子组件样式穿透不生效问题
今天用element-plus的抽屉el-drawer组件,写了一个自定义的子组件,父组件为外层的detail.vue文件。

默认的el-drawer内有padding

然后在detailDrawer.vue组件里,用deep穿透,怎么也覆盖不了,都没有识别到,我甚至用了important,也试过删除scoped都没有效果(这个没效果我是没想到的)。

最后只能在父组件detail.vue,正常用deep穿透就行,这个好像是dom挂载的问题还是什么,等这边项目做完后再进行深究。
最好的解决方案:
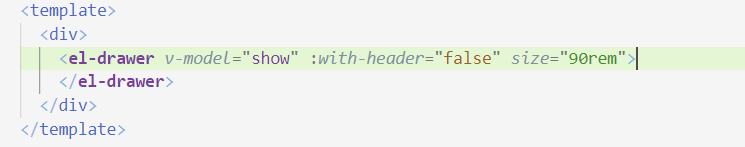
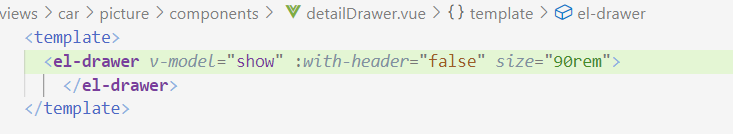
子组件不要直接用element元素作为模板的最外层,如图

上述的做法就会产生这个问题,在外层套一层div就可以直接在当前组件中正常用deep穿透