+ 行 CPP 代码的转换测试,目前输入规模主要受到 Edit 控件的默认最大字符个数限制)。欢迎有相同需求的人自由下载试用。THAT IS ALL.
【更新】
(1)新增插入表格(生成表格的html代码)功能。2013年7月8日。



