========================================================================
【声明】由于网友提醒,GDI+支持png图片的alpha绘制了。所以不再发布到首页了。感谢“斯克迪亚”网友的提醒。
随着计算机硬件和操作系统的发展,用户,开发者都对用户界面的美化追求逐渐提高。我们可以看到每一代操作系统都对图形界面进行提升,图标也经历和见证了这个发展过程。目前的图标是随图像携带遮罩(mask)图像的多文件格式,但发展到目前为止,这种遮罩图像还是二值图形,也就是仅有“显示”或“不显示”两种截然分明的选择,而不存在中间选择(也就是和屏幕底色的alpha合成)。
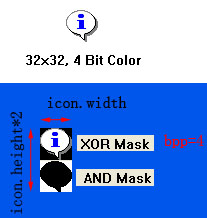
对图标的显示方式我们简要回顾以下:一个图标有下面的XOR和AND两种图像组成,其中前者可以是从16色 到真彩色图像,后者则是二值图像;

在系统绘制 icon 时,先把AND二值 图像用“与”合成模式(SRCAND)复制到屏幕,可以从上图中看出,这时屏幕上图标透明像素(mask中的白色部分)所在部分不受影响,而不透明部分都变成0(黑色),然后再用XOR真彩色图像用“异或”(SRCINVERT)操作复制到屏幕,异或的特点是相同为0,相异为1:
0 ^ 0 =0; 0 ^ 1 =1; 1 ^ 1 =0
因此,XOR 真彩图像的黑色部分屏幕颜色保持不变,而图标不透明部分和 0 异或,因此这部分XOR图像被覆盖方式复制到屏幕。这样就实现了图标绘制后的效果。可见图标文件定义后的绘制非常简洁方便。
但是我忽然产生一个想法,由于现在的图标在贴图时非0即1,从不透明到完全透明是一个跳跃性的转变,而没有中间介于二者之间的模糊状态,因此我为什么不尝试把遮罩图像从二值图扩充为一个完整的 Alpha 通道呢。在 Photoshop 里面,alpha 通道是用户极其熟悉的概念,它本质上是一个和原图大小相同的灰度图像(位深度=8),用于表述选区,图层合成,蒙版等等。这样,图标在贴图时,就可以和屏幕进行更加“柔和”的 alpha 合成效果,实现和 photoshop 中多个图层合成相同的效果,可以减少图标的突兀和锯齿感等等。我们知道,随着GDI发展,可能也开始逐渐支持 alpha 合成,但是通常仅仅是携带一个统一的alpha参数,应用到全图。而我们设想的是,alpha信息实际上是属于像素的一个属性,和具体图形相关,因此它应该由图标图形文件本身携带才合理。因此一个图标图像中每一个像素点可以具有自己独立的 alpha 值,这正是 photoshop 图像处理中的特征。
(补记:正是因为GDI+支持绘制 PNG 格式的透明位图,因此本文实际意义已经失去。)
为了简单期间,我们对所有的图标都采用格式明确的 BMP 格式,这有利于我们的代码实现。考虑一个 普通 RGB图像,位深度(bpp)为24,我们的方法是,在这个文件的结尾追加alpha通道,也就是再补充一个和原图尺寸相同的灰度图像,使图像的位深在逻辑上增加到 32。当然,改写后的文件站在原来角度上来看,它依然是一个普通的 bmp 文件,只是结尾多了一些内容而已。
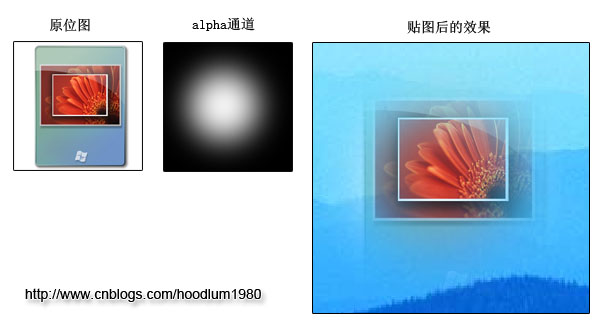
设计的合成效果如下图所示:

下面我采用了VC来做功能实现,最开始我选择VC6,但是忽然想到可能很多人不会装VC6,为了免却项目升级的麻烦,我马上改成了VS2005,但我想这个Demo的代码可以等效的转换成C#,采用 VC 来实现主要是首要基于效率的考虑。
在项目中我增加了一个类: CAlphaIcon, 它具有以下的一些函数:
 CAlphaIcon.h
CAlphaIcon.h
这个类主要负责对我们所设想的全alpha信息图标的绘制,加载,以及根据一个位图和一个alpha灰度图生成这种图标。这里的函数是以我以前写过的一篇文章《用C语言读取 bmp 位图》的代码为基础的。
