用textarea展示格式化好的json串
今天有个需求,想做一个类似json.cn的一个效果,将接口的数据自动转换成格式化好的json串并方便复制
这边翻了一些网上的方式,找到个最简单的,就用input的textarea可以直接展示:
<el-input v-model="jsonText" :autosize="true" :min="1" :max="10000000" readonly type="textarea"/>
然后jsonText对应的处理为
jsonText.value = JSON.stringify(data, null, '\t')
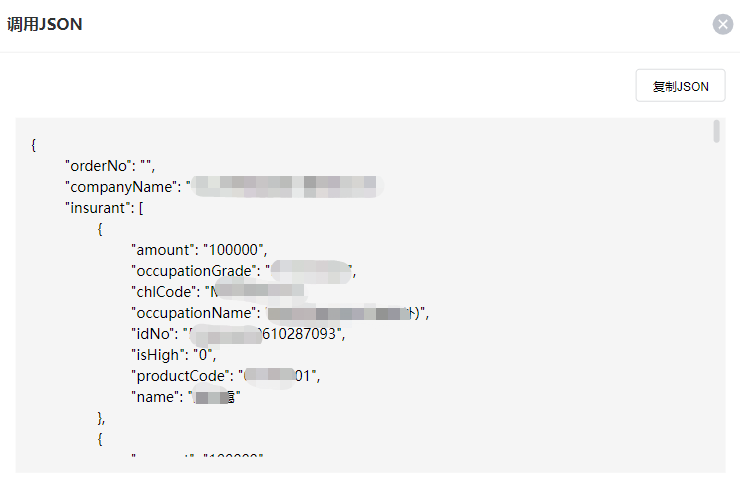
这样即可实现如下效果(公司内部信息打个码)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端