Vue实现a标签点击打开新页面但不触发路由跳转的效果
概要
对于一个a标签,原生效果有点击直接当前页跳转路由,按键(windows为ctrl,ios为command)+ 点击打开路由的新页面这两种效果
注意,第一种效果是a标签自带的,第二种效果是浏览器的行为。
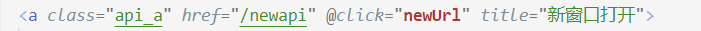
如图为普通a标签和部分属性,点击跳转新路由/newapi,当然同时也会触发newUrl函数

现在需要阻止a标签原生的点击事件,实现点击触发函数,但当前页面不跳转路由,但是要保留按键+点击打开新页面的效果
实现
实现方式很简单,
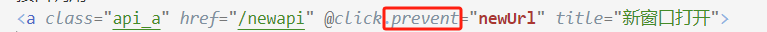
1. Vue有自带的.prevent机制,可以直接绑定到click上即可实现

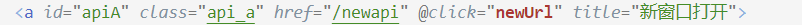
2. 用原生的js,获取dom,然后将其click事件直接preventDefault。(Vue中避免未渲染,放在nextTick里)

代码:
nextTick(() => { let dom = document.getElementById('apiA') dom.onclick = e => { console.log(e); e.preventDefault(); } })




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端