下面我们主要介绍以下这种全alpha通道图标的绘制过程。我主要考虑以下几点,一是不可能再使用传统图标的那种BitBlt 块传送方式去简单完成,因为每一个像素都需要到和屏幕进行一个自己的合成。二是尽管使用 GetPixel, SetPixel函数读写像素非常方便简单,但是这样做每个像素都需要从HDC走,考虑到绘制效率,我们不能这样去做。而是要通过直接操作内存中的位图数据块去做alpha合成,然后再一次性 bitblt 到屏幕。
绘制步骤简要如下:
(1)先把图标的数据和alpha通道数据加载到内存。并得到位图的扫描行宽度(stride),图像尺寸等信息。
(2)创建了一个内存映射文件句柄 hSection;并得到该内存文件一个视图内存指针: lpDIBData。
(3)从HDC 创建一个 DIB 位图: CreateDIBSection,把已经创建的内存文件句柄传递进去,这时 lpDIBData 设置为指向文件起始处。
(4)创建一个内存DC,并选入DIB位图,然后把屏幕数据 bitblt 传送到内存DC。此时 lpDIBData 指向屏幕位图数据块。
(5)这时我们改写 lpDIBData 指向的内存数据,用加载到内存中的图标数据和alpha通道数据进行逐一alpha合成。
(6)再把内存DC bitblt 拷贝送回到 HDC 即可。
这里把 AlphaIcon.cpp的主体代码展示如下,注意,代码中的以“t_”为前缀的函数是我在 AlphaIcon.h 中的函数名宏定义,是为了同时适用于 unicode 和多字节字符串环境。具体可以参见 AlphaIcon.h中的代码。
 AlphaIcon.cpp
AlphaIcon.cpp
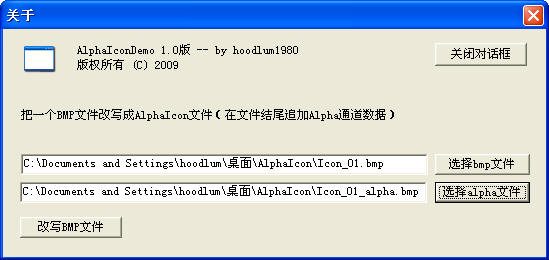
这样我们在绘制图标时,先通过加载方法从文件中读取图像数据,然后在绘制时,把 HDC 参数和起始位置信息传递给 这个类的 Draw 方法即可完成 alpha 合成。由于这种图标文件在现实中不可能存在,所以我还在关于对话框上做了一些简单功能,用于生成这样的携带alpha 通道数据的位图文件。我在项目的“关于对话框”修改如下所示:

在上面半部分是原本的项目框架生成的关于对话框,在下半部分,主要是用于选择用于制作图标的文件。第一个文件是用于显示的原始 RGB 图像,第二个文件是用于追加到文件尾部去的alpha 通道位图文件,它应该是一个普通的灰度图像,和第一个图像的大小完全相同。选择后点击“改写BMP文件”按钮,即可生成一个带有alpha 通道的图标文件。点击后弹出是否成功的提示消息框。如果两个文件都是存在的,则通常是成功的,我并没有对文件本身内容采取更多的校验。
例如,输入的文件名分别是 icon01.bmp, icon01_alpha.bmp; 则生成的图标文件命名是 icon01_ICON.bmp,同时我还拷贝了一个原图的备份文件(icon01_backup.bmp)。
由于编写匆忙,demo程序的提示信息并不明确,因此这里简单再介绍以下:
(1)在demo 程序中,通过帮助->关于打开“关于对话框”去制作 带有alpha通道的图标。
(2)在文件->选择背景位图菜单,可以打开一个图像文件,作为程序窗口的背景图。通过选择“特殊图标”菜单,可以打开一个由步骤(1)生成的图标文件。同时,可以用鼠标按下去拖曳图标,可以看到图标在背景图上不同位置的合成效果。由于实时刷新会有很强烈的闪烁感,所以为了避免闪烁,我把实时刷新的方式改为了通过绘制焦点矩形的反馈方式。
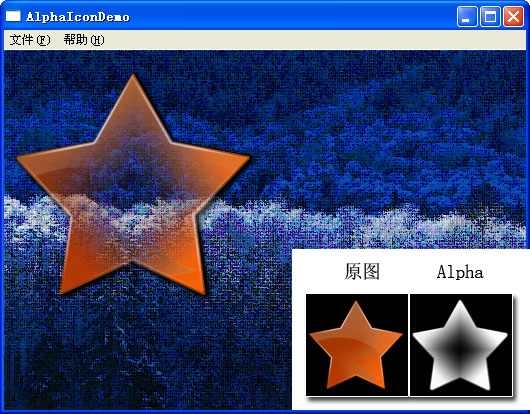
下面是这个程序的截图:

结论:
和现在图标的绘制方式相比,应当说处理量是增大的。对于对效率要求更高的场合比如游戏等,需要适当兼顾性能和视觉效果的平衡。
最后,这里是相关范例的源代码压缩包:
https://files.cnblogs.com/hoodlum1980/JRL_AlphaIconDemo.rar
【声明】由于网友提醒,GDI+支持png图片的alpha绘制了。所以不再发布到首页了。感谢“斯克迪亚”网友的提醒。
-- hoodlum1980 @ 2009年8月6日
补充: WINDOWS 从 XP 系统已经支持带有 alpha 通道的图标,即具有“反锯齿”效果的图标,要求这种图标必须提供大概九副图像。
具体细节可参考MSDN文档中的相关说明。
-- hoodlum1980 @ 2009年12月24日
========================================================================随着计算机硬件和操作系统的发展,用户,开发者都对用户界面的美化追求逐渐提高。我们可以看到每一代操作系统都对图形界面进行提升,图标也经历和见证了这个发展过程。目前的图标是随图像携带遮罩(mask)图像的多文件格式,但发展到目前为止,这种遮罩图像还是二值图形,也就是仅有“显示”或“不显示”两种截然分明的选择,而不存在中间选择(也就是和屏幕底色的alpha合成)。
对图标的显示方式我们简要回顾以下:一个图标有下面的XOR和AND两种图像组成,其中前者可以是从16色 到真彩色图像,后者则是二值图像;
在系统绘制 icon 时,先把AND二值 图像用“与”合成模式(SRCAND)复制到屏幕,可以从上图中看出,这时屏幕上图标透明像素(mask中的白色部分)所在部分不受影响,而不透明部分都变成0(黑色),然后再用XOR真彩色图像用“异或”(SRCINVERT)操作复制到屏幕,异或的特点是相同为0,相异为1:
0 ^ 0 =0; 0 ^ 1 =1; 1 ^ 1 =0
因此,XOR 真彩图像的黑色部分屏幕颜色保持不变,而图标不透明部分和 0 异或,因此这部分XOR图像被覆盖方式复制到屏幕。这样就实现了图标绘制后的效果。可见图标文件定义后的绘制非常简洁方便。
但是我忽然产生一个想法,由于现在的图标在贴图时非0即1,从不透明到完全透明是一个跳跃性的转变,而没有中间介于二者之间的模糊状态,因此我为什么不尝试把遮罩图像从二值图扩充为一个完整的 Alpha 通道呢。在 Photoshop 里面,alpha 通道是用户极其熟悉的概念,它本质上是一个和原图大小相同的灰度图像(位深度=8),用于表述选区,图层合成,蒙版等等。这样,图标在贴图时,就可以和屏幕进行更加“柔和”的 alpha 合成效果,实现和 photoshop 中多个图层合成相同的效果,可以减少图标的突兀和锯齿感等等。我们知道,随着GDI发展,可能也开始逐渐支持 alpha 合成,但是通常仅仅是携带一个统一的alpha参数,应用到全图。而我们设想的是,alpha信息实际上是属于像素的一个属性,和具体图形相关,因此它应该由图标图形文件本身携带才合理。因此一个图标图像中每一个像素点可以具有自己独立的 alpha 值,这正是 photoshop 图像处理中的特征。
(补记:正是因为GDI+支持绘制 PNG 格式的透明位图,因此本文实际意义已经失去。)
为了简单期间,我们对所有的图标都采用格式明确的 BMP 格式,这有利于我们的代码实现。考虑一个 普通 RGB图像,位深度(bpp)为24,我们的方法是,在这个文件的结尾追加alpha通道,也就是再补充一个和原图尺寸相同的灰度图像,使图像的位深在逻辑上增加到 32。当然,改写后的文件站在原来角度上来看,它依然是一个普通的 bmp 文件,只是结尾多了一些内容而已。
设计的合成效果如下图所示:
下面我采用了VC来做功能实现,最开始我选择VC6,但是忽然想到可能很多人不会装VC6,为了免却项目升级的麻烦,我马上改成了VS2005,但我想这个Demo的代码可以等效的转换成C#,采用 VC 来实现主要是首要基于效率的考虑。
在项目中我增加了一个类: CAlphaIcon, 它具有以下的一些函数:
这个类主要负责对我们所设想的全alpha信息图标的绘制,加载,以及根据一个位图和一个alpha灰度图生成这种图标。这里的函数是以我以前写过的一篇文章《用C语言读取 bmp 位图》的代码为基础的。
下面我们主要介绍以下这种全alpha通道图标的绘制过程。我主要考虑以下几点,一是不可能再使用传统图标的那种BitBlt 块传送方式去简单完成,因为每一个像素都需要到和屏幕进行一个自己的合成。二是尽管使用 GetPixel, SetPixel函数读写像素非常方便简单,但是这样做每个像素都需要从HDC走,考虑到绘制效率,我们不能这样去做。而是要通过直接操作内存中的位图数据块去做alpha合成,然后再一次性 bitblt 到屏幕。
绘制步骤简要如下:
(1)先把图标的数据和alpha通道数据加载到内存。并得到位图的扫描行宽度(stride),图像尺寸等信息。
(2)创建了一个内存映射文件句柄 hSection;并得到该内存文件一个视图内存指针: lpDIBData。
(3)从HDC 创建一个 DIB 位图: CreateDIBSection,把已经创建的内存文件句柄传递进去,这时 lpDIBData 设置为指向文件起始处。
(4)创建一个内存DC,并选入DIB位图,然后把屏幕数据 bitblt 传送到内存DC。此时 lpDIBData 指向屏幕位图数据块。
(5)这时我们改写 lpDIBData 指向的内存数据,用加载到内存中的图标数据和alpha通道数据进行逐一alpha合成。
(6)再把内存DC bitblt 拷贝送回到 HDC 即可。
这里把 AlphaIcon.cpp的主体代码展示如下,注意,代码中的以“t_”为前缀的函数是我在 AlphaIcon.h 中的函数名宏定义,是为了同时适用于 unicode 和多字节字符串环境。具体可以参见 AlphaIcon.h中的代码。
这样我们在绘制图标时,先通过加载方法从文件中读取图像数据,然后在绘制时,把 HDC 参数和起始位置信息传递给 这个类的 Draw 方法即可完成 alpha 合成。由于这种图标文件在现实中不可能存在,所以我还在关于对话框上做了一些简单功能,用于生成这样的携带alpha 通道数据的位图文件。我在项目的“关于对话框”修改如下所示:
在上面半部分是原本的项目框架生成的关于对话框,在下半部分,主要是用于选择用于制作图标的文件。第一个文件是用于显示的原始 RGB 图像,第二个文件是用于追加到文件尾部去的alpha 通道位图文件,它应该是一个普通的灰度图像,和第一个图像的大小完全相同。选择后点击“改写BMP文件”按钮,即可生成一个带有alpha 通道的图标文件。点击后弹出是否成功的提示消息框。如果两个文件都是存在的,则通常是成功的,我并没有对文件本身内容采取更多的校验。
例如,输入的文件名分别是 icon01.bmp, icon01_alpha.bmp; 则生成的图标文件命名是 icon01_ICON.bmp,同时我还拷贝了一个原图的备份文件(icon01_backup.bmp)。
由于编写匆忙,demo程序的提示信息并不明确,因此这里简单再介绍以下:
(1)在demo 程序中,通过帮助->关于打开“关于对话框”去制作 带有alpha通道的图标。
(2)在文件->选择背景位图菜单,可以打开一个图像文件,作为程序窗口的背景图。通过选择“特殊图标”菜单,可以打开一个由步骤(1)生成的图标文件。同时,可以用鼠标按下去拖曳图标,可以看到图标在背景图上不同位置的合成效果。由于实时刷新会有很强烈的闪烁感,所以为了避免闪烁,我把实时刷新的方式改为了通过绘制焦点矩形的反馈方式。
下面是这个程序的截图:
结论:
和现在图标的绘制方式相比,应当说处理量是增大的。对于对效率要求更高的场合比如游戏等,需要适当兼顾性能和视觉效果的平衡。
最后,这里是相关范例的源代码压缩包:
https://files.cnblogs.com/hoodlum1980/JRL_AlphaIconDemo.rar



